طراحی سایت، سئو، طراحی فروشگاه اینترنتی
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.طراحی سایت، سئو، طراحی فروشگاه اینترنتی
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.معرفی برترین شرکت های طراحی سایت دنیا
در این مقاله قصد داریم مشخصات برترین شرکت طراحی سایت را بررسی نماییم. وقتی می خواهید یک وب سایت طراحی شده داشته باشید، باید با بهترین نحو عمل کنید. به همین دلیل ما این لیست از برترین شرکت های طراحی سایت را گردآوری کردیم تا بتوانید از طریق آرم محصول جستجو کنید و آنچه را که برای شما مناسب است، پیدا کنید.
این آژانس ها بهترین زمان برای طراحی وب سایت را در اختیار شما قرار می دهد و برخی از با استعداد ترین طراحان در جهان را دارند. آنها با شرکت شما کار می کنند تا وب سایتی را به شما عرضه کنند و برند شما را به گونه ای طراحی کنند که مشتریان آن را دوست داشته باشند و درک کنند.
معرفی برترین شرکت های طراحی سایت دنیا تا ماه می ۲۰۱۸
همه این طراحان وب توانایی های استثنایی را از لحاظ نتایج، همکاری مشتری و معیارهای دیگر که ما برای قضاوت در کیفیت کلی آنها استفاده می کنیم را دارند. بهترین ها را در این مقاله گردآوری کرده ایم با ما همراه باشید.
- Intechnic یک شرکت طراحی سایت در شیکاگو است، سازمان بازاریابی دیجیتال UX که در زمینه وب سایت ها هدایت می شود .
- Lounge Lizard شرکت طراحی وب در نیویورک که از سال ۱۹۹۸ شروع به کار کرده است. این شرکت شامل یک گروه از طراحان وب سایت NYC با رتبه بالا، بازاریابان دیجیتال و توسعه دهندگان برنامه های موبایل است.
- WebpageFX یکی از محبوب ترین شرکت های طراحی وب سایت در پنسیلوانیا است. آنها در کار خود جایزه های متعددی را به دست آورده اند و به طور مداوم نتایجی را که مشتریان آنها نیاز دارند، بیان می کنند. این شرکت از سال ۱۹۹۷ تأسیس شده است و یکی از بازار یابان اینترنتی در جهان است .

معرفی برترین شرکت های طراحی سایت دنیا
برترین شرکت های طراحی وب در سال ۲۰۱۸
در اینجا علاوه بر این سه مورد ، شرکت طراحی سایت دیگری را به همراه آدرس رتبه بندی کرده ایم تا شما بهترین شرکت های طراحی وب سایت را مشاهده کنید.
| شرکت | وب سایت | مکان | تعداد کارمندان | امتیاز شرکت |
| ۱ . Intechnic | http://www.intechnic.com/ | ایلینوی | ۲۶-۵۰ | ۸٫۷۷ |
| ۲ . Lounge Lizard | http://www.loungelizard.com/ | نیویورک | ۲۶-۵۰ | ۸٫۷۳ |
| ۳ . WebpageFX | https://www.webpagefx.com/ | پنسیلوانیا | ۱۰۰+ | ۸٫۵۹ |
| ۴ . Blue Fountain Media | http://www.bluefountainmedia.com/ | نیویورک | ۵۱-۱۰۰ | ۷٫۶۸ |
| ۵ . Bizzuka, Inc. | http://www.bizzuka.com/ | لوئیزیانا | ۲۶-۵۰ | ۷٫۴۴ |
| ۶ . Mightybytes | https://www.mightybytes.com/ | ایلینوی | ۲۶-۵۰ | ۷٫۳۳ |
| ۷ . Taoti Creative | http://www.taoti.com/ | واشنگتون | ۲۶-۵۰ | ۷٫۱۰ |
| ۸ . MAXBURST | http://www.maxburst.com/ | نیویورک | ۲۶-۵۰ | ۶٫۹۲ |
| ۹ . R2integrated | http://www.r2integrated.com/ | مریلند | ۱۰۰+ | ۶٫۶۹ |
| ۱۰ . Do.com/ | http://www.do.com/ | نیوجرسی | ۲۶-۵۰ | ۶٫۲۶ |
| ۱۱ . Constructive | https://constructive.co/ | نیویروک | ۲۶-۵۰ | ۶٫۱۹ |
| ۱۲ . Bright Bright Great | http://www.brightbrightgreat.com/ | ایلینوی | ۱-۱۰ | ۵٫۷۱ |
| ۱۳ . Unleaded Group | http://www.unleadedsoftware.com/ | کلرادو | ۲۶-۵۰ | ۵٫۶۴ |
| ۱۴ . Designzillas | http://www.designzillas.com/ | فلورایدا | ۲۶-۵۰ | ۵٫۴۷ |
| ۱۵ . Clockwork Design Group, Inc. | http://www.cdgi.com/ | ماساچوست | ۱-۱۰ | ۵٫۳۶ |
| ۱۶ . ePageCity | http://www.epagecity.com/ | ایلینوی | ۱۱-۲۵ | ۵٫۲۵ |
| ۱۷ . Big Drop | https://www.bigdropinc.com/ | نیویوررک | ۱۰۰+ | ۴٫۷۷ |
| ۱۸ . Doejo | http://www.doejo.com/ | ایلینوی | ۲۶-۵۰ | ۴٫۵۱ |
| ۱۹ . MPC Studios | http://www.mpcstudios.com/ | تگزاس | ۱-۱۰ | ۴٫۲۲ |
| ۲۰ . EIGHT25MEDIA | http://www.eight25media.com/ | کالیفرنیا | ۲۶-۵۰ | ۴٫۰۷ |
| ۲۱ . Lead to Conversion | http://www.leadtoconversion.com/ | اوهایو | ۲۶-۵۰ | ۳٫۹۱ |
| ۲۲ . Kohactive | http://www.kohactive.com/ | ایلینوی | ۵۱-۱۰۰ | ۳٫۸۹ |
| ۲۳ . TP1 | http://www.tp1.ca | کانادا | ۱۱-۲۵ | ۳٫۵۶ |
| ۲۴ . Illusio Design | http://www.illusio.com/ | اورگان | ۱-۱۰ | ۳٫۴۱ |
| ۲۵ . SumatoSoft | http://www.sumatosoft.com/ | بلاروس | ۲۶-۵۰ | ۳٫۲۰ |
| ۲۶ . Forge and Smith | http://www.forgeandsmith.com/ | کانادا | ۲۶-۵۰ | ۳٫۱۰ |
| ۲۷ . Junction Creative | http://junction-creative.com/ | جورجیا | ۲۶-۵۰ | ۲٫۶۶ |
| ۲۸ . Skuba Design | http://www.skubadesign.com/ | لوئیزیانا | ۵۱-۱۰۰ | ۲٫۰۸ |
| ۲۹ . Old City Interactive | https://www.oldcityinteractive.com/ | واشنگتن | ۱۱-۲۵ | ۰٫۴۰ |
| ۳۰ . Cadre | http://www.agencycadre.com/ | جورجیا | ۵۱-۱۰۰ | ۰٫۳۹ |
اگر شما اهمیت طراحی وب را مورد سوال قرار دهید، بد نیست بدانید که ما متوجه شده ایم که ۴۸ درصد از کاربران اینترنت، طراحی وب سایت را اولین عامل در تعیین اعتبار یک کسب و کار می دانند . به این معنا که اگر وب سایت شما فاقد یک طراحی عالی باشد، تقریبا نیمی از بازدیدکنندگان را از دست داده اید زیرا آنها معتقدند که وب سایت شما فاقد اعتبار است .

