طراحی سایت، سئو، طراحی فروشگاه اینترنتی
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.طراحی سایت، سئو، طراحی فروشگاه اینترنتی
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.معرفی برترین ابزار های سئو وب سایت
شاید تا سال های پیش و قبل از دخالت الگوریتم های معروف گوگل مانند پاندا و پنگوئن در رتبه بندی های گوگل سئو و بهینه سازی وب سایت ها کار سختی نبود و گاهی با حقه های کلاه سیاه می توانستیم وب سایت خود را به نتایج اول موتور های جستجو برسانیم. اما امروزه الگوریتم های گوگل به دقت وب سایت شما را آنالیز می کنند و وب سایت های شما باید از فیلتر های مختلفی عبور کنند تا عیار واقعی آن ها برای موتور های جستجو مشخص شود. در ادامه به معرفی ابزار هایی می پردازیم که در انالیز وضعیت سئو وب سایت بسیار موثرند.
ابزار های رایگان سئو وب سایت
GTmetrix
این ابزار خلاصه ای از عملکرد وب سایت شما را بر اساس شاخص های کلیدی سرعت بارگذاری صفحات وب سایت در اختیار شما می گذارد. با استفاده از این ابزار سئو می توانید زمان بارگذاری صفحه، حجم صفحه و مجموع درخواست ها را دریافت کنید. با استفاده از این ابزار می توانید وضعیت میانگین وب سایت خود را با وب سایت های آنالیز شده در GTmetrix به دست آورید.
دیگر ابزار های مشابه، Pingdom ،WebPagetest و Insights PageSpeed هستند که عملکرد مشابهی دارند اما تفاوت هایی مابین آن ها وجود دارد که مهم ترین آن ها ارائه سرور های مختلفی در نقاط مختلف جهان برای تست وب سایت شما است. بهتر است برای تست، نزدیک ترین مکان به مخاطبان خود را انتخاب کنید تا از دقیق ترین وضعیت وب سایت خود آگاه شوید.
Rank Tracker
Rank Tracker یکی از بهترین و قابل اطمینان ترین پلت فرم ها برای ارزیابی رتبه بندی کلمات کلیدی در سراسر وب سایت های مختلف و موتورهای جستجو است. این ابزار با بررسی کلمات کلیدی وب سایت شما، تجزیه و تحلیل رقبای شما و ارائه گزارشات دقیق به رشد کسب و کار اینترنتی شما کمک خواهد کرد.
Backlink Watch
همه ما از تاثیر لینک ها بر سئو وب سایت ها با خبریم. امروزه در دنیای سئو بیشتر تمرکز بر روی تولید لینک های با کیفیت است. این ابزار به شما اطلاعات دقیقی از وضعیت لینک های follow و nofollow وب سایت شما ارائه می دهد.
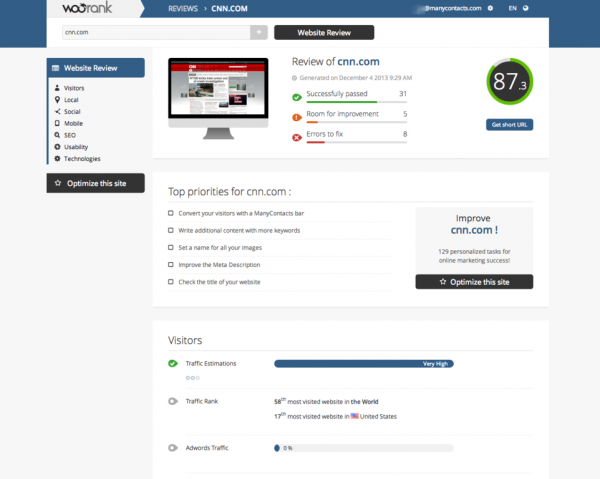
woorank
WooRank یک ابزار فوق العاده برای بررسی وضعیت سئو و دیجیتال مارکتینگ وب سایت شما می باشد. طبق ادعای این شرکت هر روز 40،000 شرکت، بازاریاب و صاحبان وبسایت ها از ابزار وب سایت WooRank استفاده می کنند. با استفاده از این وب سایت می توانید به آنالیز وضعیت سئو وب سایت های رقیب بپردازید و یک نمای کلی از وب سایت های بالاتر از خود دریافت کنید.
moz
این ابزار به شما اطلاعات مفیدی درباره قدرت دامنه و صفحات وب سایت شما ارائه می دهد. نسخه PRO این محصول نیز ابزار های مفیدی برای بهبود وضعیت سئو وب سایت شما در اختیارتان قرار می دهد.
تمامی این ابزار ها دارای نسخه های غیر رایگان و PRO هستند که می توانید با پرداخت هزینه از آن ها نیز بهره مند شوید اما در ادامه به مقایسه دو ابزار سئو قدرتمند می پردازیم.
مقایسه Ahrefs و SEMrush
خرید بهترین نرم افزار سئو برای سازمان شما، کلید افزایش کارآیی شرکت شما می باشد. اما کدام یک از نرم افزار های Ahrefs یا SEMrush مناسب تر است؟ در زیر به بررسی جزئیات بیشتر این نرم افزار ها می پردازیم:
ابزار سئو SEMrush
ابزار سئو Ahrefs
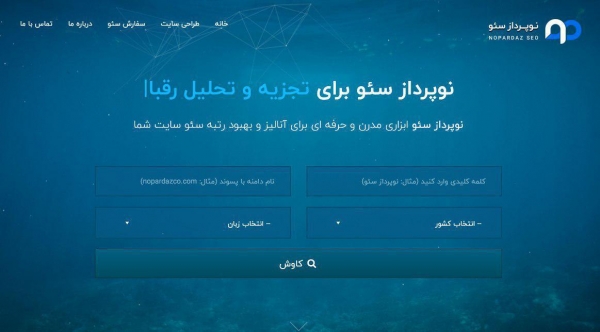
ابزار سئو سایت نوپرداز
نوپرداز سئو یک ابزار سئو ایرانی می باشد که برای آنالیز و بهبود رتبه سئو سایت شما توسط متخصصان شرکت نوپرداز تهیه گردیده است.
بررسی موقعیت کلمات کلیدی، تجزیه و تحلیل رقبا وب سایت شما، بررسی رتبه الکسا و MOZ، بررسی صفحه و جایگاه کلمات کلیدی از جمله مهم ترین خدمات این ابزار سئو می باشد.
