طراحی سایت، سئو، طراحی فروشگاه اینترنتی
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.طراحی سایت، سئو، طراحی فروشگاه اینترنتی
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.آموزش بکآپ گیری از سایت
جهت بکآپ گیری از اطلاعات، ابتدا به کنترل پنل لاگین کنید.
از قسمت Your Account گزینه "Create/Restore Backups" را انتخاب کنید.
در صفحه باز شده گزینه هایی که نیاز به بکآپ دارند را انتخاب کنید، درصورت نیاز به full backup کلیه گزینه ها را انتخاب کنید.
Domains Directory:تمام فایل های دایرکتوری دومین را بک اپ میگیرد.تمام دایرکتوری هایlogs, private_html, public_ftp, public_html را شامل میشود.
Subdomain Lists : اگر تعداد زیادی ساب دومین دارید این گزینه را انتخاب کنید.
بکاپ های شما در قسمت File Manger هاست پوشهbackups ذخیره میشود.
برای باز گردانی Backup اگر فایل روی کامپیوتر شماست ان را اپلود کنید.
در منوی Backup نام فایل مورد نظر را انتخاب کنید.
سپس گزینه هایی که میخواهید بازگردانی شود را انتخاب نموده و دکمه Restore Selected Items راکلیک نمائید.
پس از گذشت مدت زمان کوتاهی که البته بستگی به حجم فایل بکآپ دارد، پیغام انجام موفقیت آمیز بازگردانی را درصورت عدم بروز خطا مشاهده خواهید نمود.
منبع: ایران سرور
طراحی اپلیکیشن موبایل نوپرداز
با درود بر کاربران محترم
در این مطلب قصد داریم شما را با شرکت طراحی اپلیکیشن موبایل نوپرداز آشنا کنیم.
طراحی اپلیکیشن موبایل با توجه به پیشرفت تکنولوژی و استفاده فراگیر موبایل و گوشی جزو ملزومات هر کسب و کاری می باشد. شما باید در انتخاب تیم و یا شرکت طراحی سایت نیز دقت کنید چرا که تیم طراحی باید سایت و یا اپلیکیشن موبایل (اندروید و یا ios) پشتیبان شما باشد و خدمات پس از طراحی نسز به شما ارائه دهد.
تیم طراحی سایت نوپرداز دارای محصولات و خدمات متنوع طراحی سایت و اپلیکیشن است که می توانیداز نمونه کارهای طراحی سایت و اپلیکیشن موبایل نوپرداز با یک کلیک دیدن کنید.
خدمات نوپرداز:
طراحی سایت فروشگاهی و فروشگاه آنلاین
و ....
با کلیک بر هر کدام از لینک های بالا می توانید با خدمات و امکاناتی که این طراحی ها دارند آشنا شوید و مورد بررسی قرار دهید.
شما نیز سایت و اپلیکیشن مناسب با کسب و کار اینترنتی خود را هرچه زودتر طراحی کنید تا مشتری و کاربران اینترنتی نیز ششما را ببینند و از شما خرید کنند.
چگونه اپلیکیشن موبایل طراحی کنیم؟
اگر یک ایده فوقالعاده برای طراحی اپلیکیشن موبایل (اندروید و ios) در مغز خود دارید و نمیدانید که چگونه آن را پیادهسازی کنید، با ما همراه باشید تا مراحل ساخت اپلیکیشن را به شما بیاموزیم.
گام اول: هدف را مشخص کنید.
در این گام بدون استفاده از تکنولوژی، فقط با یک قلم و کاغذ به سوالات زیر پاسخ دهید:
- اپلیکیشن دقیقا چه کاری انجام میدهد؟
- چگونه میخواهید نظر کاربران را جلب کنید؟
- با این اپلیکیشن چه مشکلی حل میشود؟
- چگونه زندگی مردم را سادهتر میکند؟
- چگونه میخواهید اپلیکیشن خود را به بازار عرضه کنید؟

شما اگر نتوانید اهداف خود را به وضوح مشخص کنید، در هر کسبوکاری شکست خواهید خورد.
گام دوم: ایدههای خود را طراحی کنید.
نه! هنوز نمیتوانید کامپیوتر خود را روشن کنید. باید طرحهایی را که در ذهن دارید، طراحی کنید. بهطور مثال مشخص کنید، میخواهید از تبلیغات درون اپلیکیشن استفاده کنید یا خیر. آیا برنامه را رایگان عرضه میکنید یا پولی. همچنین میتوانید گزینهای برای پرداختهای درون برنامهای ارائه دهید. مطمئن شوید، ایدهها را به خوبی طراحی کردهاید.

گام سوم: جستجو و تحقیق هر چه بیشتر
حالا میتوانید کامپیوتر خود را روشن کنید. شما باید تا میتوانید درباره ایده اپلیکیشن خود تحقیق کنید. میدانم که فکر میکنید ایده بسیار خوبی دارید، اما کمی جستجو کنید، احتمالا کسی قبلا آن را امتحان کرده باشد. حالا شما دو راه دارید. یکی اینکه بدون بررسی رقیب، ایده خود را عملی کنید و احتمالا تا دو یا سه سال دیگر یکی از شما، نابود شود؛ یا اینکه نقاط ضعف و قوت رقیب را بررسی کنید. نظرات کاربران را درباره آن بخوانید و از این اطلاعات به نفع خود استفاده کنید. حالا با اطلاعات جدیدی که کسب کردهاید، گامهای یک و دو را دوباره انجام دهید.
پس از اصلاح ایده خود، در اینترنت جستجو کنید و مطمئن شوید که ایده شما امکانپذیر است. محدودیتهای کپیرایت و ... را بررسی کنید تا وقتتان صرف یک ایده غیرممکن نشود.