معرفی برترین شرکت های طراحی سایت دنیا
اکنون که مطمئن هستید که طراحی وب یکی از کلید های کسب و کار موفق آنلاین است، بهتر است آژانس و شرکت طراحی وبی را انتخاب کنید که شما را به مقصودتان نزدیک کند.
هنگامی که شما در جستجوی بهبود سایت کسب و کار خود هستید، انتخاب آژانس طراحی وب آسان نیست . تحقیق و صبر زیادی می طلبد و این مهم است که با یک شریک طراح وب بالقوه تماس بگیرید و قبل از هرگونه قرارداد، با آنها صحبت کنید. با این شرکت های طراحی، شما حداقل می توانید یک نقطه شروع خوب داشته باشید .
نظرات دیگر مشتریان شرکت های طراحی وب می تواند شما را در انتخاب شرکت ها کمک کند .
همچنین باید نمونه کارهای شرکت ها را بررسی کنید . آیا کار آنها برای رسیدن به استانداردهای شما مناسب است؟
برخی از طراحان وب فقط با کسب و کار با اندازه خاص کار می کنند. به عنوان مثال، برخی ممکن است خود را برای کسب و کارهای کوچک آماده کرده باشند و قادر به کسب و کار در اندازه های سازمانی نباشند. بعضی ها ممکن است ترجیح دهند با شرکت های بزرگ کار کنند . اطمینان حاصل کنید که این تحقیق را قبل از هر اقدام انجام دهید تا بتوانید تأیید کنید که آنها مناسب شما هستند یا خیر.
شما همچنین باید مقرون به صرفه بودن قیمت ها را نیز در نظر بگیرید بعضی از شرکت ها قیمت های زیادی را دریافت می کنند .
چه چیزی باعث طراحی وب سایت خوب می شود؟
اگر قبلا هرگز با طراح وب کار نکردید، ممکن است بپرسید چه خصوصیاتی آنها را بزرگ می کند.؟ در اینجا چند ویژگی یک طراح وب فوق العاده را بیان می کنیم .
- پس زمینه قوی– بهترین طراحان وب در جهان دارای یک پس زمینه قوی طراحی وب هستند و همه چیز را از طرح های رنگی تا طراحی گرافیکی درک می کنند.
- ارتباطی – بهترین طراحان وب می دانند که چگونه ایده های خود را با هم ارتباط دهند تا دیگران بتوانند درک کنند. اغلب اوقات زمانی که دیدی در سر دارید، دشوار است که این دقت دقیق را به دیگران ببخشید. اما بهترین طراحان وب ، فقط می دانند چگونه این کار را انجام دهند.
- منتقدان – انتقادات برای شنیدن، سخت است اما بهترین طراحان وب می دانند که منتقدان آنان کسانی هستند که آنها را بزرگ می کند. آنها با انتقادات دلسرد نخواهند شد، و به جای آن، به آنها به عنوان راهی برای رشد و یادگیری نگاه خواهند کرد.
اینها تنها چند ویژگی برتر هستند که طراح وب باید داشته باشد!
پرسش و پاسخ درباره پیدا کردن یک شرکت طراحی وب
هزینه طراحی وب سایت من چقدر است؟
الف: هر شرکت طراحی وب سایت متفاوت است و هزینه وب سایت شما به چند مورد بستگی دارد. آیا شما ماهانه هزینه می کنید یا به صورت کلی و یکجا ؟ آیا یک متخصص، کار طراحی سایت شما را انجام می دهد یا یک فرد عادی؟ هر چه طراحی شما زمان بیشتری ببرد ، هزینه بیشتری به دنبال خواهد داشت . آیا وب سایت شما در یک پلت فرم مانند وردپرس قرار دارد؟ این ها مواردی هستند که هزینه وب سایت شما را مشخش می کنند .
با این حال – میانگین هزینه طراحی یک وبسایت بین ۵۰۰ تا ۱۵۰۰۰ دلار می باشد .
طراحی وب سایت من چه مدت طول خواهد کشید ؟
طراحی وب سایت دارای چند مرحله است؛. شرکت طراحی ابتدا باید به تفصیل، اهداف و دیدگاه های شما را برای پروژه دریافت کند. سپس آنها مجبور به انجام تحقیقات، پیشنهاد فریم های سیم، اصلاح فریم های سیم، ساخت و توسعه وب سایت و البته اصلاح های نهایی می شوند در مجموع کار این مجموعه بین ۱۲ تا ۱۶ هفته طول خواهد کشید ..
