طراحی سایت، سئو، طراحی فروشگاه اینترنتی
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.طراحی سایت، سئو، طراحی فروشگاه اینترنتی
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.۱۴ نکته ضروری طراحی وب سایت و بهبود آن
بلافاصله پس از ۵ ثانیه از ورود بازدید کنندگان به سایت شما، ایا آنها می توانند توصیف کنند که شرکت شما چه کاری را انجام می دهد؟ اگر آنها نیاز داشته باشند می توانند به راحتی در قسمت های مختلف سایت یا وبلاگ حرکت کنند؟ آیا طرح قیمت گذاری شما به آسانی قابل درک است؟ آیا میزان گزاف گویی بسیار بالا دارید؟ اگر شما خودتان را به این سوالات پاسخ منفی می دهید، شاید زمان آن رسیده است که نگاه دقیقی به شیوه طراحی وب سایت و وضعیت بهینه سازی آن داشته باشید.
۱۴ نکته ضروری برای بهبود طراحی وب سایت شما
یک وب سایت نمی تواند به سادگی با پیشرفت در مباحث محدود (مانند طراحی صرفا محتوا) موفق شود. این امر نیاز به طراحی دارد که بهیود تجربه کاربر در وب سایت، قابلیت های وب سایت و محتوای مناسب و مفید را تکمیل نماید.
وب سایت شما همچنین باید با مخاطبین خود به طور واضح ارتباط برقرار کند، اینکه در وب سایت چه کاری انجام می دهید، دلیل انجام آن چیست و چه کسی این کار را انجام می دهد، با شفاف سازی هدف وب سایت به آسانی می توانید به عنوان یک کسب و کار بزرگ مورد توجه قرار بگیرید.
بنابراین، چه چیزی باید بدانید که شروع به بهبود طراحی وب سایت خود کنید؟
برای پاسخ دادن به این سوال، ۱۴ راهنمایی در مورد بهبود طراحی وب سایت در این مقاله آماده کرده ایم تا اطمینان حاصل کنید که در طراحی مجدد وب سایت خود در مسیر درستی قرار گرفته اید و اطمینان کنید که از بازدیدکنندگان و کاربران دور نمی شوید.
۱۴ نکته برای بهبود طراحی وب سایت شما
۱٫ برنامه داشته باشید
فقط شروع به طراحی وب سایت نکنید. برای اطمینان از این که وب سایت شما به طور موثر نیازهای بازدیدکنندگان را برآورده می کند، شما باید به عنوان یک بازدید کننده جدید از وب سایت خود برای اولین بار دیدن کنید. چه صفحه ای می خواهید ببینید، چه محتوایی می خواهید بخوانید، و چه پیشنهاداتی برای مطرح کردن در مورد وب سایت دارید؟ درک این موضوع به شما کمک خواهد کرد که سایتی را طراحی کنید که از طریق آن فروش و کسب درامد کنید.
شما می خواهید وب سایت خود را برای مرحله بعدی طراحی کنید نه مرحله نهایی. همه چیز به پاسخ درست به سوالات بر می گردد، آنچه که در مورد مشتریان قبلی خود می دانید را بررسی کنید و تحقیق کنید که چگونه آنها از یک بازدید کننده معمولی تبدیل به یک مشتری شدند، سپس از این داده ها برای طرح برنامه و تهیه استراتژی خود بهره بگیرید.

طراحی وب سایت و بهبود آن با ۱۴ نکته ضروری
۲٫ پرت کننده های حواس را از وب سایت خود حذف کنید
برخی از عناصر در وب سایت شما از ارزش و پیامی که شما در حال تلاش برای انتقال آن هستید، می کاهند. انیمیشن های پیچیده، محتوایی که بیش از حد طول می کشد، تصاویر وب سایت نامناسب، تنها چند عامل در این لیست هستند.
با وجود مخاطبانی که فقط ۸ ثانیه توجه دارند، شما باید اولین تصور را به آسانی در نقاط اصلی برای بازدیدکننده به وجود آورید. این امر باید با بخش های کوتاه و قدرتمند شامل محتوا و عکس / آیکون های قابل اجرا که توسط سرصفحه های واضح و مختصر جدا شده اند انجام شود.
شما باید این تصور اولیه را به راحتی در کاربران به وجود آورید، آن را بررسی کنید و مطمئن شوید که اصطلاحات مبهم در آن وجود ندارد و فقط محتوایی مناسب را شامل می شود که کاربران شما را گیج نمی کند.
۳٫ دکمه اشتراک اجتماعی و دنبال کردن را اضافه کنید.
تولید محتوای عالی و پیشنهادات فقط تا اینجا ادامه پیدا می کند اگر که شما به کاربران خود امکان اشتراک گذاری آنچه که دارید را ندهید.
اگر وبسایت شما در حال حاضر دکمه های اشتراک گذاری اجتماعی را ندارد ممکن است ترافیک زیادی از سمت شبکه های اجتماعی را که از طرف خوانندگان فعلی وب سایت شما ایجاد می شده را از دست داده باشید.
