طراحی سایت، سئو، طراحی فروشگاه اینترنتی
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.طراحی سایت، سئو، طراحی فروشگاه اینترنتی
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.نکات مهم اجرایی برای طراحی وب سایت با وردپرس
همانگونه که میدانیم، وردپرس یک سیستم برای مدیریت محتوا در سایت ها و وبلاگ ها می باشد که در گذشته یک سیستم رایگان برای وبلاگ نویسی بود که در این زمینه به وبلاگ نویسان کمک موثری می نمود و بعد از آن به صورت یک cms یا نرم افزار اپن سورس به منظور مدیریت سایت معرفی شد. در زمان طراحی وب سایت، موضوع عملکرد آن از اهمیت ویژه ای برخوردار است. سرعت بارگذاری سایت یا ظاهر زیبا و مناسب آن از موضوعاتی است که در مورد عملکرد سایت در نظر گرفته می شود. بعضی افراد این موضوع را مربوط به قالب سایت می دانند. برای کاربرانی که با قالب وردپرس تصمیم به طراحی وب سایت گرفته اند، ممکن است با مسائلی مربوط به عملکرد سایت برخورد کنند که معمولا می تواند با چند مشکل رایج در ارتباط باشد؛ در ادامه این بخش از آموزش وردپرس قصد داریم نکات مهم اجرایی برای طراحی وب سایت با وردپرس را در اختیار اینگونه افراد قرار دهیم. پس در ادامه همراه ما باشید.
نکات مهم اجرایی برای طراحی وبسایت با وردپرس
انتخاب سرور یا سرویس میزبانی مناسب و قوی
انتخاب یک سرور مناسب از اهمیت ویژه ای برخوردار است. شما در زمانی که می خواهید به گرفتن مقدار ترافیک موردنیاز برای سایت خود اقدام نمایید، حتما باید سرعت سرور را در نظر بگیرید. حتی اگر با رعایت موارد موردنیاز سایت شما از نظر افزایش سرعت و سرعت بازگذاری در بهترین حالت باشد، باز هم در صورتی که شما از یک سرور نامناسب استفاده نمایید، با مشکلات جدی و فراوانی روبه رو خواهید شد. بنابراین همواره میزبان خود را در نظر بگیرید، چراکه در صورت داشتن انتخاب نامناسب، ارزش سایت شما از بین خواهد رفت و سایر موارد دیگر مهم نخواهد بود.
انتخاب قالب وردپرس مناسب و جامع برای سایت
ممکن است که در زمان راه اندازی یک سایت جدید، با عجله و شتاب زده کارهایمان را پیش ببریم و قالبی را انتخاب و نصب نماییم. اما باید گفت که اینجا سرعت زیاد معیار خوبی نیست. گاهی با دریافت یک قالب نامعتبر در آینده شاهد مشکلات عجیبی در سایت خود خواهیم بود و در بعضی مواقع بی خبر کدهای هک را وارد سایت خود نموده ایم. انتخاب قالب باتوجه به هدفی که شما برای وبسایت و کسب و کار اینترنتی خود در نظر گرفته اید، اصول و قواعد خاصی دارد که متاسفانه بسیاری از کاربران آن را جدی نمی گیرند.
سوالاتی که در طراحی سایت باید در نظر گرفته شوند
ما معمولا زمان زیادی را صرف پرسیدن سوالاتی از خودمان، مشتریان و سایر افراد می کنیم. توانایی سوال پرسیدن از جمله مهم ترین مهارت های یک طراح وب است. در این مقاله ما سوالاتی را مطرح نموده ایم که شما می توانید هنگام طراحی سایت مورد نظرتان بپرسید.
چرا سوال پرسیدن از خودتان مهم است؟
بسیاری از متخصصان طراحی سایت از چک لیست ها استفاده می کنند و این در حالی است که طراحان دیگر با مشکلات زیادی رو به رو می شوند. پرسیدن سوالات درباره کارتان سبب می شود نتیجه طراحی سایت شما با کیفیت تر و خاص باشد. هیچ روش ایده آلی برای ارزیابی نیازهای پروژه یا تصمیمات ما وجود ندارد، اما در طی این فرآیند، سوال های دشوار مطرح می شوند که به ما کمک می کنند از ایجاد مسائل و مشکلات جلوگیری کنیم.
سوالاتی برای مدیریت پروژه
یکی از وظایف اصلی طراحان وب سایت، مدیریت پروژه است. ساخت یک وب سایت جدید مانند تنظیم پایه های یک خانه است. با جزئیات بسیار زیادی برای معامله آن، برنامه ریزی برای آینده و مدیریت وظایفی که اکنون باید انجام شوند، ضروری است. Basecamp یک برنامه مدیریت پروژه محبوب و موثر است.