ترجمه از webdesignrankingsBottom
تفاوت بین زبان های برنامه نویسی در طراحی وب سایت
اینها همه زبان های برنامه نویسی نیستند، این لیست همه ی زبان های برنامه نویسی وب سایت را ندارد اما این عموما بیشترین چیزی است که شما با آن در جهانطراحی وب سایت روبه رو خواهید شد. این لیست بیشتر شبیه چیزی هست که شما در توصیف شغلی یا یک رزومه می بینید و به طور کلی شما در دنیای وب با یک لیستی از زبان برنامه نویسی مواجه می شوید. با ما همراه باشید تا زبان های برنامه نویسی وب را معرفی کنیم و به تفاوت های بین زبان های برنامه نویسی در طراحی وب سایت ها بپردازیم:
تفاوت بین زبان های برنامه نویسی وب
- html
- php
- asp .net
- javascript
- css
- java
- python
- actionscript
زبان برنامه نویسی html
نوع: زبان نشانه گذاری، نه زبان برنامه نویسی
Html زبانی جهت ساخت صفحات وب است. هنگامی که شما منبع یک صفحه وب را می بینید شما در حال دیدن html هستید. html ساختار یک سند xml هست که به معنی آن هست که برای شخصی که آن را میخواند و میفهمد، قابل درک و آسان است. اگر قصد انجام هر کاری در اینترنت را دارید باید حداقل درکی از html را به دست اورید. بهترین مکان برای این امر (و تقریبا هر تکنولوژی وب) وب سایت W3 Schools website است. در حالی که عمیقا به آن وارد نمی شوید، این منبع شما را با تمام تکنولوژی های وب آشنا می کند و استانداردهای وب را توسعه می دهد. بنابراین شما می توانید اطمینان حاصل کنید که دستور العمل های این وب سایت به روز هست و نشان دهنده عملکرد عالی آن است.
زبان برنامه نویسی Php
نوع: Server side interpreted، اسکریپت، زبان (کامپایل نشده)
php (php مخفف Hypertext Preprocessorبه معنی پیش پردازنده ابر متن) زبانی است که به کد html می تواند متصل شود. در یک فایل html با php شما می توانید با استفاده از تگ های خاص حالت زبان php را تغییر بدهید.
پیاچپی یک زبان برنامهنویسیِ شیءگرا است که برای طراحی وب سایت توسعه یافتهاست، اما میتوان از آن به عنوان یک زبان عمومی هم استفاده نمود.
Php زبانی خوب برای شروع توسط توسعه دهنده های وب برای یادگیری است زیرا زبانی اسان برای درک و شروع کار است و همچنین در بازار کار مفید است. بسیاری از سایتهای بسیار بزرگ و قابل توجه و قطعات نرم افزاری مانند ورد پرس، فیس بوک و موتورهای مدیا ویکی و ویکی پدیا در php توسعه یافته اند.

تفاوت بین زبان های برنامه نویسی وب
زبان برنامه نویسی Asp
نوع: Server side interpreted,اسکریپت، زبان (کامپایل نشده)
Asp (صفحه های سرور فعال) یک زبان در مجموعه زبانه ای برنامه نویسی مایکروسافت است. نحوه کار و قابلیتهای آن شبیه به php است با این تفاوت اصلی که asp بر روی سرور ویندوز اجرا می شود و نه بر روی هر چیزی دیگری. البته کاربران پیشرفته تفاوت های بیشتری را بین این دو پیدا خواهند کرد، زیرا ASP یک ویژگی نسبتا منحصر به فرد دارد که می توانید زبان را تغییر دهید. به طور پیش فرض شما می خواهید VBScript را بنویسید، اما می توانید از ویژگیهای خاص زبان برای تغییر آن به JScript یا چندین نوع دیگر استفاده کنید.
زبان برنامه نویسی Javascript
نوع: زبان اسکریپت مبتنی بر کاربر
جاوا اسکریپت تنها زبان جاسازی شده در تمام مرورگرهای وب است. تعداد زیادی ویژگی دارد مانند ایجادمنوهای متحرک، محتوای پویا، ردیابی رفتار کاربر، درج مطالب حساس (تبلیغات) و بسیاری چیزهای دیگر.
جاوا اسکریپت یک زبان برنامه نویسی مبتنی بر سرویس گیرنده است که به این معنی است که پس از آنکه صفحه در دستگاههای کاربر (مشتریان) بارگیری شد، جاوا اسکریپت در کامپیوتر خود به عنوان بخشی از صفحه وب اجرا می شود. کاربران می توانند جاوا اسکریپت را غیرفعال کنند، اما این کار بسیار نادر است ، زیرا اینکه بتوانید بدون استفاده از جاوا اسکریپت در اینترنت امروز حرکت کنید خیلی سخت است.
زبان برنامه نویسی Css
نوع: یک زبان برنامه نویسی نیست توضیحات بصری را به HTML اضافه می کند.
Css می تواند بخشی از HTML باشد، می توان آن را در یک سند اچ تی ام ال و یا در فایل شخصی نوشته تا بعدا به html doc اضافه شود. CSS برای ارائه سبک، توصیف بصری از چگونه به نظر رسیدن چیزها و مکانی برای قرار گرفتن اسناد HTML است. در عمل این زبان برنامه نویسی مکمل زبان html است تا نقاط ضعف و ایراد های آن را برطرف نماید. با استفاده از زبان سی اس اس می توانید استایل طراحی وب سایت را یکبار تعریف کنید و سپس به صفحات مورد نیازتان اعمال کنید.
زبان برنامه نویسی Java
نوع: زبان سرور کامپایل شده با استفاده از یک ماشین مجازی.