اگر این موضوع به نظر شما جدید است، بد نیست بدانید دکمه های به اشتراک گذاری در شبکه های اجتماعی، دکمه های کوچکی هستند که در اطراف بالا یا پایین پست های وبلاگ قرار دارند. آنها حاوی آیکون های وب سایت مختلف رسانه های اجتماعی هستند و به شما امکان می دهند صفحه را به طور مستقیم در کانال رسانه های اجتماعی مورد نظر خود به اشتراک بگذارید.
۴٫ پیاده سازی دعوت به عمل
هنگامی که بازدید کنندگان شما در سایت شما فرود می آیند، آیا می دانند چه کاری باید انجام دهند؟ آنها نمی دانند چه صفحاتی برای مشاهده و بازدید مورد علاقه آنهاست اگر شما به آنها جهت و مسیر لازم را نشان ندهید.
دکمه های Call-to-Action یکی از عناصری است که نشان می دهد کاربر بعدی باید روی یک صفحه کلیک کند. در حالی که همه ی ما کاربرد آن را می دانیم، اما می توان از آنها به درستی استفاده کرد تا کاربران از طریق آن به وب سایت شما هدایت شوند.
برای شناختن این که شما مجبور به انجام چه کاری هستید، شروع به خواندن صفحات در وب سایت خود کنید. آیا بیشتر صفحات، حتی مقالات وبلاگ را پیدا می کنید فقط با یک دکمه Call-to-Action ؟ اگر این گونه نیست زمان به روز رسانی آن فرا رسیده است.

طراحی وب سایت و بهبود آن با ۱۴ نکته ضروری
۵٫ از تصاویر درست استفاده کنید
هر عکس نمی تواند با نوع پیامی که میخواهید به مخاطبان خود را نشان دهید، متناسب باشد. خوشبختانه، شما باید از بین تعداد زیادی عکس انتخاب کنید. اما هنوز هم، بسیاری از افراد وب سایت را با عکس های ضعیف و نامناسب ترسیم می کنند.
فقط به این دلیل که یک وب سایت دارای تصویر است، به این معنا نیست که واقعی به نظر می رسد و اعتماد مشتری را به شرکت شما جذب می کند به شرکت شما را تحریک می کند. در حالت ایده آل، بهتر است شما از عکس هایی استفاده کنید که تصاویری از افراد واقعی که در حال کار در شرکت و دفتر هستند را نشان بدهد.
اگر عکس های واقعی گزینه مورد نظر شما نیستند، می توانید از تکنیک هایی برای کمک به انتخاب نوع مناسب عکس، استفاده کنید.
۶٫ ناوبری سایت
هنگام طراحی وب سایت خود، ناوبری نکته کلیدی است، اساسا ناوبری نقشه ای است که مکان های اصلی را به بازدید کننده نمایش می دهد.
هیچ چیز بدتر از یک سایت با رابط ناوبری ناخوشایند یا گیج کننده نیست. هنگام بهبود ناوبری وب سایت خود، مهم است که اطمینان حاصل کنید که بازدید کنندگان شما به راحتی می توانند آنچه را که دنبال می کنند، پیدا کنند. بعضی از ویژگی های یک نوابری خوب شامل محتوای ساده، سلسله مراتب ناوبری، و طراحی پاسخگو است، اگر کاربران نتوانند آنچه را که دنبال می کنند پیدا کنند، هیچ دلیلی برای ماندن در سایت شما برایشان وجود ندارد. در عوض، آنها قطعا رقیب شما را پیدا می کنند که تجربه کاربر و ناوبری بهتری را ارائه می دهد.
۷٫ اجازه دهید بازدید کنندگان در وب سایت شما حرکت کنند.
از طراحی صفحات کوچکتر، غافل نشوید. از جمله ۳ تا ۵ بخشی که به کاربران جدید و قبلی کمک می کند که در سایت به گشت و گذار بپردازند. این امر می تواند به ایجاد یک تجربه ی یکپارچه در کاربر بینجامد.
اما این بخش ها باید چه باشد؟ و یا چیست؟

طراحی وب سایت و بهبود آن با این نکات
این لیست می تواند همشه تکمیل شود، اما برخی از عناصر مهم لیست بخش های کمک به کاربر در وب سایت عبارتند از:
- معرفی فیلم
- مرور کلی خدمات
- مشخصات محصول
- درباره ی ما
- مشتریان
- مطالعات موردی / داستان موفقیت
- منابع
۸٫ از فضالی خالی و سفید نترسید.
فضای سفید یک عنصر طراحی ضروری است که به شما کمک می کند صفحه را شکسته و خوانایی را افزایش دهید.
همچنین این فضا، “فضای منفی” نامیده می شود، فضای سفید به حوزه های اطراف عناصر در یک صفحه گفته می شود که خالی و فاقد محتوای یا آیتم های بصری هستند.