شرکت نوپرداز با ارائه ابزار آنالیز نوپرداز سئو این امکان را فرآهم آورده است تا کاربران، مدیران وب سایت ها و تمامی وب مسترها بتوانند به آسانی و به صورت رایگان از ابزارهای پیشرفته شرکت نوپرداز برای آنالیز وب سایت مد نظر خود بهره مند گردند.
تکنیک های تاثیر گذار طراحی وب سایت
استفاده از یک وب سایت بهتر به معنای تجربه ای بهتر برای همه خواهد بود. کاربران باید بتوانند بدون نگرانی درباره چیزی که به دنبال آن هستند در دنیای وب جستجو کنند. توسعه دهندگان بایستی سایت هایی را طراحی کنند که به آسانی به روز رسانی و نگه داری شوند. طراحی وب سایت باید به طور تاثیرگذار باشد. تاثیر گذاری باید در قلب پروژه باشد و دسترسی، واکنش گرا بودن، استراتژی محتوا یا عملکرد بارگذاری صفحات را شامل می شود. کارآمد بودن پروژه به معنای سریع تر عمل کردن نیست، بلکه به معنای ساختن چیز هایی بهتر و استفاده از تکنیک های حرفه ای است که در زیر به تحلیل این موارد می پردازیم:
پرسیدن سوال
طراح UX می گوید: برای چه کسی آن را ساختی؟ "چرا آن ها به آن نیاز دارند؟ کجا آن ها از آن استفاده می کنند؟ چه دستگاه هایی از آن استفاده می کنند؟ آیا شما با آن ها صحبت کرده اید؟ چطور می دانید که چه زمانی انجام می شود؟ طرح آزمایشی چیست؟ آیا کسی نمونه اولیه را تولید می کند؟ آیا می دانید چه چیزی از شما خواسته شده است؟ آیا پاسخ به هر یک از این سوال ها دارید؟ نه، قبل از ساخت باید به آن ها پاسخ دهید. "
به کد های خود گوش دهید
بازدید کنندگان وب سایت شما را دقیقا همانطور که کدهای html آن نوشته شده است مشاهده می کنند. سعی کنید کیفیت معنایی صفحات خود را با گوش دادن به کد های html افزایش دهید. اگر مورد نامنظمی را مشاهده کردید برای بهبود آن کد ها را تغییر دهید.
حفاظت از دسترسی به وب سایت
وب رسانه ای قابل دسترس است. یک سند HTML را می توان توسط هر کسی در هر دستگاهی حتی در کمترین ارتباطات مشاهده کرد. هر انتخابی که شما به عنوان یک طراح یا توسعه دهنده انجام می دهید، می تواند از قابلیت دسترسی آن محافظت کند یا آن را به آن آسیب برساند، پس باید تصمیمی عاقلانه بگیرید.
تصویری بزرگ را در ذهن داشته باشید
انتخاب های فنی خود را قبل از درک مشکلات، انجام ندهید. سعی کنید انتخاب های خود را با تصویری بزرگ و تیم پروژه گسترده تر خود در نظر بگیرید. بسیاری از فناوری ها می توانند هر چیزی را انجام دهند، اما آیا باید دید آن ها چه تاثیری بر مردم، فرآیندها، فن آوری و تجربیات دارند؟
در مورد مکالمات فکر کنید، نه صفحات
فکر کردن به طراحی تلفن های همراه یک راه مفید برای رسیدگی به اولویت بندی محتوای صفحات است و سپس می توانید تصمیم بگیرید که کدام بخش های آن مهم تر هستند. بایستی در طراحی به درخواست های کاربران و نحوه پاسخ دادن وب سایت شما به آن ها توجه ویژه ای داشته باشید.
درباره خطا ها تحقیق کنید
مهم نیست که چند بار برنامه خود را آزمایش کرده اید و چه تعداد دستگاه از آن استفاده می کنند. هرگز برنامه ای را اجرا نخواهید کرد که حاوی اشکالات مختلفی باشد. با استفاده از API GitHub می توانید خطا های وب سایت خود را تجزیه و تحلیل کنید و از window.onerror برای پیگیری خطاهای جاوا اسکریپت استفاده کنید.
اشتباهات در طراحی فروشگاه اینترنتی چیست؟
ورود به عرصه تجارت الکترونیک یکی از بهترین و آموزنده ترین تجربه های زندگی من بود. معمولا چیزهایی که با اداره یک بیزنس و طراحی فروشگاه اینترنتی یاد می گیرید را نمی توانید در هیچ دوره آموزشی یا دوره های مدیریت ارشد کسب و کار پیدا کنید.
در واقع بیشتر درس هایی که گرفتم از اشتباهاتی بود که مرتکب شدم. هر اشتباه باعث شد که عملکرد بهتری در آینده داشته باشم و قرار است در این مطلب شما را با درس هایی که آموختم آشنا کنم تا شما هم اشتباهات من را در مدیریت و طراحی فروشگاه اینترنتی مرتکب نشوید و سریع تر از من به موفقیت دست پیدا کنید.
اشتباه شماره ۱: دست کم گرفتن ریاضیات
اگر از هر کارآفرین با تجربه ای بپرسید که مهم ترین مهارت برای اداره یک کسب و کار چیست همگی ریاضیات را انتخاب می کنند. وقتی که من کسب و کار خودم را شروع کردم، این فعالیت برای من حکم سرگرمی را داشت و به همین خاطر آنطور که باید و شاید به ریاضیات توجه نداشتم.
در نتیجه کسب و کار من تقاضای خوبی داشت اما آنقدر درآمد نداشت که آن را ارزشمند کند. محصولاتی که سعی به فروششان داشتم خیلی ارزان بودند و فروش من باید بیشتر از تقاضای پیش بینی شده بود تا بتوانم درآمد خوبی کسب کنم.
ریاضیات کسب و کار چندان پیچیده نیست. برای بررسی این که کسب و کارتان چقدر سود آور است، از فرمول زیر استفاده کنید:
سود = تقاضا * (درآمد – هزینهها)
برای توضیح بیشتر این فرمول، فرض کنیم که ۲۰ هزار نفر به دنبال محصولات شما هستند (البته در این فرض افرادی که به دنبال کلمات کلیدی اصلی و کلمات دنباله دار هستند هم در نظر گرفته شده اند).
