طراحی سایت، سئو، طراحی فروشگاه اینترنتی
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.طراحی سایت، سئو، طراحی فروشگاه اینترنتی
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.اینترنت ماهواره ای چیست؟
اینترنت ماهواره ای چیست؟

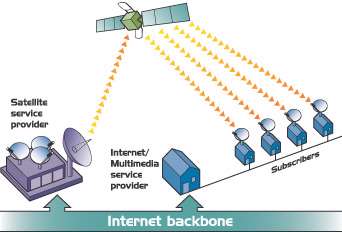
یکی از روش های دریافت اطلاعات با سرعت بالا استفاده از ماهواره می باشد. روال ساده ارسال اطلاعات اینترنت از طریق خطوط تلفن معمولی و خطوط DSL می باشد و با توجه به سرعت بسیار بالای دریافت اطلاعات شما قادر به استفاده از اینترنت پر سرعت، ده ها برابر سریع تر از خطوط dial up خواهید بود.
دسترسی به اینترنت از طریق ماهواره چنان سرعتی به نقل و انتقالات شما می دهد که باور کردنی نیست و یک دسترسی مافوق سریع است. روش کار اینترنت ماهواره ای برخلاف ظاهر پیچیده آن بسیار ساده می باشد. با استفاده از انواع مودم های adsl می توانیم به آن وصل شویم تا برای ارسال اطلاعات از آن استفاده نماییم. در یک نوع ارتباط معمولی میزان اطلاعات ارسال شده بسیار کم است و از کارت های اینترنت کم سرعت نیز می توان استفاده نمود.

خرید وب سایت مانند خرید خودرو است، اما دشوارتر
شما با امید زیادی برای خرید یک وسیله نقلیه جدید وارد نمایندگی خودرو می شوید و همه چیز از اتومبیل های فورد گرفته تا خودرو های لوکس مانند جگوار و فراری در آن وجود دارند. اما کدام یک برای شما انتخاب بهتری است؟ همان طور که در حال راه رفتن هستید از فروشنده می خواهید که یک توضیح مختصر و سریع از خودرو های جدید به شما ارائه دهد. کار فروشنده برای ارائه اطلاعات به شما سخت است زیرا اطلاعات زیادی در مورد شما، نیازهای شما و خواسته های شما ندارد و بنابراین نمی تواند چیزی که شما می خواهید را پیدا کند.
معیارهای خرید
برای درک بهتر منظور من بیایید برخی از معیارهای اساسی برای خرید یک خودرو جدید را در نظر بگیریم. ما این را به شکل سوالاتی قرار داده ایم تا آنها را بخوانید و وانمود کنید که خریدار هستید.
ممکن است این سوال را از خودتان بپرسید که دلیل این همه سوالات مختلف چیست؟ اما حقیقت این است که هر چقدر نماینده فروش اطلاعات بیشتری از شما داشته باشد می تواند گزینه های مناسب تری را برای خرید به شما معرفی کند. بگذارید سوال درباره آب و هوا را بررسی کنیم. چیزی که در بعضی از نقاط کشور اهمیت زیادی دارد. اگر شما در استان یزد هستید به دلیل گرمای شدید، ممکن است به خودرویی با رنگ های روشن نیاز داشته باشید.
من این مثال را ارائه دادم به دلیل این که هر روز افرادی که وب سایت را خریداری می کنند، مشابه همین سوالات را از من می پرسند. هر روز با درخواست هایی از مردم مواجه می شویم که می خواهند برآورد سریعی از وب سایت آن ها را انجام دهم و اگر نیاز به طراحی مجدد وب سایت هست به آن را بررسی کنم. در بسیاری از موارد آن ها در ارائه جزئیات ناقص عمل کرده اند زیرا هنوز نمی دانند که دقیقا چه چیزی را باید ارائه دهند. پس بهتر است قبل از خرید وب سایت سوالات مد نظر خود را مطرح کنید و معیار های وب سایت مورد نظر خود را بررسی کنید.
اشتباهات متداول
حالا اجازه دهید برخی از اشتباهات معمولی که توسط مشتریان در فرآیند خرید خودرو انجام می شوند را بررسی کنیم. به دلیل این که اغلب مردم هر چند سال یک بار خودرو خود را تعویض می کنند، امکان اشتباه در این مورد زیاد است.