اگرچه ممکن است این فضای سفید، فضای اضافی به نظر برسد، اما در واقع مسئولیت پذیری و اولویت بندی محتوا را بر عهده دارد. همچنین نقش مهمی در روند طراحی و موقعیت عناصر طراحی وب سایت دارد.
اگر از بعضی صفحات فاقد فضای سفید استفاده می کنید، صفحه را مرور کنید و عناصر یا محتویاتی را که برای رسیدن به هدف در صفحه ضروری نیست، را مشاهده کنید. سپس اطمینان حاصل کنید که این محتوا به درستی گروه بندی شده است، به طوری که کاربران قادر به تشخیص اینکه کدام صفحه ، اولین صفحه بود، باشند.
۹٫ بهینه سازی سایت برای موبایل
بهینه سازی سایت خود برای نسخه های موبایل را فراموش نکنید. اگر قبلا نمی دانستید توجه کنید؛ ۸۰ درصد از کاربران اینترنت یک گوشی هوشمند دارند و “گوگل می گوید ۶۱ درصد از کاربران بعید به نظر می رسند به یک سایت که دسترسی به آن با تلفن همراه مشکل است، بازگردند و ۴۰ درصد از سایت رقیب به جای سایت شما بازدید خواهند کرد”.
این ضرورت است که سایت تان را متناسب با نیازها و خواسته های کاربران خود، طراحی کنید. ممکن است بخواهید از خودتان بپرسید، چرا کسی به سایت من از موبایل دسترسی پیدا می کند؟ آنها چه می خواهند؟ آیا طراحی وب سایت من به گونه ای است که به کاربران اجازه دهد به راحتی این کار را انجام دهند.
اگر وبسایت تان در بهینه سازی تلفن همراه موفق نیست، برخی از وب سایت های عالی در تلفن همراه را بررسی کنید تا بفهمید که این وس سایت ها چگونه تجربه کاربری مناسبی را در سایت شان ایجاد کرده اند. یا می توانید برای بهبود وب سایت خود و بهینه سازی آن روی لینک کلیک کنید تا متخصصان ما وب سایت شما را برای موبایل بهینه سازی کنند.

طراحی وب سایت و بهبود آن با این نکات
۱۰٫ پیدا شدن وب سایت
اگر می خواهید یک حضور آنلاین در دنیای اینترنت ایجاد کنید، شما نیاز به ایجاد یک وب سایت دارید که بتواند پیدا شود. این توسعه یک استراتژی سئو محسوب می شود که با توجه به شرایط جستجو مخاطب شما و بازدیدکنندگان، پیدا کردن سایت ممکن می شود.
شرایط این استراتژی این است؛ وب سایت باید شامل محتوایی باشد که مربوط به نیازهای بازدیدکنندگان شما باشد. فیلم ها، مقالات وبلاگ ها و کتاب های الکترونیکی چند مثال از محتوایی است که می تواند این کار را انجام دهد.
ابتدا کلمات کلیدی مناسب را شناسایی کنید که مخاطبان شما واقعا در جستجوی آن هستند در غیر اینصورت شما بازدیدکنندگان زیادی را جذب نمی کنید و هرگز فروش محصولی نخواهید داشت.
۱۱٫ آزمایش کردن را هرگز متوقف نکنید
ارزیابی مسیرهای تبدیل، سرعت حرکت کاربران، جایی که آنها کلیک می کنند و غیره، از ویژگی های مهمی هستند که می توانند نشان دهند که آیا صفحات شما به نحوی مناسب عمل می کنند یا خیر.
اگر فردی هستید که صفحات زیادی دارد، ممکن است این مسئله را در بسیاری از صفحات، به ویژه در صفحه های قدیمی تر، پیدا کنید. صفحات قدیمی ممکن است در عمل بسیار خوب باشند، اما حاوی اطلاعات قدیمی هستند که می دانید می توانند به روز شوند. بازدید کنندگان ممکن است فقط نیاز به برخی به روز رسانی های کوچک یا تغییراتی در طراحی داشته باشند. تغییرات ساده مانند رنگ دکمه ها، هدر ها یا اضافه کردن چند جمله در متن قبلی شما می تواند تفاوت های باور نکردنی در عملکرد صفحه را ایجاد کند.
۱۲٫ شناسایی لینک های ناشناخته ۴۰۴ یا شکسته شده
بسته به اندازه وب سایت شما و یا مدت زمانی که در سایت تان فعالیت می کنید، ممکن است چند صفحه یا لینک در آن وجود داشته باشد که کار نکنند. و مهم ترین قسمت آن، این است که بازدید کنندگان شما، این موضوع را بیان نخواهند کرد!
وقتی برای ارزیابی اینکه آیا سایت شما لینک های شکسته دارد یا نه، بگذارید. ممکن است شگفت زده شوید که صفحات فرود قبلی که عملکرد بالایی داشتند و یا صفحات دیگر وب سایت، لینک هایشان شکسته یا نامناسب است.