مشتری قرارداد طراحی سایت را امضاء کرد؟ کار بدون قرارداد بسیار خطرناک است.
آیا شما می دانید که محصول نهایی باید شبیه به چه چیزی باشد؟ داشتن یک طرح جامع عملی، از جمله چند نمودار ها و دیاگرام ها، نمونه های اولیه و یا مدل های پیشرفته، می تواند وضوح بیشتری را ایجاد کند.
آیا تمام مطالب نوشته شده است؟ یک وب سایت بدون محتوا مانند یک نقاشی بدون بوم است؛ ایده آل این است، یک وب سایت باید با توجه به محتوا ایجاد شود و نه برعکس.
آیا وب سایت نیاز به راه حل های پیش ساخته دارد؟ کار با ابزارهایی مانند سیستم های مدیریت محتوا (مانند WordPress) و اسکریپت ها آسان تر می شود، بنابراین قبل از این که برنامه را شروع کنید، آنچه را که لازم دارید تعیین کنید.
آیا شما می دانید که چه رقابتی ارائه می دهد؟ رقیبان شما اغلب بهترین منبع برای ایده هستند و دانستن آنچه که آنها ارائه می دهند می تواند به شما در برآورده کردن انتظارات بازدیدکنندگان کمک کند.
آیا مهلت های مناسب را تعیین می کنید؟ تنظیم مقررات واقع بینانه و ارزیابی پیشرفت شما نسبت به این مهلت ها همیشه اهمیت دارد.
آیا نیاز به هزینه های اضافی دارید؟ وب سایت ها نسبتا ارزان هستند و شما می توانید با استفاده از یک نرم افزار رایگان یک محصول خوب بسازید، اما هنوز هم باید از هرگونه هزینه ای که ممکن است متحمل شوید مطلع باشید.
آیا مهارت های لازم را دارید؟ برخی از وبسایت ها پیچیده تر از دیگران هستند. در نظر بگیرید که چه تکنولوژی هایی نیاز دارید که با آنها کار کنید و یا دانش حال حاظر خود را برای استفاده از آن ها بررسی کنید.
آیا شما درباره بازاریابی فکر می کنید؟ وب سایت بدون بازدید کننده بی فایده است. به گزینه های خود برای شبکه های اجتماعی، جستجوگرها، تبلیغات و موارد دیگر توجه کنید.
آیا این وب سایت واقعا مفید خواهد بود؟ هیچ دلیلی برای شروع پروژه ای وجود ندارد که هیچ فایده ای برای کاربر نهایی نخواهد داشت. بنابراین ایده های بد طراحی سایت را حذف کنید.
آیا مخاطبان هدف قرار گرفته اند؟ دانستن این که چه افرادی احتمالا از وب سایت شما بازدید می کنند، به شما کمک خواهد کرد که نه تنها محتوا مناسب را بنویسید بلکه به طور موثر طراحی سایت خود را انجام دهید.
آیا شما یک چک لیست یا لیستی از معیار های خود دارید؟ تهیه لیستی از معیارهای اساسی برای کنترل کیفیت و یا چک لیست برای پروژه های بزرگ به انجام هر چه بهتر پروژه شما کمک می کند.
آیا میزبان وب سایت شما از عهده ها تقاضا ها بر می آید؟ گرفتن نوع مناسب میزبانی برای وب سایت مهم است؛ اگر قصد دارید ویدیو های سنگینی را در وب سایت خود به اشتراک بگذارید، باید شرکت میزبانی را طوری انتخاب کنید که از عهده آن برآید.
آیا رسانه ها را در نظر گرفته اید؟ برخی از وب سایت ها نیاز به فایل های ویدیویی، صوتی و خاص مانند اسناد PDF دارند.
امید دارید که وب سایت شامل چه ویژگی هایی باشد؟ شاید شما در وب سایت خود نیاز به تایید پرداخت ها داشته باشید یا بخواهید از یک گالری عکس استفاده کنید. بهتر است هر آن چه نیاز دارید قبل از شروع بهطراحی سایت بررسی کنید.
سوالاتی برای نوشتن کدها
در قدم بعدی بایستی سوالاتی درباره نوشتن کدها بپرسید. اگر شما طراح و توسعه دهنده وب سایت باشید، توانایی کار با HTML ،CSS و جاوا اسکریپت را خواهید داشت. هر زبان دارای طیف وسیعی از بهترین شیوه ها و دستورالعمل هایی است که می توانید دنبال کنید. این بسیار خوب سایت که کدنویسی وب سایت شما استاندارد باشد. با این وجود، علاوه بر داشتن سازگاری با استانداردها، چیزهای دیگری نیز در کدنویسی برایطراحی سایت وجود دارند.