اما اغلب اشتباهات رایجی که ممکن است مردم آن را مرتکب شوند در لیست زیر قرار داده ایم:
خرید یک وب سایت بدون داشتن مستندات دقیق از نیاز های شما، درست مانند خرید یک خودرو از یک نمایندگی نامعتبر می باشد. اگر از یک نمایندگی خودرو بخواهم به من نگاه کند و برآوردی از قیمت یک وسیله نقلیه جدید را به من بدهد، غیرممکن خواهد بود. در واقع خرید وب سایت متفاوت نیست بلکه هزینه ها و معیارها فقط می توانند متفاوت باشند.
درست مثل یک نمایندگی خودرو، یک شرکت طراحی سایت نیز قبل از اینکه بتواند پیشنهادات و قیمت را به مشتری ارائه دهد، باید بداند که چه چیزی برای خریدار اهمیت دارد و نیازها، اهداف و تنظیمات مورد نظر آنها را مشخص کند.
هزینه ساخت یک وب سایت چقدر است؟
یک توسعه دهنده وب باید بداند که برای یک خریدار وب سایت، چه چیز هایی اهمیت دارند. این شامل الزامات کاربردی آنها، اهداف پروژه و ترجیحات زیبایی شناسی آنها می باشد. هیچ شرکتی واقعا نمی تواند بدون اینکه در مورد نیازهای پروژه اطلاعاتی دریافت کند، قیمتی به مشتری ارائه دهد.
نکاتی که اغلب مشتریان با توجه به قیمت توسعه یک وب سایت به آن ها توجه دارند کدام اند؟
تعدادی از آن ها را در زیر قرار داده ایم:
بهترین فرآیند خرید وب سایت این است که مستندات کامل پروژه را قبل از انتخاب تم یا وب سایت سفارشی خود ارائه دهید.
یک خریدار وب سایت باید به چه نکته کلیدی توجه کند؟
صداقت به عنوان یک عامل اصلی در تصمیم گیری است. اعتبار مهم است، بنابراین هر کسی که قصد خرید یک وب سایت را دارد، باید از نظرات مشتریان شرکت فروشنده و رضایت آنان آگاهی داشته باشد.
یک توسعه دهنده باید به چه نکات کلیدی برای انتخاب مشتری توجه داشته باشد؟
توسعه دهنده باید هنگام انتخاب مشتری از خود سوالات زیر را بپرسد:
شفافیت در روند خرید و فروش برای خریداران و فروشنده بسیار مهم است. هر چه دو طرف بیشتر درباره یکدیگر بدانند، پیش بردن کار برای آن ها آسان تر است. شرکت های طراحی سایت هرچه بیشتر در مورد شما و پروژه طراحی وب سایتتان بدانند، بهتر می توانند شما را راهنمایی کنند و قیمت دقیق تری را به شما ارائه بدهند.
بهبود تجربه کاربری هنگام طراحی فروشگاه اینترنتی
از جمله مهم ترین عوامل هنگام طراحی فروشگاه اینترنتی حرفه ای، بدون شک تجربه کاربری است. امروزه بسیاری از شرکت ها برای رقابت با سایر رقبای خود در این زمینه سرمایه گذاری می کنند که این خود دلیلی بر اهمیت تجربه کاربری یا همان (UX) می باشد.
دسترسی مناسب
سریع ترین و آسان ترین راه برای دریافت بازخورد از کاربران، بر عهده تیم پشتیبانی مشتریان شما است. اعضای تیم اغلب وقت خود را در صحبت کردن با مشتریان صرف می کنند و معمولا می دانند که مشتریان چه چیزی می خواهند و آن ها باید چه چیزی را بهبود دهند. آیا می خواهید بدانید که رابط کاربری سایت و فروشگاه اینترنتی شما گیج کننده است یا نه!؟ می توانید از این موضوع با پرسیدن سوالاتی از کاربرانی که از اپلیکیشن یا سایت شما استفاده می کنند آگاه شوید. به این ترتیب، بازخورد فوری دریافت می کنید و آن را به فهرست اولویت هایتان اضافه کنید. صرف نظر از خاص بودن مشکل مورد نظر مشتری، صحبت کردن با مشتریان باعث می شود شما متوجه شوید که آن ها چطور انتظار دارند که مشکلاتشان را حل کنید.