در آخر تمرکز خود را روی بررسی فروش و بازاریابی بگذارید. مشخص کنید، چگونه میخواهید از اپلیکیشن خود درآمد کسب کنید؟ بازار هدف شما کدام گروه هستند؟ کودکان، نوجوانان، معلمان، بازیگران و یا هر گروه دیگر. با مشخص شدن بازار هدف میتوانید ایده خود را دقیقتر کنید.

گام چهارم: Wireframe
در این گام باید یک راهنمای تصویری کامل از اپلیکیشن خود طراحی کنید. با این کار ایده شما روشنتر و ملموس میشود. برای این کار میتوانید از سایتهایی مانند https://wireframe.cc/و http://visio.microsoft.com/ استفاده کنید.

گام پنجم: Back End اپلیکیشن خود را مشخص کنید.
در این مرحله شما باید سرورها، API ها و نمودارهای داده خود را مشخص کنید. ضروری است که نمودارها واضح باشند، چون در طول پروژه از آنها به عنوان دستورالعمل استفاده خواهید کرد.
گام ششم: مدل خود را بررسی کنید.
نسخه پیشنمایش اپلیکیشن خود را در اختیار دوستان، خانواده و هر کسی که میخواهید قرار دهید تا نقاط ضعف اپلیکیشن را بفهمید. وقت خود را با افرادی که میگویند "وای، عجب کار بینقصی" تلف نکنید. هدف در این مرحله، نهاییکردن ساختار برنامه است.
گام هفتم: ساختن.
شما میتوانید ساخت اپلیکیشن را شروع کنید. سرورها، پایگاههای داده و API ها را تنظیم کنید. فراموش نکنید بازخوردی که در گام قبل گرفتید را در اپلیکیشن منعکس کنید.
گام هشتم: طراحی رابط کاربری.
در این مرحله طراحان، رابطگرافیکی اپلیکیشن را طراحی میکنند. رابطکاربری بخش بسیار مهمی از اپلیکیشن است. شما باید با طرحها، بیننده را جذب کنید. دقت کنید که رابط کاربری باید بر اساس سلایق بازار هدف باشد، نه بر اساس سلیقه خودتان!

گام نهم: تست اپلیکیشن.
در این قسمت شما باید عملکرد اپلیکیشن را چه از لحاظ ساختاری و چه از لحاظ رابط کاربری تست کنید. شما باید تستهای زیادی را انجام دهید تا مطمئن شوید تمام قسمتهای اپلیکیشن بهدرستی کار میکند. Pixate و Proto.ioبسترهای خوبی برای تست اپلیکیشن شما هستند. آنها به شما کمک خواهند کرد تا تمامی لایهها، تعاملات و طراحیهای اپلیکیشن خود را بررسی کنید.
گام دهم: اصلاح و تنظیم.
اکنون که اپلیکیشن شکل کامل خود را پیدا کرده باید به عقب برگردید و دوباره اپلیکیشن را بررسی کنید. از همان افرادی که قبلا اپلیکیشن را نقد و بررسی کرده بودند بخواهید دوباره آن را مشاهده کنند و انتقادات خود را مطرح کنند. در نهایت هر تغییر دیگری را که فکر میکنید لازم است، انجام دهید.
گام یازدهم: تست نسخه بتا.
حالا شما باید برنامه را در یک محیط واقعی تست کنید. شما بهراحتی میتوانید اپلیکیشن خود را در دستگاههای مختلف تست کنید. اگر اپلیکیشن اندروید است، شما میتوانید بهراحتی آن را در دستگاههای اندرویدی مشاهده و بررسی کنید. اگر اپلیکیشن ios است، نیاز به استفاده از پلتفرمی بهنام TestFlight خواهید داشت.
گام دوازدهم: اپلیکیشن خود را منتشر کنید.
اکنون که اپلیکیشن خود را ساختید باید آن را منتشر کنید. امیدوارم با ساخت این اپلیکیشن یک مشکل بزرگ را حل کرده باشید. شما بهراحتی میتوانید اپلیکیشن خود را به فروشگاه اندروید اضافه کنید. اپلیکیشن شما بلافاصله در Google Play قرار خواهد گرفت. اگر بخواهید اپلیکیشن خود را در فروشگاه اپل منتشر کنید، اپلیکیشن شما توسط تیم اپل بررسی خواهد شد و شاید بتوانید آن را در App Store نیز مشاهده کنید.
اگر شما در مورد اپلیکیشن خود روی دستگاههای مختلف نگرانی دارید، میتوانید ابتدا آنرا در Pre-Apps منتشر کنید. این کار به شما کمک میکند تا از سازگاری اپلیکیشن خود با دستگاههای مختلف اطمینان حاصل کنید.
اما این پایان کار نیست! شاید بتوان گام سیزدهم را بازاریابی در نظر گرفت. برای اینکه بتوانید اپلیکیشن خود را به فروش بالایی برسانید، باید برنامههایی برای بازاریابی نیز داشته باشید.
برای ساخت یک اپلیکیشن موبایل حرفه ای می توانید از شرکت طراحی اپلیکیشن موبایل نوپردازکمک بگیرید و یک اپلیکیشن حرفه ای داشته باشید.
برای مشاهده نمونه کار های اپلیکیشن موبایل نوپرداز کلیک کنید.
بررسی بهینه سازی تصاویر سایت

اگر یک فروشگاه آنلاین را مدیریت میکنید، بهینه سازی تصاویر سایت، هنری است که شما باید در آن مهارت پیدا کنید.