با فرض این که شما بتوانید تبلیغ برندتان را به نیمی از این افراد برسانید، ۱۰ هزار خریدار بالقوه خواهید داشت. اگر نرخ تبدیل شما ۱ تا ۲ درصد باشد، ۱۰۰ الی ۲۰۰ فروش خواهید داشت.
اگر میانگین ارزش سفارشات دریافتی ۱۰۰ دلار باشد و حاشیه سود خالص شما ۳۰ درصد باشد، در این صورت میزان سودآوری شما بین ۳هزار تا ۶هزار دلار خواهد بود.
البته تمام این اعداد و ارقام تقریبی هستند و ممکن است ارقام واقعی بیشتر یا کمتر باشند. اما در هر عرصه ای اگر از ریاضیات استفاده کنید، همه چیز بصورت دقیق مشخص خواهد بود.
در فروشگاه دوم من با توجه به طراحی فروشگاه اینترنتی ، ارزش میانگین سفارشات بالا بود اما با این وجود حاشیه سود آنقدر کم بود که بعد از فاکتور کردن هزینه ها متوجه شدم که به ندرت درآمدزایی دارم و همین فروشگاه دوم ریاضیات کسب و کار را کاملا به من آموخت.
اشتباه شماره ۲: پیدا نکردن یک شکاف و خلاً در بازار
هر دو فروشگاهی که من کارم را با آن ها شروع کردم، از مدل دراپ شیپینگ (در مدیریت و طراحی فروشگاه اینترنتی ، Drop shipping یک روش مدیریت زنجیره تامین است که در آن، خرده فروش اجناس را در انبار نگه نمی دارد بلکه به جای این کار، تنها سفارش را از مشتری می گیرد و با تولید کننده و یا عمده فروش ارتباط برقرار می کند و تولید کننده جنس را به مصرف کننده نهایی ارسال می کند) بودند. در نتیجه باید با صدها فردی که اقلامی مشابه با اقلام من عرضه می کردند، رقابت می کردم. پس باید به نوعی خودم را از آنها مجزا می کردم، چون من هم شبیه همه آن ها بودم و نسبت به آن ها برتری خاصی نداشتم.
البته لازم به ذکر نیست که در عین حال باید با رقبایی مثل آمازون و والمارت هم رقابت می کردم!
در واقع من با افتتاح و طراحی فروشگاه اینترنتی اولم، غرق کار شده و فکر می کردم وارد تجارت پر سودی شدم و برای بررسی وضعیت بازار هیچ تحقیقی راجع به رقبا انجام ندادم.
تمام رقبای من هم محصولاتی مشابه با من عرضه می کردند و صدها نظر مختلف، هزاران لایک در شبکه های اجتماعی، وبلاگ های محبوب و پوشش خیلی زیادی در مطبوعات داشتند. در واقع این رقبا همه پایه های لازم برای موفقیت در بازار را داشتند و من فکر می کردم خیلی ساده می توانم با آن ها رقابت کنم. در نتیجه طراحی فروشگاه اینترنتی اولم برای من چیزی جز یک فاجعه اقتصادی نبود.
اما در افتتاح و طراحی فروشگاه اینترنتی دومم یک اختلاف خیلی بزرگ وجود داشت؛ نه از نظر محصولات بلکه از نظر اطلاعات. من از این فرصت استفاده و شروع به انجام تحقیقات کردم و موفق به تهیه یک منبع جامع و کامل راجع به صنعتی که در آن فعالیت داشتم، شدم.
در واقع این طور نبود که این اطلاعات در جای دیگری قابل پیدا کردن نباشد، بلکه من این اطلاعات را به نحوی ارائه کردم که استفاده از آن برای بازدیدکننده ها آسان و برایشان مفید بود. نتیجه این شد که با ارائه این اطلاعات و کمی تلاش برای بهبود سئو سایت موفق به کسب ۱۵ هزار بازدید ارگانیک در ماه شدم آن هم در صنعتی پر رقابت.
در واقع پیدا کردن شکاف های اطلاعاتی راحت ترین کار است برای این کار نیازی به سرمایه گذاری اقتصادی چندانی نیست و به این ترتیب محتوای تولیدی شما هم به سرمایه های شما اضافه می شود.
اشتباه شماره ۳: فروش طیف وسیعی از محصولات متنوع
اسم اولین فروشگاه من ReusableBagStore.com بود که در این فروشگاه اینترنتی به فروش کیسه های بازیافت سازگار با محیط زیست می پرداختم. اما از آنجا که فروش این کیسه های بازیافت چندان زیاد نبود کم کم شروع به فروش سایر محصولات سازگار با محیط زیست کردم.
در نهایت من محصولات مختلف و متنوعی داشتم که هیچ ارتباطی بین آن ها وجود نداشت جز اینکه همگی سازگار با محیط زیست بودند. شاید این ویژگی در نگاه اول مناسب به نظر برسد و برند من را عمومی و کلی جلوه دهد اما در اصل این طور نبود و با اینکه این ویژگی مستقیماً به فروش ناشی از ترافیک پرداختی آسیبی نمی رساند اما این محصولات به سختی برای یک مشتری خاص جذاب به نظر می رسیدند و به تلاش های صورت گرفته برای سئو نیز صدمه می زدند.
در واقع خطای صورت گرفته در اینجا بیشتر خطایی در برند سازی محسوب می شد تا خطای اقتصادی و مالی اما باید توجه داشت که برندسازی هم اهمیت فوق العاده ای دارد چون برند شما در واقع ارزش کسب و کارتان را مشخص می کند.
اشتباه شماره ۴: نداشتن طرحی برای تولید محتوا در طراحی فروشگاه اینترنتی
این هم یکی دیگر از اشتباهاتی بود که در طراحی فروشگاه اینترنتی اولم مرتکب شدم. در واقع تلاشی برای بازاریابی محتوا صورت ندادم و این امر باعث شد جذب ترافیک از طریق شبکه های اجتماعی و ترافیک ارگانیک خیلی سخت شود بخصوص برای محصولات من.
من این اشتباه را در طراحی فروشگاه اینترنتی دومم اصلاح کردم و این فروشگاه را کاملاً بر اساس بازاریابی محتوا بنا کردم.
گاهی اوقات نوشتن مطلب برای برخی مشاغل سخت است؛ مثلاً فرض کنید قرار است مطالب جذابی برای کیسه های قابل استفاده مجدد بنویسید!