جذب مشتریان فروشگاه اینترنتی
اگر می خواهید طراحی فروشگاه اینترنتی شما موفقیت آمیز باشد و مشتریان بیشتری را جذب نمایید، ابتدا باید بدانید که مشتریان شما به چه چیزی فکر می کنند و موفقیت خود را در چه می دانند؟ باید بدانید که آن ها امیدوارند پس از خرید از وب سایت یا فروشگاه اینترنتی شما چه چیزی را به دست می آورند!؟
هر کاربر جدیدی که از فروشگاه اینترنتی شما استفاده می کند، برای شما تعریف موفقیت را پی خواهد داشت. اما کاری که شما باید انجام دهید این است که اطمینان حاصل کنید که آنها فکر می کنند در مسیر موفقیت قرار دارند. در این جا نکاتی قرار دارند که می توانند برای انجام این کار به شما کمک کنند:
تجربه کاربری مانند معدن طلا بسیار ازرشمند است
هر زمان که یک مشتری در مورد یک مشکل با شما تماس برقرار می کند، این یک مشکل نیست، بلکه فرصتی است که می توانید بپذیرید. اطلاعات خام همیشه مفید نیست و با استفاده از آن ها همیشه راه حل های جدیدی را برای هر مکالمه ارائه نخواهید داد، اما این که در چه موقعیت زمانی از این اطلاعات استفاده کنید ارزش زیادی دارد. یک فروشگاه اینترنتی خوب باید با نیازهای کاربران و نحوه عملکرد رقبای خود سازگار باشد. شما باید این واقعیت را قبول کنید که اگر می خواهید رشد کنید نوآوری مهم است.
موفقیت در یک فرآیند چیزی نیست که شما بتوانید آن را یک شبه به دست آورید، بلکه زمان لازم است. با این حال بسیار مهم است که تجربه کاربری (UX) فروشگاه اینترنتی خود را ارزیابی کنید و به طور مداوم برای بهبود آن کار کنید. شما باید هر چند وقت یک بار به آخرین نسخه خود نگاه کنید و چند سوال را از خودتان بپرسید.
طراحی اپلیکیشن Native یا Hybrid؟
بطور کل نرمافزارهای موبایل به سه دسته تقسیم میشوند:
- Native App
- Web App
- Hybrid App
نرمافزار Native چیست؟
ساخت و توسعه نرمافزارهای Native به این معناست که برای برنامه نویسی و توسعه نرمافزار خود از زبانهای اصلی سیستم عامل استفاده کنید. مثلا برای توسعه نرمافزار اندروید باید از زبان برنامه نویسی Java و برای توسعه نرمافزار آیفون باید از زبان برنامه نویسی Objective-C استفاده کنید. بزرگترین مزیت این حالت بازدهی (performance) بالای نرمافزار است، زمانی که شما برنامه خود را بصورت Native مینویسید کدهای شما به زبان ماشین کامپایل خواهند شد(Dalvik bytecode در اندروید) که همین موضوع باعث میشود شما حداکثر بازدهی ممکن از نرمافزار را داشته باشید. بازدهی بالا میتواند شامل افکتهای انیمیشن، روان کار کردن بخشهای مختلف برنامه، امکان استفاده از multi touch و خیلی موارد دیگه باشه که بدلیل دسترسی مستقیم به موقعیتهای حافظه و سختافزار گوشی اتفاق میفته.توسعه نرمافزارهای Native آسان نیست! چرا؟ چون باید برنامهای که میخواهید بنویسید، برای هر platform بشکل مجزا بنویسید. با اینکه امروزه منابع زیادی برای یادگیری برنامهنویسی در اینترنت وجود دارند اما باز هم یادگیری برنامهنویسی بصورت Native شاید برای همه قابل فهم و انجام نباشه و همین موضوع کمی کار رو سخت میکنه. اگر شما بخواهید نرمافزار خود را برای پلتفرمهای مختلف مانند اندروید، ios و یا ویندوز طراحی کنید باید کدی که مینویسید را به زبان برنامهنویسی هر کدام از پلتفرمها مجددا بنویسید! شاید منطق و الگوریتم همگی یکی باشند اما مسلما SDK و APIهای که برای هرکدام استفاده میکنید متفاوت خواهند بود و از همه مهمتر باید وقت بیشتری برای کدنویسی آن بگذارید.
پس اگر میخواهید برنامه نویسی Native انجام دهید به خاطر داشته باشید برای هر Platfrom باید زبان برنامهنویسی آن را یاد بگیرید و مجددا کدهای برنامه خود را بنویسید.