جاوا توسط Sun Microsystems توسعه یافته است که از آن زمان به Oracle افزوده شده است. این زبان در روش های زیادی مشابه با C ++ است اما هدف اصلی این است که به طور کامل پلتفرمی اجرا کند که بتواند بر روی هر چیزی در هر نقطه اجرا شود. این تنها شیء گرایی نیست اما به شدت در اشیا کاربرد دارد. شما نمیتوانید جاوا کد را بدون آنکه در یک شیء باشد بنویسید. بر خلاف زبان های اسکریپت که تا کنون دیده ایم جاوا با bytecode وارد شده است تا بتوان آن را اجرا کرد. جاوا زبان سختی برای برنامه نویسی و پیاده سازی اهداف است؛ به این معنی که به سطح بالاتری از استعداد نیاز دارید تا در آن برنامه بنویسید. جاوا با جاوا اسکریپت برابر نیست و به هیچ عنوان در تکنولوژی، پیاده سازی و استفاده با جاوا اسکریپت مشابه نیست. فقط نام این دو با هم مشابه است و گرنه هیچ چیز دیگری را به اشتراک نمی گذارند و نمی توانند جایگزین هم استفاده شوند.
زبان برنامه نویسی Python
نوع: Server side interpreted ، اسکریپت، زبان (کامپایل نشده)
پایتون یک زبان طرفدار سرور است که در توجه خود به فضای سفید منحصر به فرد است. در پایتون شما براکت ندارید در عوض، قفل های کد توسط indentation تعریف شده اند و خطوط با خطوط به پایان می رسند و نه با یک کاراکتر خاص. این زبان توسط سایت های روزنامه و پروژه های دیگر مورد استفاده قرار می گیرد و بر پایه CMS ellington می باشد.

تفاوت بین زبان های برنامه نویسی وب
زبان برنامه نویسی Actionscript
نوع: کامپایل زبان پلاگین اختصاصی.
ActionScript زبان برنامه نویسی فلش است. این در طی سالها سه تکرار بزرگ داشته است که در حال حاضر به عنوان اکشن ۱ ۲ و ۳ به آن اشاره شده است. مخصوصا اگر شما تبلیغات می سازید، مهم است بدانید که چگونه در actionscript 2 یا ۳ پروژه را توسعه بدهید. به همین دلیل است که بسیاری از شبکه های آگهی فایل هایی که در actionscript 2 کد گذاری شده اند را قبول می کنند (زیرا آنها با سیستم های قدیمی تر سازگار هستند).
این موارد فقط تعدادی از زبان های برنامه نویسی هستند و این فقط شروعی برای کسانی است که می خواهند یک توسعه دهنده وب شوند اما امیدوارم این اطلاعات برای افرادی که کمتر فنی هستند و نیاز به ارتباط با توسعه دهندگان نیز دارند، مفید باشد.
ترجمه از jonathanmccarver
اهمیت طراحی فروشگاه اینترنتی یا ecommerce
ای کامرس e-commerce چیست؟
فروشگاه اینترنتی چیست؟
مزایای خرید از فروشگاه اینترنتی:
معایب خرید از فروشگاه اینترنتی:
نکات امنیتی فروشگاه اینترنتی:
1- نماد اعتماد الکترونیک:
2- امکان پرداخت در محل COD:
3- شهرت فروشگاه اینترنتی:
4- روش تماس با فروشگاه اینترنتی:
بررسی فهرست برترین نرم افزار های طراحی سایت در سال 2018
آیا شما قصد انجام طراحی سایت خود را دارید؟ آیا به دنبال یک نرم افزار مناسب برای انجام این کار هستید؟در این بخش از مقالات شرکت نوپرداز من لیستی از بهترین نرم افزارهای طراحی سایت را که می توانید از آن ها استفاده کنید، قرار داده ام.
نرم افزار طراحی سایت Dreamweaver
Adobe Dreamweaver یک نرم افزار طراحی سایت محبوب است که به طور گسترده ای توسط توسعه دهندگان وب و طراحان استفاده می شود.
این یک ویرایشگر WYSIWYG است (آنچه شما می بینید چیزی است که شما دریافت می کنید) که به این معنی است: هنگامی که شما در حال طراحی سایت در Dreamweaver هستید، تمام برنامه های موجود در پس زمینه برای شما کار می کنند.
مزایای اصلی Dreamweaver عبارتند از:
نرم افزار طراحی سایت Google Web Designer
Google Web Designer یک نرم افزار طراحی سایت پیشرفته است که به شما امکان طراحی و ساخت صفحات HTML5 و سایر محتوای وب را با استفاده از رابط بصری و کد یکپارچه می دهد.
مزایای اصلی Google Web Designer عبارتند از:
نرم افزار طراحی سایت Rapidweaver
RapidWeaver یک نرم افزار طراحی سایت برای توسعه دهندگان مک است. کار با این نرم افزار بسیار آسان می باشد.
مزایای اصلی RapidWeaver عبارتند از:
نرم افزار طراحی سایت KompoZer
یکی دیگر از ابزار های ساده برای طراحی سایت KompoZer نام دارد.
مزایای اصلی KompoZer عبارتند از:
نرم افزار طراحی سایت Coffee Cup
یک ابزار طراحی سایت محبوب که به شما اجازه می دهد به سرعت صفحات وب سایت مورد نظر خود را ایجاد نمایید.
مزایای اصلی Coffee Cup عبارتند از:
نرم افزار طراحی سایت Net Objects
Net Objects یک نرم افزار طراحی سایت مدرن و قدرتمند است.
مزایای اصلی Net Objects عبارتند از:
نرم افزار طراحی سایت macaw
Macaw نیز یکی از ابزار های طراحی وب سایت معروف به شمار می آید.
مزایای اصلی Macaw عبارتند از:
نرم افزار طراحی سایت Open Element
openElement یک برنامه قدرتمند و بصری برای برنامه نویسی وب برای طراحان وب و توسعه دهندگان است.
مزایای اصلی openElement عبارتند از:
نرم افزار طراحی سایت Freeway
Freeway یک ابزار طراحی سایت محبوب برای مک است.
مزایای اصلی Freeway عبارتند از:
امیدوارم که فهرست برترین نرم افزار های طراحی سایت در سال 2018 برای شما مفید بوده باشد. آیا شما از ابزارهای دیگری نیز استفاده کرده اید؟ آن را در زیر با ما در میان بگذارید.