به دلایل مختلف از جمله خریدارانی که به بررسی دقیق تصاویر گوگل می پردازند و یا افزایش سرعت سایت، بهینه سازی تصویر وب سایت می تواند بخش مهمی از طراحی یک سایت تجاری موفق باشد.
شاید تابحال از خود پرسیده باشید:
-چرا هنگامی که من در تصاویر گوگل جستجو می کنم، عکس محصولات من نمایش داده نمی شود؟
-آیا من نیاز دارم تگ <alt> را به تصاویرم اضافه کنم؟
-چه تفاوتی بین فرمت های JPEG, GIF و PNG وجود دارد؟ برای بهینه سازی تصاویر سایت خود بهتر است از کدام استفاده کنم؟
در این مقاله، میخواهیم به بررسی دقیق نکات کلیدی بهینه سازی تصاویر سایت در موتور های جستجو بپردازیم.
۱٫ برای بهینه سازی تصاویر سایت در موتور های جستجو باید تصاویر خود را توصیفی و به زبان ساده نامگذاری کنید.
اینکه برای هزاران عکس محصولی که گرفتید همان نامی را که دوربین به طور پیشفرض روی آن می گذارد، نگه دارید، کار بسیار اسانی است اما قبل از اینکه این عادتتان را تکرار کنید بیایید درباره ی اینکه چرا اینکار خیلی مناسب نمی باشد باهم بحث کنیم.
برای بهینه سازی موتورهای جستجو (SEO)،
بسیار مهم است که از کلید واژه های قابل قبول استفاده کنید تا به رتبه
بندی (رنکینگ) وب سایت خود در موتورهای جستجو کمک کنید. ایجاد فایل هایی با
نام های کلیدواژه ای توصیفی برای بهینه سازی تصاویر سایت شما، کاملا حیاتی
است. موتور های جستجو فقط به متن وب سایت شما توجه نمی کنند بلکه آنها
کلمات کلیدی میان نام فایل های تصاویر شما را نیز جستجو می کنند.
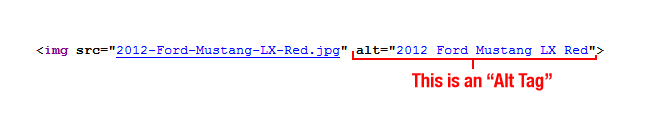
برای مثال از این تصویر استفاده می کنیم:

شما نام کلی را که دوربین به تصویر میداد
انتخاب می کردید مانند DCMIMAGE10.jpg، در حالی که این فایل می تواند با
درنظر گرفتن بهینه سازی تصویر نام بسیار بهتری بگیرد مانند
۲۰۱۲-Ford-Mustang-LX-Red.jpg.
همچنین به این فکر کنید که مشتریان شما
چگونه محصولات را در وبسایتتان جستجو میکنند. به هنگام جستجو از چه الگوهای
نامگذاری استفاده می کنند. در مثال بالا خریداران ماشین ممکن است از این
ترکیب ها برای جستجو استفاده کنند:
– ۲۰۱۲ Red Ford Mustang LX
– Ford Mustang LX Red 2012
– Red Ford Mustang LX 2012
یک روش بسیار عالی دیگر برای بهینه سازی تصاویر وبسایت این است که به تجزیه و تحلیل ترافیک وب سایت خود نگاه کنید و ببینید که مشتریانتان از چه الگوهای عبارتی برای جستجوهای خود استفاده می کنند. رایج ترین الگوهای عبارتی که آنها بکار می برند را تعیین کنید و این فرمول ها را در پروسه نامگذاری تصاویر خود بکار بگیرید.
اگر شما نمی خواهید خیلی به جزییات
بپردازید، کافی است اطمینان حاصل کنید که هنگام نام گذاری تصاویر از واژه
های کلیدی خوبی استفاده کرده اید. (و تلاش کنید که توصیفی باشند).
برای درک اهمیت نام گذاری فایل تصاویر در وب سایتتان به Q&A از سایت seomoz.org مراجعه کنید. این قطعا میتواند on-page SEO شما را بهبود ببخشد و به رنکینگ (رتبه بندی) سایت شما و تصاویر شما کمک بسیاری کند .
۲٫ بهینه سازی هوشمندانه تگ <alt> برای بهینه سازی تصاویر وبسایت و افزایش سئو (SEO) وب سایت
تگ <alt>، متن جایگزین تصاویر است.
هنگامی که مرورگر به هر دلیلی نمیتواند آن تصویر را لود کند، زمانی که موس
شما روی آن قرار می گیرد شما می توانید متن تگ <alt> را که برای آن
تصویر ساختید، ببینید. (وابسته به تنظیمات مرورگر)
تگ <alt> همچنین میتواند ارزش SEO
وب سایت شما را افزایش دهد. اضافه کردن تگ <alt> مناسب به تصاویر وب
سایتتان میتواند به دستیابی به رنک (رتبه) بهتر در موتور های جستجو از
طریق ارتباط کلیدواژه ها با تصاویر کمک کند. درحقیقت،
استفاده از تگ <alt> شاید بهترین راه برای فروشگاه آنلاین شماست تا
در تصاویر گوگل و جستجوی وب سایت ها دیده شوند.
بیایید به تگ <alt> نگاهی بیندازیم:

به هنگام بهینه سازی تصاویر سایت برای افزایش سئو (SEO) وب سایت، اولین و مهمترین نکته پرکردن تگ <alt> برای تک تک عکس های محصولات می باشد.
دراینجا برخی قوانین ساده تگ <alt> را آورده ایم:
۱٫ تصاویر خود را به زبان ساده توصیف کنید، درست همانند کاری که برای نامگذاری فایل تصاویر انجام می دهید.