مزایا
- بدلیل کامپایل شدن برنامه دارای سرعت بالایی هستند
- دسترسی به تمامی امکاناتی که سیستم عامل به برنامهنویس میدهد
- پشتیبانی از APIهای مختلف
معایب
- دوباره نویسی کدهای برنامه برای پلتفرمهای مختلف
- هزینه تمام شده بالا بدلیل زمان توسعه برنامه
نرمافزار Web چیست ؟
نرمافزارهای web در واقع نرمافزار نیستند! آنها وبسایتی هستند که بصورت Responsive طراحی شدهاند و یا اینکه وبسایتی هستند که مخصوص موبایل پیادهسازی شدهاند و کاربران میتوانند توسط مرورگر دستگاههای خود آنها را بدرستی مشاهده کنند. شاید بشه گفت این قبیل نرمافزارها شبیه نرمافزار هستند، تا اینکه نرمافزار واقعی باشند.این نرمافزارها با استفاده از HTML5 طراحی و توسعه داده میشوند، به همین دلیل باید حتما در مرورگر گوشی آنها را مشاهده کرد. برای دسترسی به این قبیل نرمافزارها کاربر باید مانند بازدید از یک وبسایت عمل کند، یعنی ابتدا مرورگر را باز کند، در بخش نوار آدرس، آدرس وبسایت یا وباپلیکیشن را وارد کند و آنرا از طریق مرورگر مشاهده کند. امکان نصب نرمافزار بر روی گوشی وجود ندارد و کاربر فقط میتواند یک bookmark از آن آدرس را بر روی گوشی خود بسازد که در آینده دسترسی به آن سایت راحتتر باشد.
با توجه به اینکه مرورگرهای مختلفی بر روی گوشیها وجود دارد و کاربر شما از مرورگر مورد علاقه خود استفاده میکند، اگر نرمافزار را اصولی توسعه ندهید و یا برخی نکات در طراحی اپلیکیشن موبایل را در نظر نگیرید، ممکن است نرمافزار شما در برخی از مرورگرها دچار مشکل شود.
البته باید این رو هم گفت که Web Appها خیلی هم بد نیستند! چون کار شما رو به عنوان توسعه دهنده خیلی راحت میکنه! اگر شما در حال طراحی یک وب سایت با ساختار وب اپلیکیشن هستید کافیه موارد لازم برای دستگاههای موبایل و تبلت را در نظر بگیرید و نرمافزار خود را تولید کنید، بدین شکل شما یکبار کد میزنید و با همان کد هم وبسایت دارید و هم موبایل اپلیکیشن از نوع Web App
مزایا
- نوشتن کد یکبار و استفاده از آن در بسترهای متفاوت
- با توجه به اینکه فقط یکبار کد نوشته میشه رفع باگ و مشکلات بسیار آسان خواهد بود
- مستقل از سیستمعامل، بستر و حتی نسخه سیستم عاملها
معایب
- نداشتن دسترسی به سختافزار گوشی یا تبلت
- وابسته به مرورگر
- عدم امکان انتشار نرمافزار در مارکتها و app store
نرمافزار Hybrid چیست ؟
نرمافزارهای Hybrid مانند نرمافزارهای Web هستند (وب سایت یا وب اپلیکیشن) که باید در مرورگر مشاهده شوند اما تفاوتی که با Web App دارد این است که نیازی نیست کاربر در مرورگر گوشی، برنامه را ببیند بلکه توسط WebView در اندروید و یا UIWebView در iOS (مرورگر native) محتوای نرمافزار به کاربر، در قالب یک نرمافزار Native نمایش داده خواهد شد. نرمافزارهای Hybrid توسط HTML و CSS و JavaScript توسعه داده میشوند و سپس توسط نرمافزارهای مانند Cordova به نرمافزار Native تبدیل میشوند.البته همانطوری که پیشتر گفته شد، تبدیل آنها به نرمافزار Native بدین معنا نیست که کدهای ما Compile شوند بلکه بر اساس پلتفرم مورد نظر، Cordova یک اپلیکیشن Native تولید میکند و در آن یک web view قرار میدهد و کدهای ما را درون آن اجرا میکند.
این روش توسعه نرمافزار نسبت به نرمافزارهای Native سریعتر و راحتتر است. امکان رفع مشکلات و یا به روزرسانی نرمافزار بسیار راحت خواهد بود و هر زمان که بخواهید میتوانید برای هر بستری که لازم باشد نرمافزار خود را منتشر کنید.
Cordova به شما این امکان را میدهد که بدون حتی اضافه کردن یک خط کد به برنامه خود، آنرا برای پلتفرمهای مختلف منتشر کنید! علاوه بر این تقریبا شما به تمامی امکانات سختافزاری دستگاه (که در نرمافزارهای Native میتوانستید کار کنید) دسترسی دارید و حتی کلی Plugin از قبل توسعه داده شده وجود دارد که میتوانید بسیار راحتتر برنامه خود را توسعه دهید. تنها ایرادی که به نرمافزارهای Hybrid وارده اینه که بازدهی نرمافزارهایی که بدین شکل توسعه داده میشوند به اندازه نرمافزارهای Native نیستند و دلیلش هم اینه که کدهای شما توسط مرورگر قرار است پردازش و نمایش داده شود.