کلید انجام این کار (که بعدا یاد گرفتم) این است که بازاریابی محتوا را بر اساس یک محصول انجام ندهید بلکه این کار را بر اساس ویژگی های مشتریان خودتان انجام دهید.
با در نظر گرفتن مثال کیسه های زباله قابل استفاده مجدد، فکر کنید چه افرادی از این محصول استفاده می کنند؟ مسلماً افرادی که به محیط زیست اهمیت می دهند. این احتمال وجود دارد که چنین افرادی به خوردن غذاهای سالم، ورزش، یوگا و سلامتی طبیعی اهمیت بدهند. البته این ها یکسری فرضیات هستند که با کمی تحقیق می توان به صحت آن ها پی برد.
با ایجاد استراتژی تولید محتوا بر اساس ویژگی های این مشتریان ایده آل و نه یک محصول خاص، موضوعات بیشتری برای نوشتن پیدا می کنید و راه های زیادی برای برقراری ارتباط با مخاطبین پیش روی شما قرار می گیرد.
حتی اگر صنعتی که در آن مشغول هستید خیلی فنی و تکنیکی باشد و بتوانید ۵۰ تا ۱۰۰ مقاله در رابطه با ویژگی های خاص محصولاتتان بنویسید، سرانجام این موضوعات به پایان می رسند. پس برای این که تلاشهایتان مثمر ثمر واقع شوند لازم است بیشتر راجع به چیزهایی بنویسید که به مشتریان ارتباط داشته باشند تا این که صرفا به نوشتن راجع به محصولاتی که می فروشید، بپردازید.
اشتباه شماره ۵: خوب فکر نکردن راجع به محصولات رایگان
خیلی از مشاغل این مهارت را دارند که با ارائه یکسری محصولات رایگان، مشتریان جدید را جذب کرده و بعداً بخوبی از طریق این مشتریان درآمدزایی کسب کنند. متاسفانه من در صنعت خودم که فروش محصولات سازگار با محیط زیست بود بخوبی از این فرصت استفاده نکردم و از هر ۳۰۰ نمونه ای که ارسال می کردم فقط یک فروش کسب می کردم.
محصولات رایگان، برگزاری مسابقه با جایزه و تقدیر و تشکر راه خیلی خوبی برای بازاریابی یک محصول محسوب می شوند اما با هر نوع شغلی تناسب ندارند. در واقع ارائه رایگان برای محصولات مصرفی یا فاسد شدنی مثل محصولات مراقبت بهداشتی، محصولات غذایی و سایر محصولات مشابه بخوبی کار می کند. اما برای سایر محصولات کمی سخت تر است (حتی اگر محصولات طوری باشند که مشتری بتواند از یک محصول چندین بار سفارش دهد مثل لباس).
چیزی که من از این تجربهی پرهزینه آموختم این بود که این کار منجر به افزایش فروش نمی شوند و در واقع روشی برای برند سازی است و برای برند سازی نیاز به داشتن طرح و برنامه ای مناسب است.
اشتباه شماره ۶: برگزاری مسابقه بدون طرح و برنامه
بعد از عدم موفقیت محصولات رایگان همچنان به دنبال راه هایی موثر برای بازاریابی محصولاتم بودم. بنابراین تصمیم به برگزاری یک مسابقه گرفتم. در واقع اینطور فکر می کردم که با این کار از طریق به اشتراک گذاری لینک ها و مطالب درشبکه های اجتماعی ، سئو بهبود پیدا می کند و بنابراین دنبال کننده های شبکه های اجتماعی و لیست ایمیل من بیشتر خواهند شد.
این بار سعی کردم از نظر اقتصادی هوشمندانه تر عمل کنم و یک جایزه ۵۰ دلاری پیشنهاد کردم. نتیجه این شد که دنبال کننده های من در شبکه های اجتماعی سه برابر شدند و این فعالیت موفقیت زیادی داشت.
اما نکته اینجا بود که هیچ طرح و برنامه ای برای همراه کردن این دنبال کننده ها در شبکه های اجتماعی نداشتم!
برای موفقیت در شبکه های اجتماعی بیش از هر چیزی نیاز دارید که دنبال کننده ها را از همان قدم اول جذب و حفظ کنید. هر روز محتوای مناسبی را منتشر کنید. محتوا را به صورت منظم و قاعده مند منتشر کنید. با مشتری ها گفتگو کنید و به آن ها کمک کنید. در این صورت متوجه پتانسیل بی نظیر فیسبوک و توییتر و سایر شبکه های اجتماعی خواهید شد.
پس شما هم سعی کنید اگر قصد راه اندازی یک مسابقه را دارید، برای بعد از مسابقه هم بخوبی برنامه ریزی کنید در واقع این برنامه ریزی نسبت به خود مسابقه اهمیت خیلی بیشتری دارد.
اشتباه شماره ۷: صرف زمان روی کارهای کوچک
در عرصه اقتصاد مفهومی به نام هزینهی فرصت وجود دارد. در واقع وقتی که یک فرصت خاص را دنبال می کنید، هزینه این کار این است که وقتی برای دنبال کردن سایر فرصت ها ندارید. بنابراین هزینه دنبال کردن یک فرصت، نادیده گرفتن سایر فرصت ها است.
اگر شما هم کسب و کاری مشابه با کسب و کار من راه اندازی کنید و مشغول طراحی فروشگاه اینترنتی شوید، این احتمال وجود دارد که همه چیز را خودتان انجام دهید. وب سایت راخودتان تنظیم و راه اندازی کنید و محصولات را آپلود کنید، خودتان توضیحات مربوط به محصولات را نوشته و خودتان بازاریابی را انجام دهید.
مشکل این کار اینجاست که با اینکه انجام همه کارها توسط خودتان خیلی خوب به نظر می رسد اما ممکن است به نوعی باعث از دست دادن وقت ارزشمندتان شود که می توانید آن را در جای دیگری سرمایه گذاری کنید – برای ایجاد ایده های جدید، برقراری روابط کاری، وقت گذرانی با خانواده و کارهای بیشمار دیگر.
در واقع این کارهای کوچک و خرده کاری ها دو نوع هستند: ضروری و غیر ضروری.
اگر بخواهید تا جای ممکن کارهای کوچک را خودتان انجام دهید یا از روش های اتوماسیون بازاریابی استفاده کنید که ممکن است در اینصورت نیاز به صرف هزینه باشد و دردسرهای جانبی هم به همراه داشته باشد. اما بهتر است انجام چنین کارهایی (مثل آپلود مطالب و ورود داده ها) را برون سپاری کنید.