۱۳٫ ایجاد پیشنهاد جدید یا منحصر به فرد
بسیاری از ما روش هایی را که به طور معمول بازدیدکنندگان وارد وب سایت می شوند را می دانیم ، اما اگر به دنبال بهبود سایت هستید بهتر است ایده ها و پیشنهادات منحصر به فرد و جذاب را پیدا کنید.
مثلا تصور کنید شما یک شرکت رسانه ای هستید که متوجه می شوید بسیاری از رقبایتان در حال ساخت کتاب های الکترونیکی در مورد چگونگی ایجاد یک تقویم رسانه های اجتماعی هستند. به جای ایجاد یک پیشنهاد مشابه، می توانید یک گام به جلو بردارید و یک ابزار ایجاد کنید که به افراد اجازه می دهد وارد اطلاعاتی شوند که به ایجاد یک برنامه که با تقویم گوگل هماهنگ است، کمک کند؛ در این صورت شما از دیگر رقبا یک گام جلوتر خواهید بود.
هر تصمیمی که گرفته اید، مهم است که مطمئن شوید کاری که انجام می دهید، یک قدم بالاتر از رقبایتان است. کپی کردن پیشنهادات محتوایی که در حال حاضر وجود دارد، فقط غرق کردن سایت تان در دریاست.
۱۴٫ محتوای خود را به روز کنید و از شخصیت خودتان دور شوید
هنگامی که شما در یک شرکت، نوشته های کپی را آغاز می کند در واقع می خواهید بازدید کنندگان خود را تحت تاثیر قرار دهید. بسیاری تمایل به انجام این کار دارند که شبیه سقوط از یک پله است.
اکثر محتواها در اینترنت بر کلمه ی “ما” متمرکز شده است.
“ما درآمد را با .. افزایش می دهیم”، “مزایای ما شامل …” فقط نمونه هایی از هدر هایی است که بسیاری از آنها در سراسر صفحات وب استفاده می شود. اگر چه شما ممکن است با این روش سعی در رونق کسب و کار داشته باشید یا بخواهید بگویید که چه قدر محصولاتتان مفید است اما این نکته را در نظر داشته باشید که این روش تاثیری نخواهد داشت.
از محتوای مربوط به “ما” خارج شوید و آن را با “شما” جایگزین کنید. مشتریان بالقوه شما می خواهند شما را به چشم خود ببینند. نقاط درد آنها توسط شما درک شود و به طور مستقیم توضیحی در مورد حل شدن مشکلشان وجود داشته باشد.
بنابراین به جای یک سرصفحه مانند «مطالعات موردی ما»، سعی کنید چیزی شبیه به «داستان موفقیت بالقوه شما» را امتحان کنید. یا به جای یک صفحه حرفه ای که تمرکز آن بر این است که شرکت چقدر عالی است، می توانید بازدید کننده را آگاه کنید که آینده ی کسب و کارش چه خواهد بود. امیدوارم از این سری مقالات شرکت طراحی سایت وب افرا بهره کافی را برده باشید. منتظر شنیدن نظراتتان هستیم.
اصل ساده نگه داشتن طراحی وب سایت
اصل ساده نگه داشتن طراحی وب سایت
به دلیل این که وب یک جسم بصری است ، طراحی وب سایت شما بسیار مهم است زیرا چگونگی ارائه اطلاعات روی سایت مشخص مینماید. اگر طراحی شما آماتوری و مزاحم باشد ، بازدیدکنندگان آن را جدی نگرفته و یا سریعا روی دکمه back مرورگر کلیک می کنند . در این مقاله ، اصل سادگی در طراحی وب سایت که بسیار مهم است را توضیح می دهیم . با ما همراه باشید .
در روزهای اولیه ، وب حاوی سایتهای بود که در آنها مقدار زیادی اطلاعات وجود داشت . این سایت ها مفید بودند و به خوبی کار می کردند ، اطلاعات در آنها به صورت فشرده ارائه شده بودند و تا جایی که امکان داشت اطلاعات درون یک صفحه نمایش داده میشدند. با این حال طراحان وب به سراغ این صفحات رفته و صفحات زشت وب را به صفحات هنری تبدیل کردند.
قبل از اینکه شروع به طراحی سایت خود کنید باید مقداری زمان صرف کنید تا بتوانید سایت های خوب طراحی شده در موضوع مشابه با سایت خود را تحلیل کنید. اگر چند سایت خوب پیدا کردید ، میتوانید بین همه آنها اصول طراحی مشترکی را ببینید .
سادگی : کمتر بیشتر است
اگر قرن گذشته روی یک از تمرکز داشت ، آن اصل این بود که کمتر بیشتر است . به عنوان مثال جمله های همینگوی که سعی می کرد در کوتاهترین جمله بیشترین مطلب را ارائه کند ، نقاشی های مینی مالیستی ، و البته طراح مد رائول یک مثال خوب از چگونگی اعمال اصل سادگی روی صفحه خانه را نشان داده است .