۲٫ اگر محصولات شما دارای شماره سریال یا مدل هستند آنها را در تگ <alt> بکار ببرید.
۳٫ کلیدواژه ها را در تگ <alt> تلمبار نکنید. برای مثال “alt=”ford mustang muscle car buy now cheap best price on sale
۴٫ تگ <alt> را برای تصاویر تزیینی
استفاده نکنید. موتورهای جستجو ممکن است برای over-optimization (بهینه
سازی بیش از حد سایت) شما را جریمه کنند.
درنهایت همیشه به طور مداوم، درستی تگ های وب ساییتان را چک کنید و source وب سایتتان را نگاه کنید تا از تگ <alt> پر شده باشند.
۳٫ استراتژی ابعاد تصاویر و زاویه محصولات
یک شیوه رایج که این روزها بسیار بکار
گرفته می شود، قرار دادن تصاویر از زوایای مختلف محصولات در وب سایت
میباشد. برگردید به مثال Ford Mustang.
شما نمی خواهید فقط یک شات (نما) از ماشین نشان داده شود بخصوص اگر در تلاش برای فروش آن باشید.
بهترین راه برای اینکه این عکس های اضافه مفید واقع شوند و به افزایش سئو (SEO) وب سایت تان نیز کمک کنند، پر کردن تگ <alt> است. و کاری که شما باید انجام دهید ساخت تگی واحد برای هر نما از محصول میباشد.
حال ممکن است که بخواهید از تصاویر با نمای بزرگتری استفاده کنید. فقط مراقب باشید. تصویر با ابعاد بزرگ را در وب سایتتان قرار ندهید و بعد از طریق کدنویسی ابعاد آن را کوچک کنید، زیرا اینکار سرعت لود شدن (بارگذاری) صفحه شما را کاهش میدهد. در عوض از تصویر کوچکتر استفاده کنید و این امکان را فراهم کنید تا کاربر بتواند تصویر بزرگتر آن را در صفحه pop-up (صفحه ی بالابر یا واشو) ببیند یا اینکه در صفحه مجزای دیگری نمایش داده شود.
۴٫ اندازه فایل تصاویر خود را کاهش دهید
این موارد را در نظر بگیرید:
– بیشتر کاربران سه ثانیه را برای لود شدن صفحه وب سایت روی دسکتاپ یا لبتاپ منتظر می مانند.
– …. و حدودا ۵ ثانیه روی دستگاه موبایلشان.
– Amazon دریافت که اگر سرعت صفحاتش یک ثانیه کاهش یابد، در سال $۱٫۶ بیلیون از دست خواهد داد.
– گوگل زمان لودشدن صفحات را به عنوان یک فاکتور در الگوریتم های رتبه بندی اش در نظر می گیرد.
با درنظرگیری این موارد اگر شما تصاویری در صفحه دارید که به کندی بارگذاری می شوند میتوانید در آینده ای نزدیک با مشتریان خود خدافظی کنید.
چه باید کرد؟
هنگامی که یک بازدیدکننده به سایت شما مراجعه میکند بسته به اینکه چقدر فایل های شما بزرگ باشد لود شدن صفحه وب سایتتان طول میکشد. بخصوص درباره تصاویر هر چقدر فایل شما بزرگتر باشد زمان لود شده صفحه وب سایت بیشتر می شود. برای حل این مشکل بعضی به طور خودکار تصاویر را فشرده compress میکنند.
اگر شما بتوانید سایز فایل تصاویر خود را در وب سایتتان کاهش دهید و سرعت بارگذاری صفحه تان را افزایش دهید، افراد کمتری سایتتان را ترک میکنند.
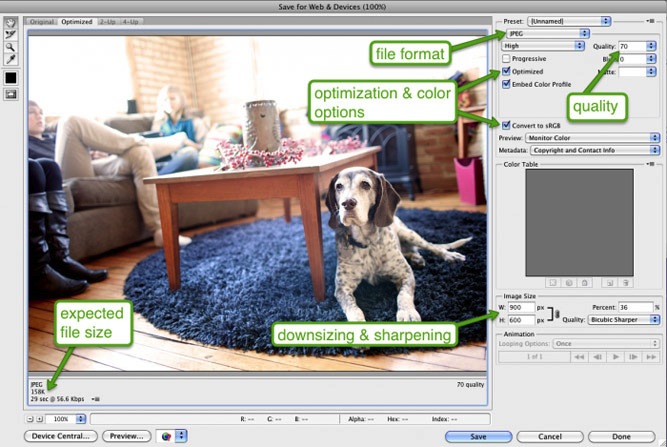
راه دیگری که میتوانید سایز فایل تصاویر خود را کاهش دهید استفاده از فرمان” Save for Web “(ذخیره کردن برای وب) در فتوشاپ میباشد. هنگام استفاده از این دستور شما تصویر را روی کوچکترین اندازه قابل قبول و با کیفیت بالا هنگام دیده شدن تنظیم می کنید.

درصورت عدم دسترسی به فتوشاپ
اگر فتوشاپ ندارید ابزارهای آنلاین زیادی هستند که میتوانید برای ویرایش تصاویر از آنها استفاده کنید. در Adobe حتی اپلیکیشن آنلاین ویرایش تصویر در photoshop.com وجود دارد. این اپلیکیشن آنلاین تمام ظرفیت های نسخه دسکتاپ فتوشاپ را ندارد اما تمام ویرایش های اساسی تصاویر را پوشش میدهد.
دیگر ابزارهای مفید ویرایش تصاویر:
PicMonkey: توسط کارشناسان بهعنوان یک ابزار ویرایش عکس جالبتوجه شناخته میشود.
Pixlr: بسیار کاربرپسند به همراه یک نسخه اندروید برای اجرا در گوشیهای هوشمند است.