از طرفی کارهای غیرضروری می توانند بسیار زمانبر شوند. منظور از کارهای غیر ضروری کارهایی مثل فکر کردن بیش از حد روی لوگوی سایت، وسواس خرج دادن روی چند پیکسل کمتر و بیشتر در تصاویر، صرف زمان بیش از حد روی طراحی یک دکمه یا سایر تغییرات جزئی است.
شاید بعضی از این تغییرات تاثیرات مثبتی در نرخ تبدیل داشته باشند اما این نکته را تنها وقتی متوجه می شوید که فروش و بازدید زیادی داشته باشید تا بتوانید تاثیرات انجام تغییرات مختلف را مقایسه کنید. پس بهتر است در مراحل اولیه راه اندازی کسب و کار اینترنتی از انجام این کار خودداری کنید.
وقتی برای چنین کارهایی ۲ ساعت زمان صرف می کنید، اینطور حس می کنید که کار خیلی زیادی انجام داده اید اما واقعیت اینجاست که می توانستید استفاده خیلی بهتری از این وقت به عمل آورید.
اشتباه شماره ۸: مشخص نکردن مشتریان ایده آل
بعد از راه اندازی و طراحی فروشگاه اینترنتی اول مهارت بیشتری برای تکرار نکردن این اشتباه کسب کردم اما در راه اندازی و طراحی فروشگاه اینترنتی دوم هم این اشتباه کاملاً از بین نرفت.
انجام تحقیقات راجع به یک حوزه کاری در دو مرحله انجام می شود: پیدا کردن یک محصول و شناسایی مشتریان. نکته این مرحله این است که می توان مشتریانی داشت و بعد یک محصول را تولید کرد اما خیلی سخت است که اول یک محصول داشت و بعد به دنبال مشتری بود.
اکثر اوقات توصیه می شود که هنگام تحقیق راجع به یک صنعت به دنبال اعداد و ارقام و تحلیل آن ها باشید و مسلماً اینکار ضروری است. اما یک مرحله مهم و ضروری که من انجام نمی دادم مشخص کردن یک مشتری ایده آل و ترسیم مشخصات مشتری بود.
حتی اگر کسب و کار شما تقاضای کافی و محصولات متنوعی دارد بدون شناسایی مشتری ایده آل کارتان خیلی سخت تر خواهد شد. این اتفاق برای فروشگاه اینترنتی دوم من روی داد. بعضی ماه ها خیلی خوب بودند اما به میزان کافی مشتریان مورد نظرم را هدف قرار نداده بودم و احتمالا به همین خاطر فروش خیلی زیادی را از دست دادم.
اگر بخوبی تحقیق کنید متوجه می شوید که درون هر صنعتی صنایع دیگری هم وجود دارد. هر چه هدفمندتر عمل کنید نتایج بهتری کسب می کنید، چون شناسایی نیازهای مشتریان راحت تر خواهد شد.
من در فروشگاه اینترنتی دومم یکسری تجهیزات الکترونیکی پیچیده می فروختم. این محصولات هم سطوح مختلفی داشتند، بعضی پیچیدگی کمتری داشتند، پیچیدگی بعضی در سطح متوسط و بعضی کاملا پیشرفته بودند.
در فروشگاه اینترنتی من هر سه این محصولات لیست شده بودند و با نگاهی به گذشته متوجه می شوم که اگر فقط یکی از این سه نوع را هدف قرار می دادم بهتر می توانستم با مشتری ها ارتباط برقرار کنم و برقراری ارتباط با افراد تاثیر گذار خیلی سخت نمی شد.
اشتباه شماره ۹: نداشتن یک طرح بازاریابی اینترنتی استوار
وقتی طراحی فروشگاه اینترنتی تان را انجام داده و یک وبسایت فروش راه اندازی کرده و مشتریان خودتان را مشخص کردید و متوجه شدید که این مشتریان کجا هستند، تنظیم طرح بازاریابی اینترنتی آسان خواهد بود.
متاسفانه من هیچ اطلاعی راجع به این موضوع نداشتم و طرح بازاریابی اینترنتی من اصلا مشخص نبود؛ یک روز یک کار و روز دیگر کار دیگری را انجام می دادم.
هر فروشگاه اینترنتی باید یک طرح بازاریابی خوب داشته باشد که تمام جوانب مورد نیاز را بخوبی پوشش بدهد اما با این وجود بعضی کانال ها بهتر از سایرین عمل می کنند. برای بعضی مشاغل تبلیغات پرداختی بهتر کار می کنند و برای بعضی دیگر شبکه های اجتماعی و سئو بهتر هستند.
ایمیل مارکتینگ هم یک کانال فروش پایدار و باثبات است.
هر طرحی که دارید لازم است از همان ابتدا حتما به آن پایبند باشید. مسلما امکان ایجاد فرصت های جدید وجود دارد اما اگر فنداسیون کار به اندازه کافی قوی و مستحکم باشد، رشد کسب و کارتان نیز پایدار و صعودی خواهد بود.
اشتباه شماره ۱۰: باور کردن صحبت های جذاب شرکت های تبلیغات کلیکی
وقتی در کسب و کارتان مشکل یا مسئله خاصی ایجاد می شود این امکان وجود دارد که هر سرویس و یا نرم افزاری را به عنوان چاره رفع مشکلات در نظر بگیرید. من هم زمان زیادی را برای جستجو در سایت های مختلف و پیدا کردن راهکاری برای حل همه مشکلاتم صرف کردم.
در نهایت یک کمپانی توجهم را جلب کرد. هزینه های کار با این شرکت زیاد بود و اگر نتیجه موردنظرم را نمی گرفتم ممکن بود ضرر زیادی را متحمل شوم. اما ویدیوهای بازاریابی این شرکت و نتایج کارهای پیشین انجام شده برای مشتریان قبلی بسیار جذاب بود و در نتیجه جذب این شرکت شدم.
بنابراین با این شرکت تماس گرفتم و آن ها من را متقاعد کردند که این توانایی را دارند که کسب و کار من را زیرورو کنند.
برای من هیچ جای اشتباه و خطایی وجود نداشت. اما نتیجه این انتخاب این شد که در یک قرار ۶ ماهه گیر افتادم که هزینه خیلی زیادی برای من در پی داشت و با این وجود، هر فروشی که در این مدت داشتم از طریق تلاش های سئوی خودم بود و حتی یک فروش هم از این تبلیغات کلیکی برای من ایجاد نشد.