ترجمه از سایت pickaweb
بررسی 25 نکته طراحی سایت حرفه ای
هر بازاریابی می داند که ترافیک ورودی به وب سایت آن ها چقدر است چون تمامی این اطلاعات در آنالاتیک قابل مشاهده است. اما دقیقا مشخص نیست که بعد از آن چه روی خواهد داد. باید بگویم که عوامل بسیاری وجود دارند که در این امر دخیل هستند. حتی بعد از انجام طراحی سایت حرفه ای برای بیش از هزار مشتری برای ما درک این که چه چیزی بهتر است، آسان نیست. در این مقاله به بررسی 15 نکته طراحی سایت حرفه ای پرداخته ایم که ارزش هر بازدیدکننده را برای سایت شما مشخص خواهد نمود.
توجه به طرح و ساختار وب سایت
یک وب سایت شامل دو چیز است: کانتینر و محتوا. کانتینر نیز شامل دو چیز است: ساختار و سبک. بیاید اولین نکته رو بررسی کنیم. این نکات درباره ساختار و طرح بندی وب سایت شما می باشند.
قدرت نفوذ سلسله مراتب بصری سایت
هر صفحه سایت یک سلسله مراتب بصری دارد. اگر شما با این مفهوم آشنا نیستید، تعریف ما این است:
سلسله مراتب بصری به ترتیب، اندازه، رنگ و کنتراست عناصر بصری اشاره دارد. این نوعی تعیین کننده نسبی و منظم است که توسط چشم انسان دیده می شود.
طراحان وب سایت از سلسله مراتب بصری استفاده می کنند تا نظر بازدیدکننگان وب سایت را به مهم ترین عناصر جلب کنند. طرح بندی سایت شامل موقعیت (بالا یا پایین صفحه)، اندازه (بزرگ یا کوچک)، تصاویر (ویدئو، تصاویر، آیکون ها) و کنتراست (رنگ و فضای سفید) می شود.
جنبه های ترکیبی اثر آنها را افزایش می دهد. همه ویدیوهای بزرگ که در بالای صفحه قرار دارند را می بینند. تعداد کمی از مردم متون با کنتراست پایین در اطراف تصاویر را مشاهده می کنند.
در واقع سلسله مراتب بصری پاسخ به این سوال است که چرا چشم شما صفحات خاصی را در اینترنت دنبال می کند. هنگامی که شما از آن ها استفاده می کنید توجه مخاطبان به یک سری از پیام های شما جلب می شود.
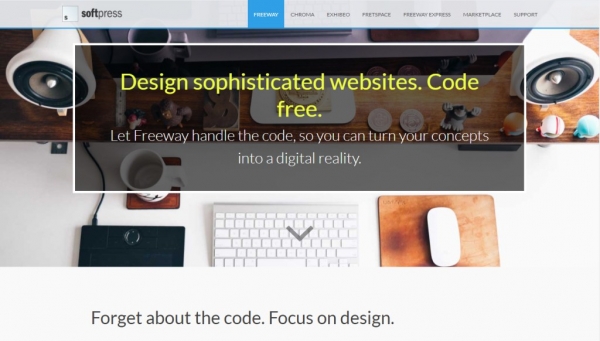
از یک عنوان توصیفی و متمرکز استفاده کنید
عنوان موجود در بالای صفحه اصلی (و هر صفحه دیگری) توصیفی است یا خیر؟ اگر نه، بازدیدکننده ممکن است قادر به پاسخ دادن به اولین سوال خود نباشد: "من در جای مناسب هستم؟"
این نیز یک فرصت برای استفاده از یک عبارت کلیدی هدف و نشان دادن ارتباط است. بسیاری از مدیران وب سایت ها از عبارات هوشمندانه و مبهم برای عنوان سایت خود استفاده می کنند، اما باید این را بدانیم که عنوان وب سایت هر چقدر شفاف تر و واضح تر باشد، بهتر است.
به جای نوشتن یک عنوان فانتزی و مبهم، کسب و کار خود را توصیف کنید. بهتر است شرکت یا کسب و کار خود را توصیف کنید.
البته امروزه صفحه نمایش های مختلفی وجود دارند ولی چیزی که مهم است این است که اغلب کاربران بیشتر وقت خود را در بالای صفحه سایت شما صرف می کنند. این بدان معنی است که شما بایستی اطلاعات مهم و اهداف ضروری خود را در بالای صفحه سایت قرار دهید.
همه دکمه های فراخوان سایت را در بالا صفحه قرار ندهید
بازدیدکنندگان ممکن است وقت بیشتری را در بالای صفحه سایت باشند، اما این بدان معنا نیست که آنها آماده انجام اقدامی هستند. اغلب دکمه های فراخوان (calls to action) در پایین صفحه قرار دارند. هنگامی که Chartbeat بیست و پنج میلیون بازدید را تجزیه و تحلیل کرد، متوجه شدیم که اغلب تعاملات در بخش های پایینی روی داده است. یک نکته ای که در رابطه با مطالعات Chartbeat وجود دارد این است که آن ها عمدتا روی وب سایت های خبری تمرکز دارند که بسیار متفاوت از وب سایت های بازاریابی است.
درست است که محتوا بالا صفحه بیشتر قابل مشاهده است، اما لزوما مکانی برای قرار دادن دکمه های فراخوان شما نیست. پس سعی کنید دکمه های فراخوان وب سایت خود را در جایی قرار دهید که فکر می کنید بیشترین علاقه مندی را در مخاطب ایجاد می کند.
با پاسخ دادن به همه سوالات بازدیدکنندگان صفحه بلندی را ایجاد کنید
پیکسل های بیشتر به معنای فضای بیشتر برای پاسخ به سوالات، اعتراضات است. اگر بازدیدکننده پاسخ یک سوال مهمی را پیدا نکند، می تواند به سادگی صفحه را به سمت پایین حرکت دهند. هنگامی که آنها راضی هستند، به سادگی روند مطالعه صفحه متوقف خواهد شد.