FotoFlexer : یکی دیگر از ویرایشگرهای آنلاین نسبتا پیشرفته که حتی امکان ویرایش به صورت چندلایه را نیز فراهم میکند.
در نهایت GIMP همیشه وجود دارد. GIMP
یک نرم افزار ویرایش تصویر رایگان و open-source که میتواند روی Windows,
Mac یا Linux اجرا شود. این نرم افزار هرکاری را که فتوشاپ قادر به انجام
آن باشد، انجام میدهد.
۵٫کدام فرمت تصویر برای کدام موقعیت مناسب است؟
به طور کلی سه نوع رایج فرمت فایل تصویری به نام های JPEG, GIF و PNG می باشد.
JPEG یا jpg: تا حدی فرمت تصویر قدیمی است و عملا به فرمت عکس استاندارد در اینترنت تبدیل شده است. تصاویر JPEG به طور قابل توجهی قادر به فشرده شدن هستند که در نتیجه تصاویری با کیفیت بالا در اندازه کوچک خواهیم داشت.
GIF: کیفیت تصویر پایین تری از JPEG دارند و برای تصاویر ساده تری مانند آیکون ها و تصاویر تزیینی و انیمیشن ها استفاده میشوند. با توجه به بهینه سازی تصاویر سایت، مهم است که GIF را برای تصاویر ساده (که فقط چند رنگ دارند) استفاده کنید اما برای تصاویر و عکس های پیچیده GIF ها همیشه جذاب نیستند.
PNG: عکس های PNG به عنوان جانشینی برای GIF ها و بسیار محبوب تر شده اند و رنگ های بسیار بیشتری از GIF پشتیبانی میکنند. البته این فایل ها حجم بیشتری از فایل های JPEG میتواند داشته باشد.
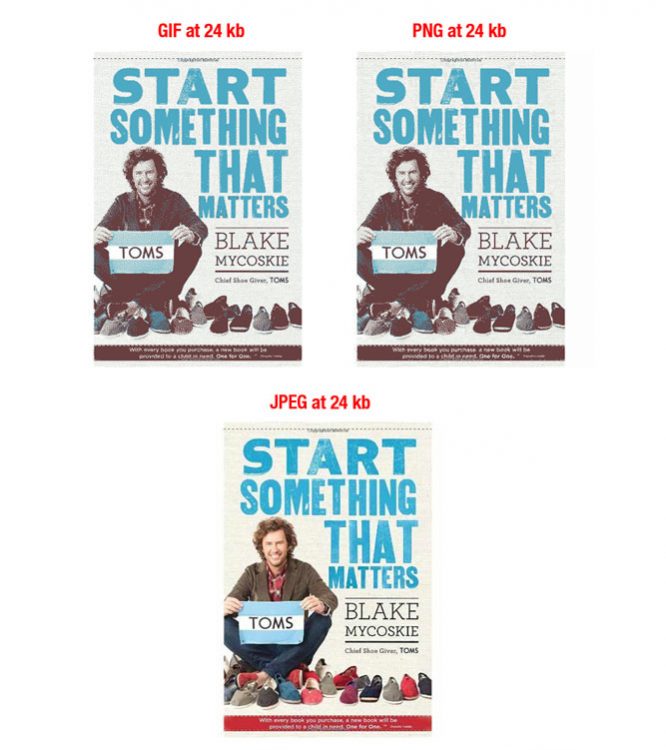
در مثال زیر هر سه فرمت دارای حجم ۲۴ kb میباشند.

همانطور که میبینید در رقابت کیفی، فرمت JPEG برنده شده است. و GIF و PNG کیفیت را برای باقی ماندن در حجم کم کاهش داده اند.
در انتخاب فرمت فایل تصویری، این موارد را بخاطر داشته باشید:
– در بیشتر فروشگاه های آنلاین، فرمت JPEG بهترین گزینه خواهد بود زیرا دارای بهترین کیفیت و کمترین حجم می باشند.
– هیچوقت از فرمت GIF برای محصولات با تصویر بزرگ استفاده نکنید زیرا حجم فایل بسیار زیاد خواهد بود و هیچ راه خوبی برای کاهش حجم آن وجود ندارد. این فرمت را برای عکس های تزیینی و بندانگشتی استفاده کنید.
– فرمت PNG میتواند جایگزین خوبی برای هر دو نوع JPEG و GIF باشد. اگر فقط قادر به استفاده از فرمت PNG هستید سعی کنید از PNG-8 بجای PNG-24 استفاده کنید. PNG برای تصاویر تزیینی ساده بخاطر اینکه حجم آنها بسیار کاهش میدهند مناسبتر میباشند.
بیشتر نرم افزار های ویرایش تصویر میتوانند در هریک از انواع فرمت های گفته شده، تصویر را ذخیره کنند.
۶٫ چگونه تصاویر بند انگشتی تان را بکار ببرید؟
خیلی از سایت های تجاری از تصاویر بندانگشتی استفاده میکنند انها یک راه عالی برای اسکن سریع صفحه بدون اینکه فضای زیادی را اشغال کنند فراهم میکنند.

تصاویر بند انگشتی عالی هستند اما مراقب باشید انها میتوانند قاتل خاموش وب سایتتان در زمان بارگذاری صفحه وب سایتتان باشند. تصاویر بندانگشتی معمولا در مرحله حساس پروسه خرید هستند و اگر این صفحه در هنگام بارگذاری متوقف شود، شما مشتری خود را از دست خواهید داد. حال برای حل این مشکل راه حل هایی ارائه می شود:
– حجم فایل تصاویر بندانگشتی تا جای ممکن کم باشد. این ممکن است اشتباه باشد که بخش کیفی تصاویر به نفع حجم کم آنها نادیده گرفته شود اما به یاد داشته باشید که تصاویر بندانگشتی به صورت یکجا روی سرعت بارگذاری صفحه وب سایت تاثیر می گذارد.