آیا کد معتبر است؟ اگر چه اعتبارسنجی برای تست کردن کد های وب سایت پروسه کاملی نیست، اما این کار کمک می کند تا مطمئن شوید که کد شما زیر استانداردهای توصیه شده نوشته شده است و می تواند خطاهای خود را در HTML ,CSS و جاوا اسکریپت نشان دهد.
آیا شما از CSS3 و HTML5 استفاده می کنید؟ اگر چه بسیاری از کاربران هنوز از مرورگرهایی که دارای پشتیبانی CSS3 / HTML5 هستند استفاده نمی کنند، اما باید پیشرفت و ترقی طراحی سایت خود را در نظر بگیرند. استفاده از استانداردهای توصیه شده W3C، ارزش افزوده شما را افزایش می دهد و ساختار طراحی وب سایت شما را بهبود می بخشد.
کدهای معنایی کدام اند؟ شما بایستی از برچسب های مناسب برای کارهای ضروری خود استفاده کنید. موتورهای جستجو، کدهای معنایی را دوست دارند. <p> برای پاراگراف ها، <ul> برای آیتم های فهرست بندی شده، <a> برای لینک ها و <button> برای اجزای رابط کاربری قابل کلیک که یک عمل را انجام می دهند، مورد استفاده قرار می گیرند.
آیا شما از فایل های اختیاری و افزونه های سایت استفاده می کنید؟ فایل هایی مانند XML Sitemaps یا فاویکون، فایل های اختیاری هستند که می توانند وضعیت وب سایت شما را بهبود بخشند.
آیا شما به یک خوراک RSS نیاز دارید؟ اگر وب سایت شما حاوی محتوا سنگینی است و اغلب به روزرسانی می شود (به عنوان مثال یک وبلاگ یا سایت خبری)، داشتن خوراک RSS یک ویژگی مناسب سایت شما برای نگه داشتن کاربران با محتوای تازه است.
آیا سئو سایت را در نظر گرفته اید؟ در صورتی که قوانین سئو و بهینه سازی وب سایت در موتور های جستجو در تصمیمات طراحی سایت شما در نظر گرفته نشوند، به نظر نمی رسد که وب سایت شما به راحتی توسط موتور های جستجو رتبه بندی شود. به دنبال نکات سئو بروید و راه هایی برای بهبود رتبه بندی وبسایت خود در موتور های جستجو پیدا کنید.
آیا کد های HTML ،CSS و جاوا اسکرپیت جدا شده است؟ این مهم است نه بخاطر این که عمل درستی است بلکه سبب کنترل و نگه داری بهتر کدها می شود.
آیا ناوبری سایت شما به شیوه ای درست پیاده سازی شده است؟ منوی ناوبری مهمترین بخش وب سایت شماست. پیاه سازی درست آن بخشی جدایی ناپذیر از معماری اطلاعات سایت شما خواهد بود.
آیا فریمورکی سایت را بهبود می بخشد؟ این روزها، فریمورک های توسعه یافته مانند jQuery و MooTools می تواند سرعت نوشتن کد را افزایش داده و بسیاری از سردرد ها را که به دلیل مشکلات مرورگر ها ایجاد می شوند، از بین ببرد. اگر فکر می کنید این فریمورک ها ممکن است کمک کنند، چرا در مورد آنها تحقیق نمی کنید و بیشتر یاد نمی گیرید؟
سوالاتی برای طراحی سایت
در فرآیند طراحی سایت سوالات زیادی درباره رنگ ها، تایپوگرافی و حتی فواصل وجود دارند. در حالی که ممکن است سبک مدیریت پروژه شما فوق العاده باشد و تکنیک برنامه نویسی شما فراتر از اندازه باشد، طراحی با مجموعه سوالات خاصی همراه است. سوالات زیر به شما کمک می کند تا برای حل مشکلات خود از آن ها استفاده کنید.
آیا رسانه های خود را بهینه سازی کرده اید؟ تصاویر، فیلم ها و فایل های صوتی پهنای باند و فضای بیشتری را نسبت به هر چیز دیگری نیاز دارند. برای فشرده سازی و بهینه سازی آن ها از ابزارهایی مانند Smush.it استفاده کنید.