موثرترین صفحات برای فروش از گفت و گو های فروش استفاده می کنند. هرگز پاسخ دادن به سوالات مشتریان را متوقف نکنید.
یک چیز را در یک زمان نمایش دهید
"من طرح های تمیز و مدرن را دوست دارم". این همان چیزی است که بیشتر مشتریان ما هنگام شروع پروژه های طراحی سایت حرفه ای به ما می گویند. اغلب آن ها به عنوان مثال به وب سایت اپل اشاره می کنند.
بازدیدکنندگان درهم ریختگی سایت را دوست ندارند. ما فضای سفید را دوست داریم. به عبارت دیگر، ما پیچیدگی تصویری کم را دوست داریم.
در سال 2012 گوگل تحقیقاتی انجام داد درباره این که چه وب سایت هایی از نظر بازدید کنندگان زیبا به نظر می آیند. آن ها فهمیدند که طرح های پیچیده تر به احتمال زیاد به عنوان زیبایی در نظر گرفته نمی شوند.
بنابر این پیچیدگی و درهم ریختگی صفحات سایت خود را از بین ببرید. در هر پیمایش اسکرول تمرکز خود را روی یک یا دو عنصر هدف قرار دهید.
از طرح های استاندارد استفاده کنید
مطالعات گوگل نشان داده است که prototypinality بالا با درک زیبایی سایت مرتبط است. (prototypinality به معنی اندازه گیری نحوه نمایش یک شی از یک دسته است.) هر چیزی که خارق العاده باشد باعث زیبایی وب سایت شما نخواهد شد. یک سایت حرفه ای که از استاندارد ها تبعیت کند، احتمال بیشتر دارد که بازدیدکنندگان آن را دوست داشته باشند. سایت هایی که زیباتر هستند، prototypinality و پیچیدگی بصری کم دارند. آنها ساده و تمیز هستند.
اما منظور از استاندارد چیست؟ وب سایت های حرفه ای و استاندارد با prototypinality بالا شامل موارد زیر است:
استفاده از بلوک ها در صفحات سایت
اغلب وب سایت های بازاریابی مدرن، به ویژه صفحات فروش، شامل بلوک هایی در صفحه سایت هستند. در واقع در هر ردیف محتوا مشخصی وجود دارد که اغلب با یک تصویر در یک سمت و یک متن در سوی دیگر، تکمیل شده اند. کورت کروس، یک مدیر خلاق، نقطه عالی را را در این مورد ارائه داد. تغییر رنگ پس زمینه یک راه عالی برای نشان دادن تغییر نوع محتوا سایت به بازدیدکنندگان است.
هنگام انتخاب رنگ پس زمینه برای بلوک های صفحه، به خوبی فکر کنید. اگر بلوک ها پس زمینه تاریک داشته باشند، بازدیدکننده ممکن است فکر کند که بلوک را پیمایش کرده است و پیمایش خود را متوقف کند.
از اسلایدر های چرخشی دوری کنید
اسلایدر ها محبوب هستند و بازدیدکنندگان آن ها را دوست دارند. اما با نمایش آن ها در صفحه اصلی ممکن است بازدیدکنندگان فقط اسلاید اول شما را ببینند. مطالعات بسیاری در این مورد انجام شده است که به همین نتیجه می رسند. پیام هایی که در اسلایدهای بعدی مشاهده می شود کمتر دیده می شوند و نرخ کلیک روی آن ها کمتر است.
پس چه کار کنیم؟
اسلاید های سایت را دسته بندی کنید به طوری کهبازدید کننده می تواند هر کدام را با پیمایش به پایین صفحه ببینید. این کار درصد نمایش بیشتری را به دنبال خواهد داشت.
تصاویر
بیاید به سراغ عناصر بصری برویم. این راهنمایی های ویژه مربوط به تصاویر در طراحی سایت حرفه ای است.
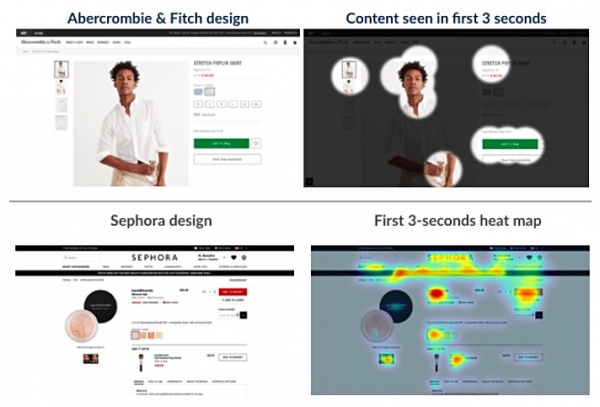
استفاده از تصاویر مردم
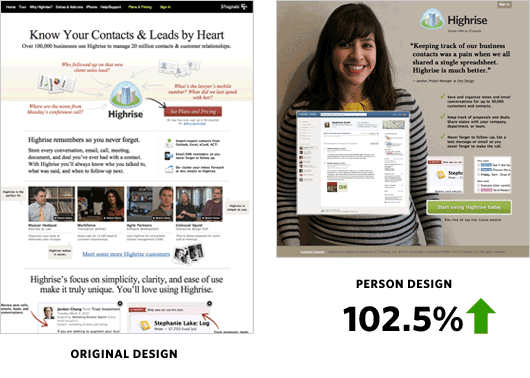
چهره ها یک تصویر منحصر به فرد و قدرتمند هستند. از زمانی که ما متولد شدیم، ما به چهره ای بیشتری نگاه می کنیم. قدرت مغناطیسی تصاویر مردم در طراحی سایت بسیار مفید است.
نه تنها به چهره های جلب توجه، آنها با تبدیل تبدیل می شود. مطالعه موردی معروف توسط Basecamp، نتایج چهره و توصیفات در صفحه فروش را افزایش داد.
نه تنها تصاویر مردم در جلب توجه نقش موثری دارند بلکه سبب تغییرات زیادی نیز می شوند. مطالعه موردی معروف توسط Basecamp نشان داد که استفاده از چهره در صفحات سایت درصد فروش را افزایش داد.