لطفا به این نکته دقت کنید: سعی من این نیست که به این شرکت حمله یا آن را مقصر بدانم؛ احتمالا این شرکت در کار خودش تبحر زیادی داشته اما اشتباه این بود که صنعت انتخابی من هیچ تناسبی با راهکارهای آن ها نداشت.
اکثر شرکت های تبلیغات کلیکی که با آن ها کار کردم دو طرح برای پرداخت داشتند: الف) با دریافت یک هزینه ثابت و بر اساس همان هزینه آگهی های شما را پخش می کنند و یا ب) می توانید هر هزینه ای که مورد نظر خودتان است را صرف پخش آگهی کرده (که این هزینه باید بیشتر از حداقل تعیین شده باشد) و به ازای هر آگهی درصدی مشخص به آن ها پرداخت کنید.
در طرح الف) شما به عنوان یک کسب و کار کوچک سرمایه زیادی را صرف سرویس هایی خواهید کرد که احتمالا بازگشت سرمایه ای نخواهند داشت و در طرح ب) نیاز به هزینه های زیادی برای شروع دارید.
با توجه به نوع کسب و کارم این کار هیچ نتیجه مثبتی برای من در پی نداشت با این وجود یکی از دوستان من از همین سرویس استفاده و موفق به کسب درآمد شد، هر چند این درآمد هم چندان قابل توجه نبود.
اگر محصولاتتان را خودتان تولید می کنید یا درآمد زیادی دارید، ممکن است این مسیر برای شما مناسب باشد. کما اینکه کمپانی های زیادی از تبلیغات کلیکی استفاده و موفقیت زیادی کسب کرده اند. تنها نکته این است که باید اعداد و ارقام را بخوبی بررسی کنید.
مواردی که برای راه اندازی و اداره و طراحی فروشگاه اینترنتی باید انجام دهید، عبارتند از:
- راجع به صنعت مربوطه تحقیق کنید – آیا تقاضای کافی وجود دارد؟
- مشتریان را بخوبی بشناسید – افرادی که قرار است مشکلاتشان را حل کنید، دقیقا چه کسانی هستند؟
- یک شکاف و خلا در بازار پیدا کنید – آیا کسب و کار شما می تواند منحصربفرد و باارزش ظاهر شود؟
- برای بازاریابی اینترنتی طرح و برنامه ریزی داشته باشید
- از اتلاف وقت برای کارهای بی مورد خودداری کنید
- راجع به کمپانی هایی که ادعای ضمانت فروش دارند، بخوبی تحقیق و فکر کنید.
- از یک طراحی مناسب و زیبا برای سایت استفاده کنید که نیازی به انجام اصلاحات مکرر توسط خود شما نداشته باشد
- استوار و ثابت قدم باشید!
معرفی ابزار های طراحی وب سایت
استفاده درست از ابزار های طراحی وب سایت سبب می شود تا شما کارآمد تر و سریع تر کار کنید. در ادامه به بررسی درخشان ترین ابزار های طراحی وب سایت در سال 2018 می پردازیم.
Sketch
Sketch به سرعت ابزار فتوشاپ را به عنوان ابزار طراحی UI جایگزین می کند. اجازه دهید کمی واضح تر بگویم: بله، ما می دانیم که همه ابزار طراحی Vector UI Sketch را شنیده اید، اما به نظر می رسد هنوز بسیاری از طراحان وب سایت از فتوشاپ برای طراحی UI استفاده می کنند.
روری بری، مدیر خلاق در Superrb اعتقاد دارد استفاده از فتوشاپ برای طراحی سایت اشتباه است. او مدت ده سال از فتوشاپ استفاده می کرد و اعتقاد داشت یاد گرفتن چیز های جدید و انجام تغییرات سایت به سختی انجام می شد. از جمله دلایل او این بود که Sketch در مقایسه با فتوشاپ، تمام اسناد شما را که مرتب کرده و انجام تغییرات در Sketch بسیار ساده تر است. همچنین سیستم داخلی ساخته شده در Sketch بزرگ است و باعث طراحی رابط کاربری بسیار ساده تر می شود. امروزه جامعه Sketch صدها پلاگین را ارائه می دهد تا جریان کار طراحان را ساده تر و روان تر کند.
Adobe XD
ادوبی امروزه ابزار های اختصاصی طراحی برداری و ابزار wireframing خود را دارد که جدیدا نسخه بتا آن را هم منتشر کرده است. Adobe XD شامل ابزارهایی است که شما را قادر می سازد تا تعاملات غیر استاتیک، پیش نمایش های تلفن همراه و دسکتاپ را تعریف کنید و از ابزارهای به اشتراک گذاری برای دریافت بازخورد در طرح ها استفاده نمایید.
الیس راجرز، طراح گرافیک در Receptional می گوید: "هنگامی که طراحی اولیه کامل می شود، ادوبی XD به شما امکان می دهد تا به سرعت به انتخاب عناصر و ایجاد تغییرات در صفحه بپردازید که این صفحه می تواند از طریق یک لینک به اشتراک گذاشته شود. از این لینک برای دریافت بازخورد استفاده می شود. بنابراین مشتری همیشه می تواند آخرین نسخه را مشاهده نماید."
Figma
Figma یک ابزار طراحی رابط کاربری وب سایت است که به طراحان این اجازه را می دهد تا چند نفر به طور همزمان کار کنند. این ابزار در مرورگر یا در ویندوز، مک یا لینوکس در دسترس است و بسته به نیاز خود می توانید از نسخه رایگان یا پولی آن استفاده کنید.
Figma دارای یک USP مشابه با Sketch است و روند استفاده از آن بسیار ساده و روان می باشد. همچنین با استفاده از این ابزار می توانید گرافیک را با دیگران به اشتراک بگذارید.
Affinity Designer
دان ادواردز، مدیر No Divide، می گوید: "اولین برداشت من این است که برنامه فوق العاده خوب طراحی شده و احساس می کنم که این برنامه شامل ابزار های طراحی وب سایت و گرافیکی اختصاص یافته است." از جمله ویژگی های مهم Affinity Designer این است که شما می توانید تصاویر و یا بردارها را بدون وارد شدن صدمه ای به آن ها تنظیم کنید. زوم 1،000،000،000 درصد نیز از جمله مزایای فوق العاده این ابزار طراحی سایت می باشد. به نظر می رسد Affinity یکی از رقبای جدی فتوشاپ خواهد بود.