اصل ساده نگه داشتن طراحی وب سایت
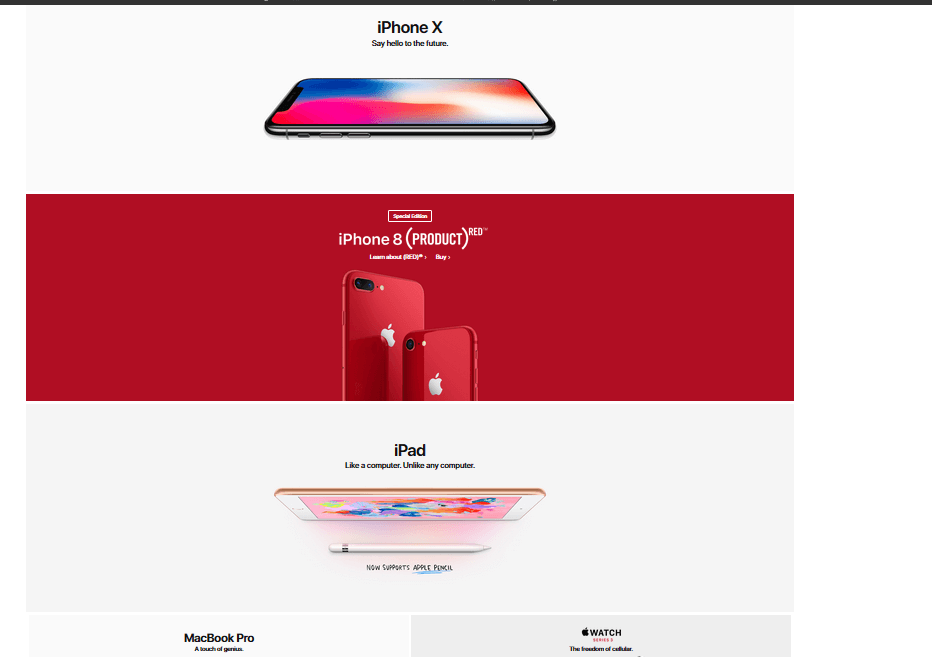
یا وب سایت apple.com را در نظر بگیرید . در حالی که اپل دارای محصولات مختلفی است که در فروشگاه های مختلفی آنها را به فروش میرساند ، صفحه ی خانه آن همیشه دارای یک پیغام ساده و واضح هست که تعیین می کند شرکت در یک زمان خاص چه کاری را انجام می دهد.
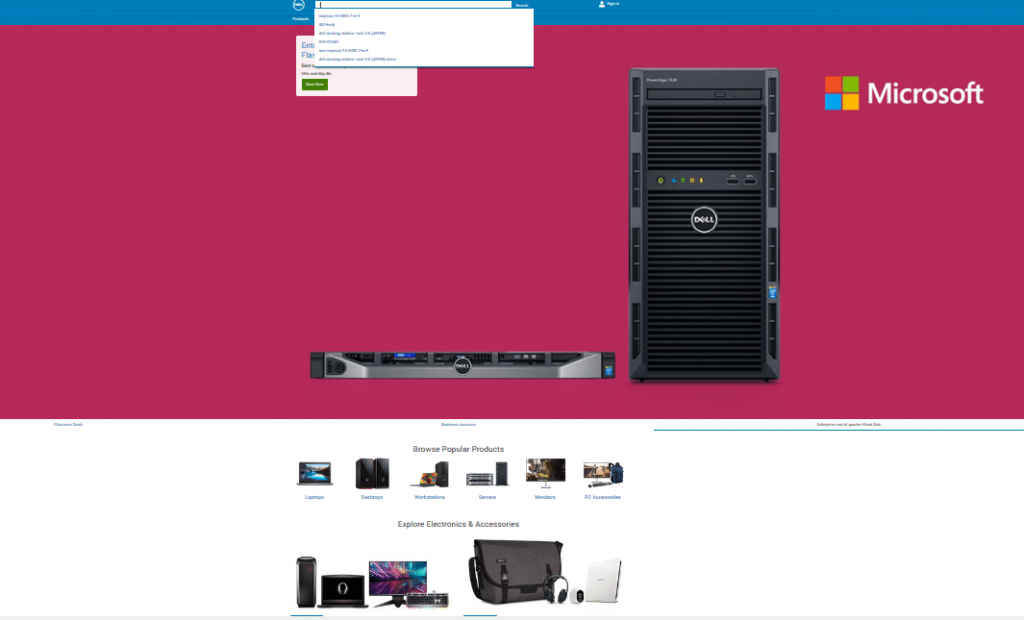
برخلاف آن سایت dell.com است . در حالی که شاید به نظر برسد که این صفحه وب نسیبت به سایت apple.com شلوغ تر است ، اما وقتی در نظر بگیرید چه تعداد مشتری به سایت شرکت دل مراجعه میکنند متوجه میشوید که این سایت نیز حتی از سایت اپل سادهتر است .

اصل ساده نگه داشتن طراحی وب سایت
طراحی وب سایت ساده ولی حرفه ای
یکی از بهترین مثال ها برای سادگی طراحی ، وب سایت گوگل است . صفحه ی خانه این موتور جستجو بسیار معروف است زیرا درون آن هیچ چیز اضافی وجود ندارد .