از عکس های واقعی مردم استفاده کنید، نه تصاویر ساختگی
تحقیقات اخیر نشان داده است که بازدیدکنندگان بیشتر به تصاویر واقعی علاقه مند هستند تا تصاویر پولی و ساختگی.
تصاویری با کیفیتی که با پرداخت هزینه برای شما تهیه می شود زیبا هستند اما بازدیدکنندگان بیشتر دوست دارند واقعیت را ببینند. آنها ترجیح می دهند افراد واقعی را ببینند که در شرکت کار می کنند.
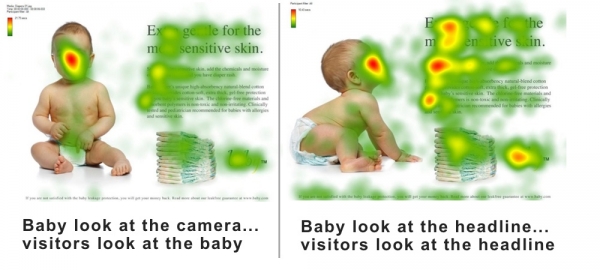
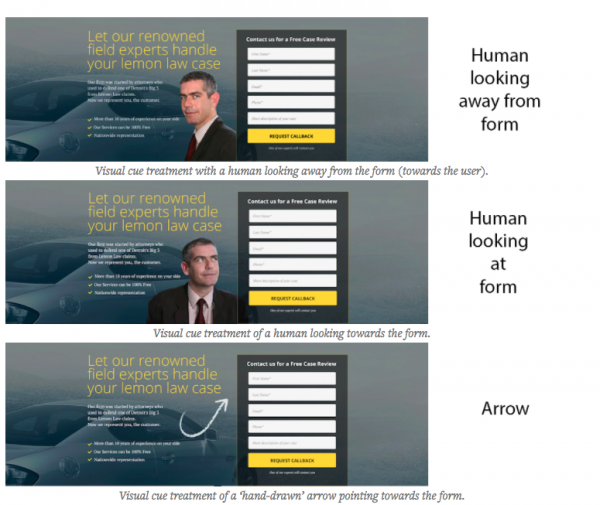
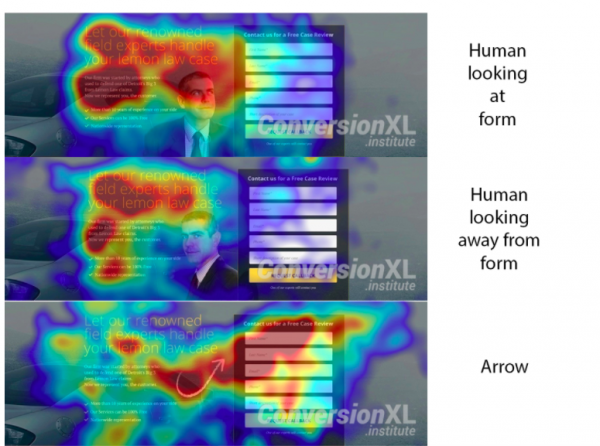
از چهره ها به عنوان نشانه های بصری استفاده کنید
عکس های مردم به شما یک فرصت ویژه برای هدایت توجه بازدید کنندگان می دهد. یک پدیده معروف:"شما به جایی نگاه می کنید که آن ها نگاه می کنند."
این یک مطالعه معروف با چهره کودک است. هنگامی که کودک به دوربین نگاه می کند، بازدیدکنندگان به کودک نگاه می کنند. وقتی کودک به این تیتر نگاه می کند، بازدیدکنندگان به این تیتر نگاه می کنند.
استفاده از فلش به عنوان نشانه های بصری
چهره می تواند توجه افراد را جلب کند، اما آن ها تنها راه کنترل چشم های بازدید کنندگان شما نیستند. استفاده از یک فلش کوچک کشیده شده ممکن است حتی بیشتر موثر باشد.
در این مطالعه ردیابی چشم توسط CXL متوجه شدیم که استفاده از یک فلش ساده برای دیدن یک عنصر صفحه قدرتمندتر از روش بالا بود.
استفاده از رنگ ها برای جلب توجه بازدیدکنندگان
رنگ ها سبب برقراری ارتباطات عاطفی می شوند (قرمز فوری است، آبی آرام است) و آنها بخشی از استانداردهای یک برند هستند. رنگ ها فرصت هایی برای جلب نظر چشم انداز بازدیدکنندگان به دکمه های فراخوان ایجاد می کنند.
مطالعه توسط Eyequant در مورد قدرت رنگ و روشنایی این موضوع را تایید می کند.
ناوبری و لینک های سایت
اکنون به توصیه هایی درباره ناوبری سایت، منو ها، دکمه ها و لینک ها می پردازیم که سبب حرکت بازدیدکنندگان در وب سایت شما می شوند.
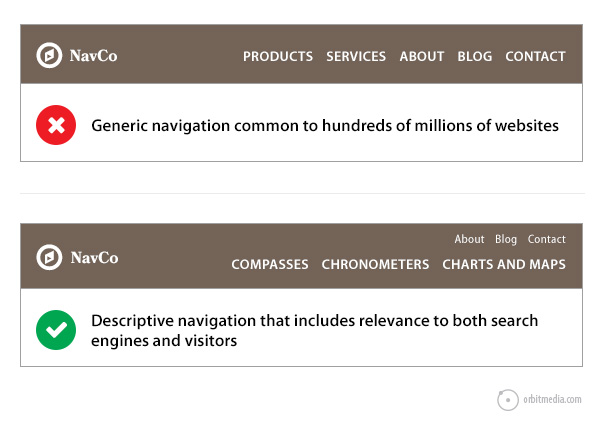
ناوبری توصیفی
ناوبری همیشه یک جلوه بصری برجسته در وب سایت است. بازدیدکنندگان معمولا در سربرگ سایت آن ها را بررسی می کنند. هر چیزی که در ناوبری وجود دارد از جمله منو های شما به احتمال زیاد مشاهده خواهند شد. هنگامی که شما مانند هزاران یا میلیون ها سایت دیگر از روش های عمومی ناوبری سایت استفاده می کند شانس این را از دست خواهید داد که به بازدیدکنندگان خود بگویید شما چکاری می کنید. به دو مثال زیر دقت کنید:
سعی کنید با استفاده از بهترین روش ناوبری، به بازدیدکنندگان خود کمک کرده و رتبه بندی جستجوی خود را بهبود بخشید.