Anime
با استفاده از موتور انیمیشن Anime می توانید برنامه های خود را ویرایش کنید. اگر چه استفاده از انیمیشن ها در طراحی وب سایت اغلب اوقات مناسب نیست ولی توسعه دهندگان همیشه به دنبال راه هایی برای ساده تر شدن کارها هستند. استفاده از انیمیشن های css خوب است، اما تعاملات پیچیده تر اغلب نیاز به یک کتابخانه دارند. Anime ابزار جدیدی است که می توانید از آن برای ایجاد انیمیشن های جذاب در وب سایت خود استفاده نمایید که یک نمونه کد آن را در زیر قرار داده ایم:
var myAnimation = anime({
targets: ['.box1', '.box2'],
translateX: '5rem',
rotate: 180,
duration: 3000,
loop: true
});
این API به شما اجازه می دهد که عناصر را با استفاده از انتخابگرهای CSS، عناصر DOM یا حتی اشیاء جاوا اسکریپت استفاده کنید.
Avocode
Avocode باعث می شود توسعه دهندگان رابط کاربری برای کد کردن وب سایت ها یا برنامه ها راحت تر باشند. Avocode به سرعت و به طور خودکار فایل PSD یا Sketch را تجزیه و تحلیل می کند و یک UI زیبا به شما تحویل می دهد. شما همچنین می توانید بر روی عناصر در طراحی کلیک کنید و کد آن را به یک ویرایش گر متنی دلخواه ارسال نمایید. وو هوانگ آنه، یکی از بنیانگذاران Avocode، می گوید:"بهترین چیزی که این برنامه ارائه می دهد این است که توسعه دهندگان هرگز به Photoshop یا Sketch نیاز نخواهند داشت."
Vivaldi
گاهی اوقات بهترین ابزار می تواند یک مرورگر جدید باشد. Vivaldi یک مرورگر وب سریع، قدرتمند و قابل تنظیم برای کاربران است که توسط برخی از افرادی است که Opera را شروع کرده بودند ساخته شده است. Vivaldi قابل تنظیم ترین مرورگر وب است و همچنین ویژگی های دیگری مانند کنترل خط فرمان، پانل برای گرفتن یادداشت ها، جمع آوری و مرتب سازی بروشور و پانل های وب را فرآهم می کند که شما را قادر می سازد تمام سایت های مورد علاقه خود را برای دسترسی آسان در یک مکان قرار دهید.
CodePen
CodePen در سال 2012 توسط Alex Vazquez تاسیس گردید از بزرگترین و شایسته ترین جوامع وب برای تست و نمایش کد های HTML، CSS و jаvascript می باشد. طی پنج سال گذشته، این برنامه دارای دو ویرایشگر کد آنلاین و یک محیط آموزشی مجازی با قابلیت اجرا بوده است که توسعه دهندگان می توانند از طریق آن بازخورد های مهمی را دریافت کنند. به تازگی CodePen یک جهش بزرگ دیگر را با راه اندازی IDE خود انجام داده است، که به شما اجازه می دهد وب سایت های خود را در مرورگر خود، ایجاد کنید. با استفاده از این ابزار شما می توانید سایت خود را قبل از ساختن آن پیش نمایش دهید.
بوت استرپ
بوت استرپ قطعا یک ابزار جدید نیست ولی نسخه جدید محبوب ترین فریم ورک طراحی رابط کاربری سایت در جهان شامل تغییراتی بوده که در زیر ذکر کرده ایم:
بوت استرپ پیشرفت های انقلابی کرده است و بدون شک این فریم ورک همچنان نیز برای طراحی وب سایت ها استفاده خواهد شد.
کویل
کویل به عنوان یک ویرایشگر WYSIWYG متن باز برای طراحی سایت های مدرن به حساب می آید. این ویرایشگر بسیاری از زمینه های مختلف برنامه های کاربردی را شامل می شود، بنابراین جای تعجب نیست Quill از زمان عرضه نسخه 1.0 بتا در اواسط سال 2016 محبوبیت زیادی نداشته است.
اما قدرتمند ترین ویژگی های کویل انعطاف پذیری و قابلیت توسعه آن با استفاده از ماژول ها و یک API قدرتمند است. کویل تم ها و ماژول هایی ارائه می دهد که حاوی نوار ابزار، صفحه کلید، کلیپ بورد و تاریخ است. شما می توانید بسیاری از این ویژگی ها را در کویل تست کنید.
SVGito
SVGito یک برنامه وب رایگان است که فایل های SVG شما را پاک می کند تا شما را از ویرایش دستی آن ها نجات دهد. با استفاده از این ابزار به طور خودکار SVG های خود را با لمس یک دکمه بهینه می کنید و معمولا اندازه و پیچیدگی آن ها را بدون تغییر آنچه که در واقع بر روی صفحه نمایش است، کاهش می دهد.
برگرفته از creativebloq
مراحل طراحی فروشگاه آنلاین چگونه است؟
گام های طراحی فروشگاه آنلاین کدام است؟
فروش اینترنتی یکی از راه های نوین کسب درآمد است که از طریق طراحی فروشگاه آنلاین امکان پذیر است. تقریبا همه چیز را می توان از طریق آنلاین به فروش رساند اما این کار نیازمند بکارگیری تخصص و تبحر متخصصین فنی در کنار مهارت بازاریابان حرفه ای در فضای وب است. در طراحی فروشگاه آنلاین چند گام اساسی باید طی شود تا یک فروشگاه موفق آنلاین داشته باشیم.
اولین گام انتخاب کالا یا خدمات
اولین گام انتخاب کالا یا خدماتی است که بتوان از طریق فروش اینترنتی آن ها را به وجه نقد تبدیل کرد این امر نیازمند بازاریابی مناسب و تحقیق بازار است. امروزه فروشگاه اینترنتی اصناف مختلف در حال فعالیت هستند. فروشگاه اینترنتی عطر و لوازم بهداشتی و آرایشی ، فروشگاه اینترنتی مبلمان و فروشگاه اینترنتی زیور آلات و دیگر حوزه ها. چیزی که حائز اهمیت دارد این است که صاحبان این کسب و کار های موفق برای عرضه محصولات با مشاوره از افراد حرفه ای نیاز شناسی مشتریان را انجام داده اند و پس از آن اقدام به طراحی فروشگاه اینترنتی انجام داده اند.