آیا رابط کاربر به هم ریخته است؟ این که در وب سایت شما چیزی وجود داشته باشد که هیچ کس دوست ندارد، این یک طراحی پر از جر و بحث است. آیا تخریب می تواند به شما در ایجاد وب سایت های بهتر کمک کند.
آیا طراحی شما منحصر به فرد و بی نظیر است؟ طراحی وب سایت شما باید تازه و چشم نواز باشد. ترمیم قالب ممکن است هویت نام تجاری شما را بهبود بخشد.
چه زمانی باید طراحی مجدد وب سایت را انجام دهیم؟ آیا شما قادر به تولید چیزی کاملا متفاوت هستید یا می توانید چیزی را که دارید ارتقا دهید؟
آیا رنگ ها احساسات را به درستی انتقال می دهند؟ رنگ به شدت با احساسات مرتبط است. تغییرات رنگ ها می تواند تفاوت بین یک وب سایت سرگرم کننده و یک سایت حرفه ای باشد.
بهترین تایپوگرافی کدام است؟ دقیقا مانند رنگ، تایپوگرافی احساس وب سایت را تحت تاثیر قرار می دهد.
لینک ها چگونه قابل مشاهده هستند؟ اگر آن ها را نمیتوانید ببینند لینک ها هدف خاصی ندارند. مطمئن شوید که در طراحی سایت شما لینک ها به خوبی نمایش داده شده اند.
آیا شما از فضای کافی استفاده می کنید؟ امروزه بیشتر وب سایت ها بیش از حد همه چیز را با هم مخلوط می کنند. سعی کنید از فضا های موجود در وب سایت خود به خوبی استفاده کنید.
آیا مطالب قابل خواندن هستند؟ هیچ چیز مهم تر از محتوا نیست. اگر خوانا و قابل انطباق باشند، کاربران سایت شما خوشحال خواهند شد.
آیا احساس می کنید وب سایت شما کامل شده است؟ این سوال احتمالا مهم ترین و سخت ترین سوالی است که با آن مواجه هستید. فهمیدن این که آیا وب سایت شما کامل شده است یا نه نیاز به تفکر زیادی دارد.
سوالاتی برای تجربه کاربری
تجربه کاربری شاید مهم ترین عامل برای موفقیت وب سایت شما باشد. در این جا سوالاتی درباره تجربه کاربری و رابط کاربری مطرح شده است.
آیا وب سایت به خوبی در مرورگرهای مختلف کار می کند؟ تعداد زیادی مرورگر وجود دارد. مطمئن شوید که وب سایت شما به خوبی کار می کند. شما می توانید از سرویس وب مانند Browsershots برای پیش نمایش سایت خود در سیستم عامل های مختلف و مرورگرهای وب استفاده کنید.
آیا وب سایت شما در دستگاه های مختلف به خوبی نمایش داده می شود؟ در حالی که اغلب وب سایت ها در مرورگر های وب به خوبی نمایش داده می شوند اما نباید از دستگاه های تلفن همراه نیز غافل شد. پس بهتر است توجه بیشتری به ان داشته باشید.
آیا وب سایت توسط افراد دیگر آزمایش شده است؟ امروزه تست قابلیت استفاده از وب سایت بسیار آسان و ارزان است. انجام آزمایش ها می تواند به شما ایده هایی برای بهبود ارائه دهد.
سرعت بارگذاری سایت شما چگونه است؟ سرعت یک عامل مهم در قابلیت استفاده است. در نظر بگیرید که چگونه وب سایت شما بازدیدکنندگان را تحت تاثیر قرار می دهد.
آیا قابلیت جستجو در سایت شما آسان است؟ اکثر وب سایت ها به نوار جستجو نیاز دارند تا بازدیدکنندگان اطلاعات مورد نیاز خود را پیدا کنند. اطمینان حاصل کنید که نوار جستجو سایت شما برای استفاده آسان است و نتایج دقیق ارائه می دهد.
آیا مشتریان می توانند بدون مشکل با شما تماس بگیرند؟ در حالی که ممکن است در این فرآیند اسپم شناخته شود، اجازه دهید بازدیدکنندگان به شما یک ایمیل ارسال کنند یا برای شروع یک شماره تماس می تواند راهی عالی برای برقراری ارتباط با آنها باشد.
آیا لینک های شکسته وب سایت خود را چک کرده اید؟ هر چه زودتر لینک های شکسته وب سایت خود را کشف کرده و آن ها را از بین ببرید.