حتی سایت هایی که در آنها اطلاعات بسیار زیادی باید انتقال داده شوند نیز سادگی را رعایت میکنند. چند سال قبل بی بی سی نیوز و سی ان هر دو دارای سایت های پیچیده و شلوغ بودند که اخبار و تصاویر زیادی در صفحه ی خانه آنها قرار میگرفت . اما امروزه هر دو این سایت ها بسیار ساده تر شده اند . با اینکه طراحی ساده برای یک وب سایت خبری به نظر منطقی نمی رسد اما بی بی سی اطلاعات زیادی را از صفحه خانه خود حذف کرده تا این صفحه راحت تر خوانده شود .

اصل ساده نگه داشتن طراحی وب سایت
با این حال حقیقت این است که اغلب ما اپل ، گوگل یا بیبیسی نیستیم. شاید شما نمی توانید با قرار دادن چند کلمه در قسمتهای مختلف صفحه وب و استفاده از وضعیت حداقل و سادگی کار خود را راحت انجام دهید. اما نیازی نیست تا صفحه های وب خود را با محتویات منفجر کنید. بنابر این هدف باید برقرار کردن یک تعادل باشد .
چند نکته برای طراحی ساده را در اینجا میبینید:
- یک مرکز توجه به خصوص برای صفحه خانه خود در نظر داشته باشید . تمرکز اصلی – یعنی اولین چیزی که چشم باز کننده های سایت شما را میگیرد- باید کاملا قابل دیدن باشد . آن را بزرگ ، واضح و قدرتمند ایجاد کنید. اما دیگر عناصر صفحه می توانند دارای رنگ کمتر ، با تمرکز ملایم تر و کوچک تر باشند . به عبارت دیگر اغلب به صفحه شما باید دارای ظاهر ملایمی باشد تنها با یک استثناء .
- فضای سفید زیادی را مورد استفاده قرار دهید و سعی کنید ساختار صفحه را ساده کنید .
- تعداد کل لینک ها را محدود کنید .
- از دو یا سه ستون استفاده کنید .
- یک مسیر و روش ساده و مشخص برای حرکت درون صفحات سایت در اختیار کاربران قرار دهید . به کاربر اجازه ندهید تا به دلیل پیچیده بودن سایت شما دچار سرگیجه شود .
- نماد اصلی خودتان را (چه یک تصویر و چه سر تیتر ) را با یک رنگ باطراوت نمایش دهید .
طراحی سایت مبتی بر اصل سادگی در شرکت طراحی وب افرا
شرکت طراحی وب افرا با تیمی مجرب و کارآزموده در خدمت شماست تا طراحی سایت کسب و کار شما را انجام دهد . ساده نگه داشتن طراحی وب سایت و در عین حال طراحی حرفه ای از جمله خدمات شرکت وب افرا می باشد . برای ثبت سفارش طراحی و اطلاع از تعرفه ها روی لینک کلیک نمایید و یا برای شماوره و راهنمایی کارشناس آنلاین ما در ارتباط باشید .
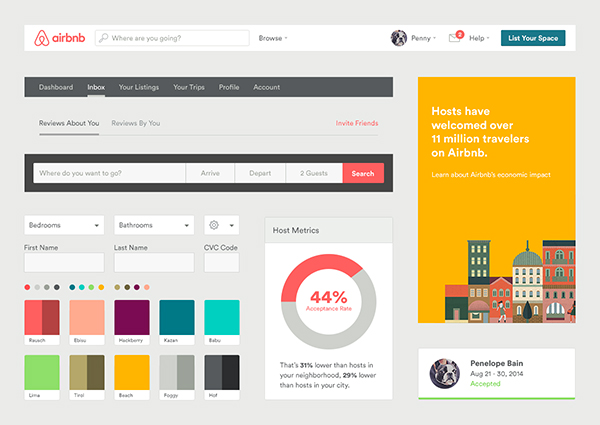
ایجاد راهنمای سبک طراحی وب سایت
امروزه طراحی وب سایت ها پیچیده تر از گذشته شده است و معمولا طوری نیست که شخص بتواند بدون داشتن مهارت کافی در زمینه طراحی سایت این کار را انجام دهد. نکته ای که بسیار اهمیت دارد این است که مطمئن شوید وب سایت شما متناسب با اهداف تجاری و کسب و کار شما طراحی شده است و تجربه کاربری مناسبی را برای بازدیدکنندگان ایجاد خواهد نمود.
یکی از راه های اطمینان از کار تیم در هنگام طراحی قسمت های مختلف وب سایت، ایجاد سبک طراحی وب سایت است. استفاده از مستندات طراحی برای یکپارچه سازی تجربه در صفحات مختلف وب سایت سودمند می باشد. همچنین به شما کمک می کند تا اطمینان پیدا کنید که آیا این طراحی از دستورالعمل های برند پیروی می کند و به عنوان بخشی از برند کلی شناخته می شود با خیر!