مزایا
- نوشتن کد یکبار و استفاده از آن در بسترهای متفاوت
- دسترسی به تمامی امکاناتی که سیستمعامل به برنامه نویس میدهد
- دارای Pluginهای متعدد
معایب
- بازدهی پایین نسبت به نرمافزار Native
در زمان بررسی Native یا Hybrid بودن نرمافزار، Web App جایگاهی ندارد. پس ما مقایسه رو بین این دو نوع نرمافزارها انجام می دهیم.
همانطوری که در بالا گفته شد در تولید نرمافزار Native و Hybrid تقریبا امکانات و قابلیتها یکسان هستند فقط دو فرق عمده دارند:
- سرعت و بازدهی نرمافزار
- نحوه نوشتن کد
حالا به این مرحله میرسیم که بین این دو کدام را انتخاب کنیم ؟
بالاخره Hybrid یا Native ؟
در اینجا من نظر شخصی خودم رو با تجربه ای که در این زمینه دارم به شما انتقال میدهم ولی ممکنه نظرها متفاوت باشه، پس لطفا نظر خودتون رو از طریق نظرات این مطلب ارسال کنید و با دیگران به اشتراک بگذارید.اگر میخواهید بازدهی نرمافزار شما در حد عالی باشه، اگر میخواهید بازی بنویسید، اگر میخواهید از APIهای Native استفاده کنید و همچنین اگر شما برنامهنویس هستید یعنی قبلا حداقل با زبان برنامه نویسی C در حد قابل قبولی کار کردهاید و الان هم هنوز تمایل دارید یک برنامهنویس باقی بمانید (بطور کل علاقه شما برنامه نویسی است) بهتره که به سمت نرمافزارهای Native بروید و یک زبان را انتخاب کنید و آنرا یاد بگیرید.
مسلما نوشتن برای همه پلتفرمها کار آسانی نیست و نیاز به زمان دارد، اما با توجه به اینکه برنامهنویسی یک مفهوم و درک است، اگر شما بصورت اصولی یک زبان برنامهنویسی را یادبگیرید میتوانید پس از اینکه به آن مسلط شدید، سایر زبانهای برنامه نویسی را یاد بگیرید. کار خیلی مشکلی نیست، چون تقریبا همه چیز برابر و مفاهیم یکی هستند و فقط syntax ها و نحوه استفاده از apiها متفاوت هستند.
برای شروع منابعی را معرفی میکنم که میتوانند به شما کمک کنند:
- بخش مقالات موبایل مجیدآنلاین

- کتابخانه توسعه iOS
- توسعه دهندگان Android
- مرجع توسعه دهندگان Windows
- سایت Stackoverflow
برای طراحان وب که HTML5 و CSS و JavaScript (منظور FrontEnd Developer است) بلد هستند شاید یادگیری یک زبان برنامهنویسی جدید و درک آن بسیار سخت و زمانبر باشه، پس بهتره از معلومات قبلی خود استفاده کنید و با کمی وقت گذاشتن و یادگیری تکنولوژیها و ابزارهای جدید نرمافزار موبایل طراحی کنید.
برای تولید نرمافزارهای Hybrid میتونید از ابزارهای زیر استفاده کنید:اصلاح: Xamarin به اشتباه در دسته تولید نرمافزارهای Hybrid قرار گرفته است، در واقع خروجی اپهایی که با Xamarin تولید میشوند بصورت Native هستند.
اگر میخواهید بصورت Hybrid بازی طراحی کنید و توسعه بدید، پیشنهاد میکنم از Ludei استفاده کنید.
زمانی که بصورت Hybrid کار میکنید میتوانید از فریمورکهای طراحی و یا برنامهنویسی مختلفی استفاده کنید:من با Ionic کار کردم که یک فریمورک فوقالعاد برای توسعه نرمافزار بخصوص برای iOS هستش، در این فریم ورک از AngularJSاستفاده شده که بخاطر ساختار MVC، کدها بسیار تمیز و سرعت توسعه هم بالا خواهد بود. جدیدا هم با Meteor شروع به کار کردم که اونم فوقالعاده هستش، پیشنهاد میکنم اگر میخواین موبایل اپلیکیشن Hybrid توسعه بدید، حتما از یکی از فریمورکها استفاده کنید و AngularJS و Meteor رو در اولویت قرار بدید.