– تگهای Alt مربوط به تصاویر بندانگشتی را تغییر دهید. برخلاف تصاویر بزرگ که معمولاً تگهای Alt مشابه دارند تصاویر بندانگشتی باید با توجه به مفهوم خود دارای تگهای منحصربهفرد باشند تا در صورت خطا در بارگذاری محتوای آنها بهراحتی توسط کاربران تشخیص داده شود.
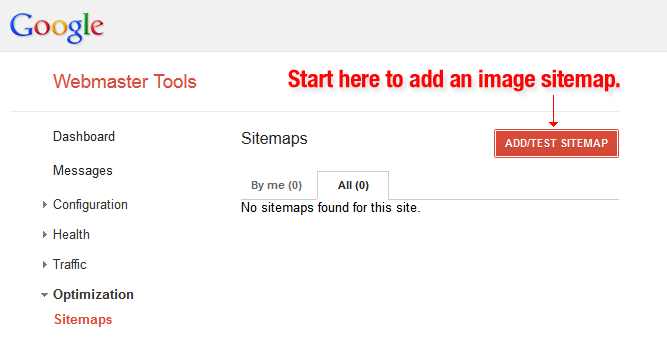
۷٫ استفاده از نقشه سایت تصاویر
اگر سایت شما از گالری های جاوااسکریپت، تصاویر pop-ups یا موارد دیگر استفاده میکنید، نقشه وب سایت تصاویر گوگل کمک خواهد کرد تا تصاویری را که تهیه میکنید توسط گوگل شناخته شود. خزندگان وب سایت نمیتوانند روی تصاویری که خارج از کدهای source هستند، بخزند . بنابراین برای اینکه خزنده ها این تصاویر را پیدا کنند باید موقعیت آن تصاویر را در یک نقشه سایت لیست کنید .

گوگل راهنماهای زیادی درمورد انتشار عکس برای کمک به بالارفتن رتبه وب سایت شما در موتور های جستجو دارد. به علاوه شما میتوانید از افزونه ها برای نقشه وب سایت گوگل برای دادن اطلاعات بیشتر درباره تصاویر وب سایتتان به گوگل استفاده کنید.
با اینکه استفاده از نقشه وب سایت، نمایه
شدن تصاویر وب سایتتان توسط گوگل را تضمین نمی کند اما شما میتوانید از
این طریق کاملا بهینه سازی وب سایتتان را افزایش دهید. ابزار وب مستر گوگل
پیشنهاد های زیادی برای قالب بندی صحیح نقشه وب سایت و تصاویرتان دارد.
در نقشه های سایت گوگل بسیار مهم است که تگ
های یکتا را برای تمامی عکس ها اضافه کنید. همچنین شما میتوانید یک نقشه
سایت جدا برای لیست کردن تصاویر بسازید. چیزی که مهم است اینکه تمام
اطلاعات ضروری هنگام استفاده از تگ ها، برای هر نقشه سایتی که دارید یا
خواهید ساخت اضافه کنید.
۸٫ از تصاویر تزئینی اجتناب کنید
وب سایت ها معمولا مجموعه ای از عکس های
تزیینی مانند عکس های بکگراند ، بوردر ها و دکمه ها دارند. هرچیز غیر مرتبط
با محصولات به عنوان تصویر تزیینی در نظر گرفته می شود. با اینکه تصاویر
تزیینی میتوانند توجه زیادی به وبسایت جلب کنند اما حجم زیادی را میگیرند و
روی سرعت بارگذاری صفحه وب سایت تاثیر میگذارند. بنابراین تصاویر تزیینی
خود را دقیقتر بررسی کنید تا توانایی وب سایتتان را برای تبدیل بازدیدکننده
به خریدار خراب نکنند.
در ابتدا باید حجم تمام فایل های تصویری
تزیینی خود در وب سایتتان را بررسی کنید و از قالبی استفاده کنید که حجم
فایل ها را برای تمامی یا بیشتر صفحات وب سایت شما به حداقل می رسانند .
نکاتی برای کاهش اندازه فایل تصویر های تزیینی:
– برای تصاویری که بوردر ها را تزیین میکنند یا الگوهای ساده ای دارند از فرمت PNG-8 یا GIF استفاده کنید، از این طریق شما میتوانید تصاویری خلق کنید که زیبا بنظر میرسند ولی فقط به اندازه چندصد بایت حجم دارند.
– در صورت امکان از css برای رنگ فضاها بجای تصاویر استفاده کنید. از استایل های css تا جای ممکن بجای تصاویر تزیینی استفاده کنید.
– استایل background image را محتاط تر استفاده کنید زیرا معمولا فایل های بسیار حجیمی هستند، تا جای ممکن اندازه آن را کوچک کنید بدون اینکه از کیفیت آن بکاهید.
۹٫ به هنگام استفاده از شبکه های تحویل محتوا (CDN) احتیاط کنید
شبکههای تحویل محتوا (CDN) بهسرعت در حال تبدیلشدن به مکانی برای میزبانی تصاویر و سایر فایلهای رسانهای هستند. این شبکهها از سرورهای بزرگی تشکیل میشوند که در چند نقطه دنیا مستقر هستند. با استفاده از CDN محتوای وبسایت شما از نزدیکترین سرور به موقعیت جغرافیایی کاربر تحویل داده میشود. در نتیجه استفاده از این سرویس در افزایش سرعت تحویل محتوا، پهنای باند وبسایت و کاهش زمان بارگذاری صفحات بسیار مؤثر خواهد بود.