گام دوم طراحی فروشگاه آنلاین
پس از انتخاب محصول مناسب گام دوم طراحی فروشگاه آنلاین است تا از این طریق بتوان با مشتریان در ارتباط بود و محصولات را به فروش رساند.
گام سوم فروش محصولات
گام سوم فروش محصولات است، باید به مشتریان کمک کرد تا با چرخه خرید از طریق سایت ما آشنا شوند و در آخرین مرحله یا گام چهارم باید آن ها را به خرید مجدد ترغیب کرد. ایجاد صفحه پرسش و پاسخ در هنگام طراحی فروشگاه اینترنتی یکی از راه هایی است که سبب آشنا شدن کاربران با چرخه خرید می شود.
در طراحی فروشگاه آنلاین به چه نکاتی باید توجه کرد؟
در طراحی فروشگاه آنلاین باید همه چیز معطوف به مشتری و فروش بیشتر باشد. به این ترتیب که سایت باید یک چرخه خرید بسیار ساده و در عین حال کار آمد داشته باشد که مشتریان اعم از بلقوه و مشتریان قدیمی بتوانند به راحتی به آنچه می خواهند دست یابند و خرید کنند.
طراحی فروشگاه اینترنتی درعین سادگی باید همه بتواند نیازهای مشتری را پاسخ داده و اعتماد او را جلب کند.
اگر نکات بهینه سازی وب سایت به درستی رعایت شده باشند در طول روز افراد زیادی از سایت شما بازدید خواهند داشت تبدیل آن ها به مشتری و فروش کالا و خدمات شما همگی بستگی به شیوه طراحی فروشگاه آنلاین و بازاریابی صحیح شما دارد.

یک فروشگاه آنلاین باید شامل چه قسمت هایی باشد؟
لوگوی سایت و تصویر اصلی سایت بسیار مهم است مشتری هنگام ورود به سایت شما پیش از مطالعه محتوا با تصاویر و لوگو ارتباط برقرار می کند طراحی فروشگاه آنلاین باید به نحوی باشد که با نخستین نگاه متوجه شود وارد یک فروشگاه آنلاین شده و چه محصولاتی در این فروشگاه به فروش می رسد.
هدیه های انگیزشی مثل تخفیف، هدیه و حمل رایگان از جمله چیزهایی است که به خرید مشتری کمک می کند شما در طراحی فروشگاه آنلاین باید شکلی را در نظر بگیرید که کاربر در نگاه نخست احساس کند خرید از شما به نفع او خواهد بود.
معرفی محصولات و خدمات به ویژه جدیدترین محصولات موجود در بازار با کمک ارائه اخبار و گزارش های مختلف که به وسیله آن کاربر بتواند کالاهای مشابه را مقایسه کند حتما باید در طراحی فروشگاه آنلاین مورد توجه قرار گیرد.
معرفی برند ها و مشخص بودن اینکه شما محصولات کدام نام تجاری را عرضه می کنید به همراه توضیح کامل در خصوص هر محصول لازم و ضروری است.
در فروش آنلاین راه ارتباط شما با کاربر تنها از طریق تصاویر و محتوا اعم از بصری، صوتی و نوشتاری است. پس باید با ارائه دقیق محتوا و اطلاعات به کاربر اعتماد او را جلب کرده، نیاز به خرید در او ایجاد کنید و وی را تشویق به خرید کنید.
سبد خرید، امکان جستجو و ارتباط با مشتری از جمله نکاتی است که در یک فروشگاه موفق حتما باید مورد توجه قرار گیرد. آدرس فیزیکی، شماره تماس تلفنی، چت آنلاین، پشتیبانی، فروم، شبکه های اجتماعی و باشگاه مشتریان در طراحی فروشگاه آنلاین کمک می کند مشتری راحت تر به شما اعتماد کند.
برای پرداخت می باید راه های مختلفی در دسترس کاربر باشد تا به سرعت و راحتی بتواند خرید خود را انجام دهد. آیکون راه های مختلف پرداخت را جلو چشمان او قرار دهید تا راحت تر انتخاب کند.
و درنهایت برای مشتری بسیار مهم است که شما راه های قانونی راه اندازی یک فروشگاه آنلاین را طی کرده باشید بنابر این کلیه مجوزها و نمادهایی که در این خصوص دارید مانند نماد اعتماد الکترونیک لازم است که در مقابل چشمان او قرار دهید.
ارزیابی عملکرد سایت
شما باید به صورت لحظه ای قادر باشید آمار بازدید های سایت نرخ تبدیل و میزان خرید را بررسی کرده و بر این اساس تصمیم های کلان خود را تنظیم کنید.
در مرحله بعد طراحی اپ موبایل فروشگاهی برای سایت شما ضروری است تا مشتریان از طریق گوشی های هوشمند خود هم قادر به استفاده از خدمات فروش اینترنتی شما باشند.
آشنایی با چند مفهوم اساسی در طراحی فروشگاه آنلاین
CTA یا همان کال تو اکشن
دکمه فراخوانی یا Call to Action کاربر را به انجام کاری مثل خرید یا اضافه کردن یک محصول به سبد خرید تشویق و راهنمایی می کند. در انتخاب متن دکمه CTA بسیار دقت کنید این متن باید کوتاه، گیرا و جذاب باشد و درنگاه نخست مخاطب را به سمت خود جذب کرده و به انجام کار مورد نظر ما تشویق کند. بنابراین دکمه CTA باید در جای مناسبی از صفحه قرار گیرد.
نرخ تبدیل
conversion rate یا همان نرخ تبدیل در واقع همان درصدی از بازدیدکنندگان سایت هستند که خرید می کنند. این پارامتر در طراحی فروشگاه آنلاین حتی از اندازه گیری فروش هم مهم تر است چون نشان می دهد فروشگاه اینترنتی شما چقدر به نیازهای مشتریان و کاربران پاسخ می دهد. این پارامتر در واقع کیفیت ترافیک و بازدید های سایت شما را نشان می دهد.
نکاتی که به افزایش نرخ تبدیل کمک می کند:
- سازگاری سایت با تلفن همراه، تبلت و…
- روش های مختلف پرداخت
- انتخاب محصولات مناسب
- یاری کاربر به پیداکردن آنچه به آن نیازدارد
- کاربرد پذیری سایت
- منبع


 woorank
woorank