در ادامه می خواهم نگاه دقیق تری به چگونگی ایجاد سبک طراحی سایت برای پروژه های شما داشته باشم.
راهنمای سبک چیست؟
راهنمای سبک مجموعه ای از عناصر طراحی شده، گرافیک و قوانین است که طراحان و یا توسعه دهندگان باید اطمینان حاصل کنند که قطعات جداگانه وب سایت سازگار و یک تجربه ی منسجم در انتها ایجاد گردیده است.
اهمیت ایجاد سبک طراحی در چیست؟
نکته ای که باید به ان توجه داشت این است که وقتی طراحان مختلفی بر روی وب سایت یا برنامه وب کار می کنند باید اطمینان حاصل شود که آن ها بیش از حد تفسیر نمی کنند و سبک ها را بر اساس اولویت شخصی خود تغییر نمی دهند یا اصلاح نمی کنند. در توسعه، با تعریف عناصر وب سایت، توسعه دهندگان برای استفاده مجدد از این عناصر راحت هستند. علاوه بر این، می توانند آن را ساده تر کنند، زیرا آن ها عناصری را که باید کد گذاری کنند، دریافت می کنند.
برای راحتی بیشتر کار برنامه نویسان، وظیفه طراحان این است که تمام حالت های احتمالی مانند کلیک، بازدید و غیره را برای دکمه ها، عناوین، لینک ها و غیره در نظر بگیرند.
ایجاد سبک طراحی
بررسی نام برند تجاری
در ابتدا، شما باید نام برند تجاری خود را بررسی کنید تا بدانید که چه چیزی برای آن تعریف می شود. مطلع شدن از داستان های پشت نام تجاری، مشاهده تیم، ماموریت و ارزش های شرکت، مهم است. پس باید به بررسی نام تجاری بپردازید تا راهنمای سبکی که تولید می کنید به خوبی نمایانگر برند تجاری شما باشد.
اگر شما یک طراح وب سایت هستید که از کدنویسی اطلاعاتی ندارید. به راحتی فتوشاپ خود را باز کرده و برای سند خود یک عنوان و یک توضیحات کوتاه از آن چه که انجام داده اید را ایجاد نمایید. اگر هم کدنویسی می کنید این کار را با استفاده از html انجام دهید.
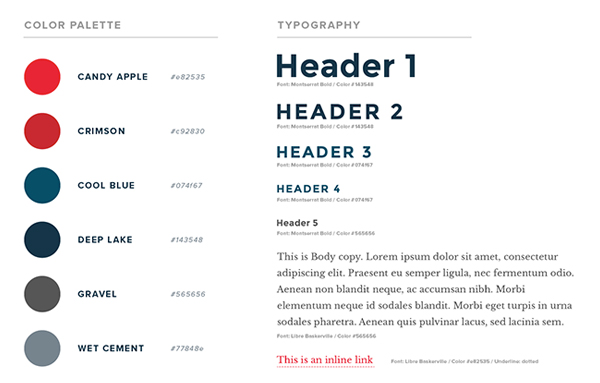
تعریف تایپوگرافی
به گفته اولیور ریک اشتاینشتاین، تایپوگرافی 95 درصد از طراحی وب سایت است.
شما باید تایپوگرافی خوبی را ایجاد کنید زیرا این یکی از مهمترین ابزار های ارتباطی بین بازدیدکنندگان و وب سایت شماست. در تعیین سلسله مراتب و شناسایی آن ها به مواردی مانند، انواع تگ های هدر: h1، h2، h3، h4، h5 و h6، تغییرات حرفه ای و کلاسیک برای سفارشی کردن طراحی لینک ها، متن شروع، ارائه خانواده فونت، وزن و رنگ و غیره فکر کنید.
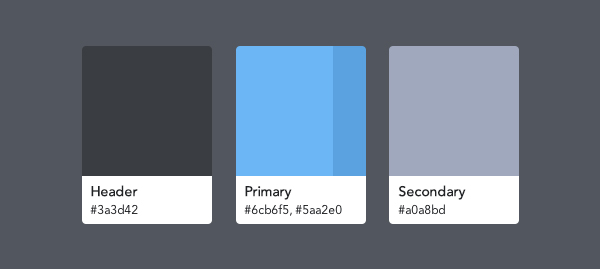
رنگ ها در طراحی
این باور نکردنی است که چگونه انسان رنگ و رنگ های مرتبط با مارک های معروف را درک می کند. مثلا کوکا کولا، مطمئن هستنم که شما الان ببینید قرمز است.
رنگ های اولیه برای راهنمای سبک وب سایت خود را متناسب با قالب سایت تنظیم نمایید، رنگ های غالب باید شامل بیش از سه سایه باشد. با این حال، در برخی موارد، به منظور نشان دادن رابط کاربری نیاز به رنگ های ثانویه و حتی گرم تری دارید، همچنین مطمئن شوید که آنها را نیز تعریف می کنید. رنگ های خنثی مثل سفید، خاکستری و سیاه را بعنوان رنگ های اصلی نام تجاری برای برجسته سازی بیشتر انتخاب کنید.