همانطور که ما یاد می گیریم و رشد می کنیم، صلاحیت های ما نیز افزایش می یابند. طراحان و توسعه دهندگان وب که به طور منظم روش ها و ایده های خود را مورد پرسش قرار می دهند، معمولا کسانی هستند که کار را درست انجام می دهند و کسانی هستند که به طور مداوم فرآیندها و محصولات خود را بهبود می بخشند.
نظرات خود را در بخش زیر با ما در میان بگذارید.
ترجمه از سایت webpagefx
مطالب مرتبط: طراحی سایت فروشگاهی
طراحی سایت خوب و بد چه ویژگی هایی دارد؟
امروزه طراحی سایت کار خیلی سختی نیست و شما حتی اگر تجربه زیادی هم در این زمینه نداشته باشید می توانید برای خود یک صفحه اینترنتی زیبا ایجاد کنید. البته همیشه تفاوت هایی وجود دارد که فرق بین طراح آماتور و حرفه ای را مشخص می کند. به خاطر داشته باشید که منظور از از بین بردن ویژگی های بد سایت فقط برای ایجاد صفحه ای زیبا تر نیست بلکه در به وجود آمدن رابطه ای موثر تر با بازدیدکنندگان نیز تاثیر خواهد داشت.
ویژگی های طراحی سایت بد
در زیر ویژگی هایی وجود دارند که پیروی از آن ها ظاهر وب سایت شما را نامناسب خواهد کرد. این ها ایده هایی هستند که از گروه ها و متخصصان مختلف جمع آوری شده اند.
پس زمینه
متن
لینک ها
جداول
انیمیشن ها
زباله ها
ناوبری
طراحی عمومی
ویژگی های طراحی سایت خوب
یکی از عناصر اصلی طراحی سایت خوب، جلوگیری از استفاده از عناصری است که طراحی سایت بد را ایجاد می کند. اگر از همه مواردی که در بالا درباره طراحی سایت بد گفته شد، دوری کنید احتمالا یک وب سایت مناسب خواهید داشت. علاوه بر این مفاهیم زیر را هم در ذهن داشته باشید:
متن وب سایت
ناوبری وب سایت
لینک های وب سایت
گرافیک
طراحی عمومی وب سایت
به نظر شما چه نکاتی دیگری هستند که در طراحی سایت خوب و بد نقش دارند؟ منتظر شنیدن نظرات شما هستم.
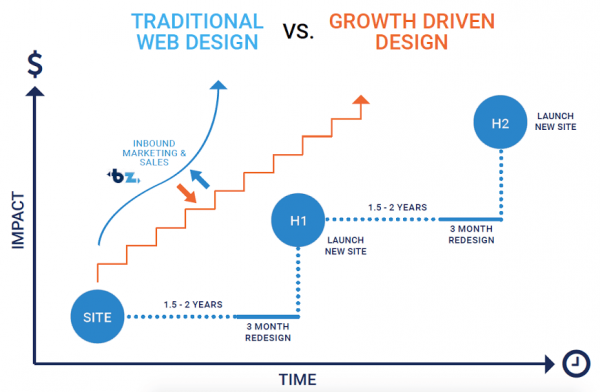
طراحی سایت هوشمندانه در مقابل روش های قدیمی
طراحی سایت در عصر امروز برای ارزیابی هر کسب و کاری واجب قلمداد می شود. این که آیا شما یک وب سایت جدید دارید و یا قصد اعمال تغییراتی روی آن را دارید، می تواند کاری سخت و استرس آور باشد. فرآیند طراحی سایت به روش های قدیمی همواره با فشار و سختی همراه خواهد بود. طراحی این مدل وب سایت ها باید کامل باشد در غیر این صورت شما را دچار مشکل خواهد کرد و ممکن است با یک سایت ناکارآمد مواجه شوید. با توجه به این که آینده کسب و کار های دیجیتال دائما تغییر می کند، هیچ چیزی بهتر از یک وب سایت کامل به شما کمک نخواهد کرد. در ادامه به بررسی دلایلی می پردازیم که نشان می دهند دلیل شکست روش های قدیمی طراحی سایت چیست!
هزینه های طراحی سایت
یک وب سایت معمولا یک هزینه ای را شامل می شود تا تکمیل گردد. پس از آن نیز معولا هیچ اتفاقی نمی افتد و شما تصمیم به طراحی مجدد وب سایت می گیرید. بدترین قسمت زمانی حادث می شود که در طراحی سایت شما هیچکدام از قوانین سئو و بهینه سازی وب سایت ها رعایت نشده باشد و برای ترافیک ورودی به سایت شما هیچ تضمینی وجود نداشته باشد.