یکی از معایب آنها به بک لینک ها برمی گردد. همانطور که می دانید بک لینک ها برای SEO بسیار حیاتی هستند و هرچقدر بک لینک های بیشتری داشته باشید سایت شما در موتور های جستجو جایگاه بهتری پیدا خواهد کرد.
با قراردادن تصاویر خود روی CDN شما به
احتمال زیاد تصاویر خود را از روی DOMAIN خود برمیدارید و آن را روی CDN
قرار میدهید. و هنگامی که کسی به عکس شما لینک میکند درواقع به CDN لینک
میدهد.
بنابراین بهترین قائده این است که:
– فقط برای اینکه این شیوه رایجی است از آن
پیروی نکنید و دقیقتر فکر کنید که آیا واقعا این بهترین انتخاب برای وب
سایت تجاری شماست؟
– اگر وبسایت شما از فروش بالایی برخوردار است، استفاده از CDN انتخاب مناسبی به نظر میرسد؛ چراکه وبسایت شما احتمالاً به طور کامل شناخته شده و رتبه مناسبی هم دارد. پس چندان نیازی به بک لینکهایی که از تصاویر خود دریافت میکند ندارد. همچنین، از دست دادن مقدار ناچیزی بک لینک در ازای افزایش سرعت قابل توجه وبسایت، کاملاً معقول به نظر میرسد.
– اگر وبسایت شما از بازدیدکننده کمی برخوردار است، به طور حتم استفاده از سرورهای فعلی پاسخگوی نیازتان خواهد بود. همچنین بیبهره ماندن از بک لینکهای احتمالی در ازای افزایش سرعتی که چندان به آن نیاز ندارید منطقی به نظر نمیرسد.
۱۰٫ تصاویر خود را بیازمایید
ما درباره ی کاهش حجم فایل و نمایه شدن آنها توسط موتورهای جستجو (indexing) صحبت کرده ایم اما چگونه تصاویر را بیازماییم تا ببینیم آیا در میزان فروش موثر هستند؟
– تست شماری از تصاویر محصولات هر صفحه وب: از آنجا که زمان بارگذاری یک مسئله برای برخی فروشگاه های آنلاین میباشد ممکن است به این فکر بیفتند که با کاهش تعداد عکس ها تعداد کلیک ها بروی صفحه شما زیادتر شده و از این طریق فروش بیشتری داشته باشید، اما این را هم در نظر داشته باشید که ممکن است با فراهم کردن تعداد زیادی عکس در هر صفحه (نماهای مختلف از محصول) تجربه ی کاربری ارتقا پیدا کند و موجب فروش بیشتر شود. تنها راه فهمیدن اینکه کدام را انتخاب کنید، آزمودن آن است.
– اینکه مشتریان کدام زاویه از محصول را ترجیح میدهند را تست کنید: با فراهم کردن نماهایی که مشتریان میخواهند ببینند، به طور کلی وفاداری مشتریان را افزایش خواهید داد. یک راه عالی برای کشف نمایی که مشتریان می خواهند از محصول ببینند، نظر سنجی از آنهاست.
– اینکه چه تعداد از محصولات باید در صفحه وب سایتتان قرار داده شوند را تست کنید: ۱۰، ۲۰، ۱۰۰ محصول؟ تعدادی از محصولاتتان را تست کنید تا ببینید کدام برای مشتریانتان و تجربه ی خریدشان بهتر عمل میکند؟
آموزش سئو و بهینه سازی سایت
آموزش سئو چیست؟
سئو یا search engine optimization که به طور مخفف SEO نامیده میشود، راهکارهایی برای بهینه سازی سایت است تا وب سایت شما در میان نتایج موتورهای جستجو نمایش داده شود. نمایش سایت در صفحات اول موتورهای جستجو، بازدید از سایت را افزایش داده و مشتریهای شما را افزایش میدهد.آموزش سئو به شما کمک میکند تا سایت تان را به صورت قابل قبول، بهینه کنید. ( بهبود جایگاه در گوگل به صورت اصولی و ماندگار ) با فراگیر شدن کسب و کارهای مبتنی بر اینترنت، اهمیت و تاثیر رتبه وب سایت در موتورهای جستجو بر روی موفقیت و پیشرفت کسب و کارها بیشتر شده است. برای بهتر شدن رتبه وب سایت خود، کافی است با مباحث آموزش سئو آشنا شوید تا زمینههای بالاتر رفتن رتبه سایتتان را در گوگل فراهم کنید و به نمایش وب سایتتان در صفحه اول گوگل، نزدیک و نزدیکتر شوید.
چرا بهینه سازی و سئو سایت اهمیت دارد؟
با فراگیرشدن فضای مجازی و استفاده از اینترنت برای رونق کسب و کارها، اغلب کسب و کارها به فکر داشتن سایت و وبلاگ افتاده اند تا مشتریان خود را افزایش دهند و وفاداری آنها را بیشتر کنند. رقابت میان کسب و کارها در عملکرد وب سایت ها نیز تاثیر گذاشته است و رقابت بین کسب و کارها را به فضای آنلاین کشانده است. آموزش بهینهسازی سایت برای موتورهای جستجو، ناظر این رقابت است. با وجود اینکه مناسبسازی سایت با هدف تاثیرگذاری بر موتورهای جستجو انجام میگیرد، سئو و بهینهسازی سایت، منحصر به موتورهای جستجو نمیشود و هدف از بهبود مطالب، ویژگیها و امکانات سایت، تاثیرگذاری بر مخاطب است. بنابراین بخشی از سنجش سئو سایت شما از طریق بررسی تاثیر رفتار کاربران توسط گوگل صورت میگیرد. به همین دلیل، آموزش سئو به یکی از جدیترین مباحث در بهبود رتبه سایت تبدیل شده است.