صدا ها در طراحی
در طراحی وب سایت شما صدا ها می توانند اثر بخشی خوبی داشته باشند. این می تواند یک صدای ساده برای استقبال از کاربران باشد یا یک هشدار برای خطای 404 سایت شما. مثلا به جای اعلام "خطای 404" شما می توانید بگویید: "متاسفانه شما با خطای 404 مواجه شده اید".
آیکون ها
آیکون ها از هزاران سال پیش وجود داشته و بزرگتر از متون و کلمات هستند. سعی کنید از آیکون ها در پروژه های خود استفاده نمایید زیرا آنها یک بازدید فوری برای بازدیدکنندگان ارائه می دهند که چه اتفاقی می افتد و چه اتفاقی خواهد افتاد. انتخاب آیکون های مناسب، محتوای بیشتری نسبت به پالت های رنگ یا گرافیک ارائه می دهد. هنگام استفاده از آیکون، اطمینان حاصل کنید که در مورد مخاطب هدف، مذهب و تاریخ او فکر کرده اید. بنابراین از تصورات غلط و سوء تفاهم جلوگیری خواهد شد. یکی دیگر از موارد مهم این است که در مورد نام تجاری و ارزش آن فکر کنید.
Iconfinder یک ابزار عالی برای پیدا کردن آیکون بسیار جذاب برای پروژه های شما است.
تصاویر
تصاویر هزاران کلمه را بیان می کنند. اطمینان حاصل کنید که وب سایت شما شامل تصاویری باشد که سبک و جهت وبسایت شما را تعریف می نمایند. بار دیگر، در مورد ارزش های نام تجاری و وظایف آن فکر کنید. به عنوان مثال، یک سازمان خیریه از تصاویر قابل توجهی برخوردار است که دارای احساسات قوی و تماس با احساسات انسانی است تا آن ها بتوانند کالاهای ضروری زندگی مانند آب، غذا، برق و آموزش و پرورش را به دست آورند.
فرم ها
فرم ها همان چیزی هستند که باعث می شوند وب سایت شما تعاملی تر و پویا شود، تا کاربر بتواند داده ها را وارد کند و پس از آن میتوانید آن را دستکاری کنید و کارهای مختلفی را انجام دهید. بنابراین اطمینان حاصل کنید که یک سلسله مراتب را ایجاد کرده اید که شامل بازخورد احتمالی از فرم ها باشد. مثل خطا، پیام های هشدار دهنده و پیام موفقیت آمیز، مواردی نظیر رمز عبور بسیار ضعیف، ایمیل معتبر و پیغام های موفقیت ساده مانند "ایمیل فرستاده شد".
دکمه ها
دکمه ها ترکیبی از پالت رنگ، فرم ها و صدا ها هستند. با استفاده از این امکاناتی که قبلا ایجاد شده برای ساخت دکمه های ثابت و کاربردی با طرح های مختلف استفاده نمایید.
فاصله ها
چگونه می توان فاصله را در راهنمای سبک قرار داد؟ بسیار مهم است که فاصله را ذکر کنید. این می تواند به صورت یک شبکه برای طرح استفاده شود؛ می توان فاصله بین سرصفحه، دکمه ها، تصاویر، فرم ها و عناصر دیگر را تعریف کرد. استفاده منظم از فاصله ها باعث می شود کار شما ساختار یافته و حرفه ای باشد.
باید ها و نباید ها
یک بخشی از باید ها و نباید ها برای طراحی ایجاد کنید. این قسمت شبیه به یک FAQ می باشد. در این قسمت می توانید شایع ترین مشکلات را بررسی کنید و برای حل آن ها تصمیم درست را اتخاذ نمایید.
بهترین نمونه های سبک طراحی
در این جا برخی از بهترین نمونه های راهنمای سبک طراحی را قرار داده ایم. به یاد داشته باشید که این راهنمایی ها به شدت تحت تأثیر تنظیم سازمان، دید، مأموریت و ارزش ها قرار می گیرند و برخی از تصمیمات ممکن است در ارتباط با آنچه که انجام می دهید، بی اهمیت یا غیر منطقی باشد، بنابراین کورکورانه چیزهایی را که در آنجا انجام می شود دنبال نکنید.
Spotify
Dropbox
راهنمای طراحی Kickstarter
نتیجه گیری
شما باید درباره برندی که قصد ایجاد راهنمای سبک طراحی مطالعه نمایید و اطمینان حاصل نمایید که قسمت های مختلف طراحی شما به درستی با هم ارتباط دارند، راهنمای سبک هماهنگ است و شامل تمام سناریوهای ممکن است.
امیدوارم این مقاله برای شما مفید واقع شده باشد. در صورتی که فکر می کنید نکته ای را فراموش کرده ایم یا نظر و پیشنهادی دارید در زیر برای ما نظر خود را ارسال کنید.