در روش های جدید طراحی سایت معمولا یک هزینه ماهانه برای رشد و بهبود وضعیت سئو و ترافیک سایت در نظر گرفته می شود. این کار اطمینان حاصل می کند که وب سایت شما در هر ماه بهتر می شود و نیازی به طراحی مجدد نیز نخواهد بود.
بودجه برای طراحی سایت
معمولا روش های قدیمی طراحی سایت بودجه زیادی را از شرکت ها می گیرد. برنامه ریزی نامناسب و اتفاقات غیرقابل پیش بینی از جمله عواملی هستند که سبب آسیب رسیدن به طراحی سایت در این روش می شوند. اما در طراحی هوشمدانه سایت این مشکلات به حداقل می رسند زیرا هزینه ها در این روش نسب به روش های قدیمی قابل کنترل تر می باشد. داشتن هزینه ماهانه برای طراحی سایت ممکن است برخی شرکت ها را به تردید و ترس دچار کند. اما وقتی متوجه شوید که چیزی را به دست می آورید، احساس خوبی خواهید داشت.
زمان پروژه طراحی سایت
طراحی سایت با روش های قدیمی معمولا زمان زیادی را از شما خواهد گرفت. در واقع روند طراحی بسیار طولانی است و انتظار می رود زمان زیادی را از شما بگیرد. قبل از این که طراحی آغاز شود شما باید به فکر وب سایت خود باشید و روی آن تمرکز نمایید. این مدل طراحی سایت وقت و منابع زیادی را از شما و تیم برنامه نویسی خواهد گرفت.
طراحی سایت هوشمندانه متکی بر یک فرآیند طراحی ساده و منطقی خواهد بود. دیگر قرار نیست شما نگران تکمیل پروژه در یک زمان مشخص باشید. در مدل هوشمندانه اولویت های سایت شما مشخص شده و ابتدا طراحی می شوند. در واقع به جای راه اندازی یکباره وب سایت، وب سایت شما به مرور زمان تکمیل خواهد شد و در ابتدا فقط حاوی بخش های ضروری است. این بدان معنی است که وب سایت شما همیشه در حال تغییر و تحول است.
نتیجه بهتر با داشتن طرح ذهنی بهتر
فرض کنید هزینه ای حدود چندین میلیون تومان را برای طراحی یک وب سایت زیبا صرف کرده اید. شما آماده شروع کار هستید، اما با طراحی سایت جدیدتر، ترافیک وب سایت شما کاهش خواهد یافت. این ها برای سایت های سنتی غیر معمول نیستند. تعمیرات بر اساس بهترین روش های طراحی انجام می شود که اکثر آن ها آزمایش نشده اند.
طراحی سایت هوشمندانه بر حقایق سختی برای سئو و بهینه سازی وب سایت شما تکیه دارد. شرکت هایی که از این روش استفاده می کنند، از نرم افزار هایی استفاده می کنند تا بفهمند که بازدید کنندگان وب سایت کجا می روند، روی چه چیز هایی کلیک می کنند و چه محتوایی است که باید بیشتر ایجاد کنید.
عدم به روز رسانی وب سایت
در روش قدیمی طراحی مجدد سایت معمولا هر دو سه سال یکبار اتفاق می افتد. گاهی ممکن است تغییراتی در صنعت شما ایجاد شود و یا نیاز های شرکت بیشتر شود و نیاز به طراحی مجدد سایت باشد. عدم به روز رسانی مداوم وب سایت شما، سبب آسیب رسیدن به سایت و کسب و کار شما خواهد شد.
روش طراحی هوشمندانه سایت هیچ وقت کامل نیست. ماه به ماه، وب سایت شما در حال تغییر است و تجزیه و تحلیل برای ارائه بهترین عملکرد روی آن صورت می گیرد. شما می توانید با پیدا کردن جایی که بازدیدکنندگان آن به سمت وب سایت شما می آیند، مطالب بیشتری برای این موضوعات خاص ایجاد کنید. تیم های طراحی، بازاریابی و فروش شما باید با یکدیگر همکاری کنند تا پروسه ها را بررسی و اصلاح کنند.
عملکرد ضعیف وب سایت
در روش قدیمی هنگامی که وب سایت راه اندازی می شود، همه به صورت یکباره شروع به استفاده از آن می کنند. این بدین معنی است که مشتریان مشکلات مختلفی که در وب سایت شما وجود دارد (مانند ناوبری نامناسب) خواهند فهمید. همان گونه که اطلاع دارید عملکرد ضعیف وب سایت شما باعث می شود که بازدید کنندگان سریعا وب سایت شما را ترک نمایند.