آیتم صفحه اصلی سایت را در سمت راست قرار دهید
پیوند صفحه اصلی سایت خود را در سمت راست قرار دهید و نگران سایر آیتم های منو نباشید. این شایع ترین مکان برای آن است، بنابراین بازدیدکنندگان انتظار دارند که آن را پیدا کنند.
هنگام لینک دادن از صفحات سرویس های خود به بخش وبلاگ مراقب باشید
هنگامی که بازدیدکننده ای در بخش سرویس سایت شما قرار دارد هدف شما تبدیل او به مشتری است. لینک دادن به صفحات وبلاگ می تواند باعث حواس پرتی و از دست رفتن فرصت شما شود. پس باید هنگام لینک دادن به بخش های مختلف وبلاگ مراقب باشید.
مراقب لینک دادن به وب سایت های دیگر باشید
لینک دادن به وب سایت هایی که باعث می شوند مخاطب به اهداف خود دست پیدا کند کار مناسبی است که اغلب در صفحات وبلاگ شاهد استفاده از آن ها هستیم. اما در صفحات سرویس و در صفحه اصلی باید هنگام لینک دادن به سایت های دیگر مراقب باشید. بهتر است قبل از دادن هر لینک خارجی از خود بپرسید آیا واقعا می خواهید بازدید کنندگان بر روی آن لینک کلیک کنند؟ آیا به شما کمک می کند تا به اهداف خود برسید؟
از قرار دادن آیکون شبکه های اجتماعی در هدر سایت خود اجتناب کنید
قطعا قرار دادن آیکون های رنگی شبکه های اجتماعی در هدر سایت شما برای اهداف شما مناسب نیست. اگر مخاطبان شما روی هر کدام از این آیکون ها کلیک کنند در وب سایتی وارد می شوند که می تواند حواس آن ها را کامل پرت کند و ممکن است دیگر به وب سایت شما باز نگردند.
بهتر است آن ها را در بخش پایین وب سایت خود قرار دهید مانند مثال زیر:
نوشتن محتوا سایت
بیایید درباره کلمات صحبت کنیم. در اینجا چند نکته برای نوشتن عنوان سایت، زیرنویس ها و متن بدنه سایت قرار داده شده است.
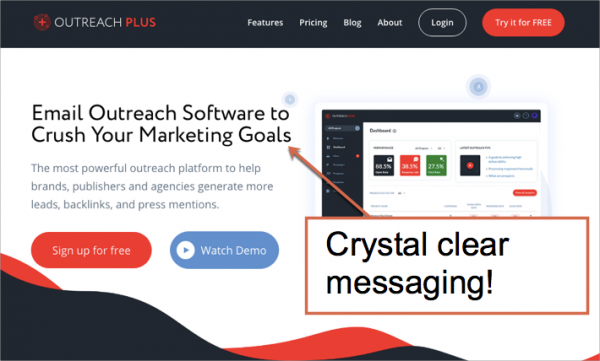
عنوان های معنی دار را بنویسید
مطالب نامناسب در همه جا هستند آنها اغلب بزرگ و بی فایده هستند، شما باید به دنبال چیزهایی باشید که کوچک اما مفید هستند.
اطمینان حاصل کنید که مطالب بزرگ برای بازدید کننده معنی دار و مفید هستند. اگر به مثال زیر دقت کنید متوجه منظور من خواهید شد.
اجتناب از پاراگراف های بلند و طول خط طول
پاراگراف های طولانی و بلوکی با بهترین شیوه های نوشتن محتوا در دنیای دیجیتال سازگار نیستند. شکستن پاراگراف های طولانی به سادگی باعث می شود محتوا را آسان تر بخوانید. به عنوان یک قاعده کلی، نباید پاراگراف هایی را با بیش از 3-4 خط نوشت.
از اصطلاحات مخصوص دوری کنید و از کلمات ساده استفاده کنید
هر چقدر خوانایی وبسایت بیشتر و راحت تر باشد، می تواند آن وب سایت موفق تر باشد. استفاده از جملات بلند و کلمات فانتزی کار را برای بازدید کنندگان مشکل خواهد کرد. این خوب نیست. بهتر است از کلمات معمولی که بازدیدکنندگان انتظار دارند استفاده کنید
به جدیدترین سوالات بازدیدکنندگان پاسخ دهید
آن ها سوالاتی را مطرح کرده اند. کار اصلی وب سایت شما این است که به سوالات آن ها پاسخ دهید. هر سوال بدون جواب یک فرصت از دست رفته برای ایجاد اعتماد است. سوالات بدون جواب می تواند سبب این شود که بازدیدکنندگان وب سایت شما را ترک کنند.
مدارک و شواهد اجتماعی را به سایت خود اضافه کنید
شواهد نشان داده اند که ارائه دادن مدارکی که نشان می دهد دیگران شما را انتخاب کرده اند می تواند شرکت شما را در معرض انتخاب توسط افراد دیگر نیز قرار دهد. به بازدیدکنندگان خود اثبات کنید که شرکت شما قانونی است. در واقع این شواهد هستند که از ادعا های بازاریابی شما حمایت می کنند.
بهینه سازی فرم های ثبت نام کاربران
هنگامی که فرم ثبت نام کاربران خود را طراحی می کنید، آن را قابل مشاهده قرار دهید و به مخاطبان خود بگویید که با انجام ثبت نام چه چیزی را دریافت خواهند کرد. همچنین برای اثبات شرکت خود می توانید از مشترکان معروف خود و گواهینامه های حرفه ای خود را نام ببرید.
برگرفته از سایت orbitmedia