اما در روش هوشمندانه تغییرات مکرر باعث بهینه سازی بهتر وب سایت شما می گردد. مشکلات وب سایت به سرعت پیدا و حل می شوند. هرگز مشکلات طراحی سایت با روش های قدیمی در این مدل پیش نمی آید.
نتیجه گیری
وقت آن رسیده است تا درباره طراحی سایت خود تصمیم درست را بگیرید. روش های سنتی را متوقف کنید. امروزه همه چیز در حال تغییر است و به همین جهت کسب و کار ما نیز نیاز به انعطاف پذیری و انطباق برای ادامه حیات خود دارد. مصرف کنندگان انتظار دارند هنگام ورود به وب سایت شما تجربه کاربری خوبی را داشته باشند.
وب سایت شما بهترین دارایی اینترنتی شما برای بازاریابی و فروش است، پس نباید آن را بدون هیچگونه به روز رسانی و بهینه سازی رها کنید.
در تصویر زیر میزان ریسک طراحی سایت با روش های قدیمی را در مقابل روش های هوشمندانه و جدید مشاهده می نمایید.
اگر شما به دنبال یک طراحی سایت جدید هستید یا قصد طراحی مجدد سایت خود را دارید با ما در تماس باشید. ما می توانیم در تعیین استراتژی درست، اهداف و رشد ایده های شما به شما کمک کنیم. شرکت نوپرداز آماده ارائه حرفه ای طراحی سایت به صورت اختصاصی به مشتریان گرامی می باشد.
هشت اشتباه معمول در طراحی وب سایت
جلوگیری از هشت اشتباه معمول در طراحی وب سایت
همان طور که اصول طراحی مناسب گفته شده را در نظر می گیرید ،باید به شما درباره موارد بد و اشتباهات رایج در طراحی وب سایت را هم اطلاع بدهیم . یعنیاشتباهاتی که طراحان وب اغلب انجام می دهند . بعضی وقتها این مشکلات از ابتدا شروع شده و بعضی وقتها نیز هنگام بروزرسانی و تغییر سایت ظاهر می شوند.
به هم ریختگی سایت شما را زنده زنده میخورد
به هم ریختگی باعث میشود تا بازدیدکنندگان راحت نبوده و حسی درباره نامرتب بودن به آنها دست میدهد. به همین خاطر از این حالت چشمپوشی کنید. شما میخواهید تا سایت شما کار دریافت اطلاعات توسط بازدیدکنندگان را آسان تر کند . نه اینکه آنها حس کنند درون یک خواب که درون یک خواب دیگر است که این خواب نیز درون یک خواب دیگر است به تله افتاده اند .
اگر تا به حال تمایل داشته اید تا یک طراحی به هم ریخته را انجام دهید ، در حق خود لطف کرده و هر چیز ممکن را حذف کنید. سپس حتی موارد بیشتری را هم حذف کنید یا آنها را به صفحه های عمیق تری در سایت خود انتقال دهید.

جلوگیری از هشت اشتباه معمول در طراحی وب سایت
فشار بیش از حد روی بازدیدکننده ها در شروع
این مشکل بعضی وقتها از این ناشی میشود که طراح بیش از حد روی چیزی که درون سایت وجود دارد و سواس داشته و سعی می کند همه چیز را در صفحه خانه در اختیار کاربر قرار دهد . راهحل ( همان طور که در مقاله ی اصل سادگی در طراحی وب سایت اشاره کردیم ) تعیین مهمترین مورد و مشخص کردن آن است و سپس ایجاد فضای کافی برای بقیه موارد در صفحه های دیگر سایت می باشد. تا وقتی که یک سیستم هدایت خوب برای سایت خود داشته باشید مشکلی وجود نخواهد داشت .
با پیچیدگی سردرگمی به وجود می آید
بازدیدکنندگان به محض اینکه به سایت شما می رسند ، یک تصمیم ناگهانی میگیرند. اگر دچار سردرگمی شده یا اذیت شوند ، سریع روی دکمه back مرورگر خود کلیک کرده و دیگر به سایت باز نمی گردند. اگر نمی توانید با حذف موارد اضافی سایت خود را ساده کنید باید از مهارت های طراحی خود برای پاکسازی طراحی استفاده نمایید.
برای این منظور صفحه وب را به قسمت های مختلفی تقسیم کرده و مشخص کنید که مورد باید در کجا قرار گیرد. به صورت سنتی ، خط های افقی و عمودی برای ایجاد شبکه ها در قسمتهای مختلف یک صفحه وب مورد استفاده قرار میگیرند ( مانند روزنامهها ) . با این حال طراحی وب سایت مدرن اغلب خط ها را حذف کرده و برای این کار از منطقه های رنگی در پس زمینه ، قسمتهای مولتی مدیا ( به عنوان مثال صدا و انیمیشن با استفاده از فلش ) ، نوارهای هدایت و دیگر قسمت های متفاوت استفاده می نمایند .
ترکیب و سازگار کردن ایده های طراحی هیچ وقت کار نمی کند
هیچ وقت سعی نکنید در طراحی وب سایت خود شیوه های مختلف را ترکیب کرده و آنها را با یکدیگر سازگار کنید به جای این کار از یک طرح استفاده کنید که ساختار منحصر به فرد دارد .
با انتخاب دقیق گرافیک ها ، قلم ها و رنگهای که به خوبی با یکدیگر کار کرده و با طرح و پیغام شما سازگار هستند ، می توانید یک طرح ایجاد کنید که هم از نظر بصری مناسب بوده و هم سایت شما را از نظر شخصیتی جذاب میکند .
تقارن خیلی زیاد مشکل ساز می شود
یک قانون طراحی گرافیکی مهم _ برای تبلیغات مجله ها و دکوراسیون داخلی و عکسها ، صفحه های وب و بسیاری موضوعات دیگر _ استفاده نکردن از تقارن زیاد است. به سادگی کافی است که نقطه ی مرکزی صفحه وب خود یا تصویر را در مرکز قرار ندهید. اگر یک درخت کریسمس روشن نقطه ی مرکزی یک تصویر است ، درخت نباید دقیقا در وسط تصویر باشد .

جلوگیری از هشت اشتباه معمول در طراحی وب سایت
مشکل تقارن زیاد این است که حالت عادی زندگی و مقداری تضاد ظریف را حذف میکند که برای طراحی های مدرن موفق مورد نیاز است .
فراموش کردن بازدید کننده
بعضی از خطاهای طراحی سایت از یک ساختار هدایت درون سایتی نامناسب ناشی می شوند. باید موارد مختلف را به دسته هایی تقسیم کرده و صفحه هایی جداگانه را برای هر کدام در نظر بگیرید .
وقتی این کار را انجام دادید ، امکان هدایت صفحه ی خود را بررسی کنید . اگر لینکهای وجود داشته باشند که صفحه ای را باز نکنند ، می تواند باعث مشکلاتی شود . بهتر است از کسانی که با سایت شما آشنا نیستند بخواهید که سایت شما را بررسی کرده تا ببینند که مشکلات کجا هستند. ( شرکت طراحی سایت وب افرا امکان بهینه سازی سایت و بررسی سایت شما برای مشکلات احتمالی را دارد اگر قصد بهینه سازی سایت خود را دارید با ما تماس بگیرید )
با این که امکان جستجو در سایت میتواند مفید باشد ، اما مشتری شما باید بتواند با کلیک روی سرنح های بصری ( مثل آیکون ها ، تصاویر و نوارهای هدایت ) مکان زیرگروهها را تعیین کند .
هیچ وقت غر نزنید
مواظب باشید اجازه ندهید که کار سخت خود روی سایت را فراموش کرده و بگذارید که تلف شود . همانند یک فروشگاه موفق که همیشه خودش را بهروز میکند ، شما نیز باید کار مشابهی را با وب سایت خود انجام دهید . برای این منظور نکته های زیر را رعایت کنید :
- وبلاگ یا قسمت تازه های سایت خود را به روز کنید. اگر یک وبلاگ یا قسمت موارد جدید دارید مطمئن شوید که اطلاعات جدیدی را به طور مرتب در آن پست می کنید.
- تاریخ قسمت حق کپی رایت را به روز نگه دارید . اگر بازدیدکننده یک تاریخ مربوط به دو سال قبل را ببیند، فرض می کند که دو سال است سایت به روز نشده است .
- لینک ها را بررسی کنید. به صورت مرتب لینک های خارجی و داخلی سایت خود را بررسی کنید. لینک های شکسته شده را حذف کرده و یا آدرس جدید را به لینک بدهید.
عدم امنیت باعث عصبی شدن بازدید کننده میشود
آیا از خرید در جایی که شخصیت های مشکوک وجود دارند رضایت دارید؟ آیا حاضر هستید در چنین محل رمز عبور عابر بانک خود را بزنید ؟ به صورت مشابه اگر مواردی را در سایت خود می فروشید باید به مشتری خود اطمینان بدهید که شماشخص مطمئنی هستید و انتقال مالی امنی را فراهم میآورید .