آموزش سئو سایت چه بخش هایی را در بر می گیرد؟
سئو مبحثی فراگیر است و مطالب زیادی را در بر میگیرد که میبایست در انسجام و هماهنگی با همدیگر پیش برده شوند. برای آغاز، بهتر است آموزش سئو را با مباحث پایه سئو شروع کنیم که شامل دو بخشسئو داخلی (On-page SEO) و سئو خارجی (Off-page SEO) میشود. هنگامی که صحبت از سئو سایت میشود، اغلب بر روی ساختن لینک و تبادل لینک بحث میشود اما مهمترین بحث در سئو به خود سایت شما مربوط میشود. یک وب سایت خوب با سئو داخلی خوب، میتواند در مراحل بعدی به لینک سازی هم بپردازد اما اولین قدم، سئو داخلی وب سایت است.
آموزش سئو داخلی سایت (On-Page SEO) شامل چه مواردی میشود؟
• برنامه نویسی و طراحی سایت بر اساس الگوریتمهای جدید
• نمایش مناسب سایت در صفحه های نمایشگر
• بالا بردن سرعت سایت (page speed) برای لود صفحات، میانگین زمان مناسب برای لود شدن صفحات
• کم کردن حجم تصاویر و آپلود تصاویر جذاب و منحصر به فرد، سئوی عکسها و تگ alt
• تولید محتوای سئو شده
• به کاربردن کلمات کلیدی و تکرار متناسب کلمات کلیدی در هر صفحه
• رعایت اصول کپی رایتینگ و تولید محتوای غیر کپی
• حذف مطالب تکراری از سایت
• متاتگ های مفید در سئو (تگ تایتل، تگ دیسکریپشن)
• رعایت هدینگ ها H1-H6 و نحوه استفاده از آنها
• نحوه آدرسدهی صفحات سایت
• نحوه ساختن URL
• دامنه و هاستینگ
• مفهوم دقیق ایندکس و افزایش سرعت آن
• لینک سازی صحیح بین صفحات (Internal Link)
آموزش سئو خارجی سایت (Off-Page SEO) شامل چه مواردی میشود؟
• لینک سازی (Link Building)
• لینک های داخلی و خارجی
• لینک های No-Follow و Follow (تفاوت لینک فالو و نوفالو در چیست)
• آشنایی با Trusk Rank و عوامل تاثیرگذار بر آن
• آشنایی با Link Farm
• شبکه های اجتماعی
• آشنایی با Conversion Rate و بالا بردن آن
• CTR و بالا بردن نرخ آن
• نقشه سایت (Site Map)
• کاهش نرخ فرار (Bounce Rate- Exit rate)

سئو خارجی مهم تر است یا سئو داخلی؟
نکتهای که درباره سئو وجود دارد آن است که سئو بسیار جامع است و باید سئو داخلی و خارجی را همزمان و در پیوند با همدیگر پیش ببرید. اگر شما مطالب وب سایت تان را برای گوگل سئو میکنید، گوگل برای شما امتیاز منفی منظور میکند. بنابراین میتوانید با مدیریت محتوا و در کنار آن بازاریابی صحیح سئو، رتبه سایت تان را بهبود بخشید. اگر در ابتدای راه هستید، بهتر است برای آموزش سئو و یادگیری مطالب، ابتدا با دقت تمام بر روی سئو داخلی سایت نظارت کنید و کدنویسیهای مرتبط با سئو و متاها را کنترل نمایید و با خیال راحت بر روی سئو خارجی سایت تان کار کنید.
چه مدت زمان برای نتیجه دهی سئو سایت لازم است؟
پژوهشها در زمینه سئو نشان می دهد صفحاتی که بین ۱۰ نتیجه اول گوگل قرار دارند، دو سال از عمرشان میگذرد و میانگین طول فعالیت صفحات ۱ تا ۱۰ در گوگل، حدودا ۳ سال تخمین زده شده است و جدیدترین سایتهایی که رنک شدهاند و رتبه ممتازی کسب کردهاند، حداقل یک سال عمر داشته اند.
بهتر است بدانید بهینه سازی سایت فرایندی زمان بر است و شما باید از ابتدای ایجاد وب سایت، به فکر بهبود آن باشید؛ بنابراین به دنبال نتیجهگیری کوتاه مدت از طریق بلک سئو (Black SEO) نباشید. در صورت استفاده از سئو سیاه، شاید برای مدت کوتاهی رتبه سایت تان را افزایش دهید اما طولی نخواهد کشید که گوگل متوجه تقلب شما میشود و شما را پنالتی میکند. در صورت اسپم شدن توسط گوگل، کار شما تمام است. بنابراین با مدیریت محتوای صحیح، به دنبال سئو سفید بروید. بهتر است در آموزش سئو سختگیر باشید و به دنبال راههای مطمئن بروید.
معیار مشخصی برای تعیین حداقل زمان مناسب جهت نتیجه دهی سئو سایت وجود ندارد؛ اما آنچه مسلم است که قدمت سایت شما تاثیر زیادی بر روی رتبه وب سایت تان دارد و حداقل زمان لازم را برای ایندکس شدن در گوگل، ۳ ماه در نظر بگیرید. در نظر داشته باشید که عملکرد شما در سایر جنبهها بر روی سرعت بازدهی سایتتان تاثیر مستقیم میگذارد.

پر کاربردترین روش های بهینه کردن سئو سایت چیست؟
تکنیکهای سئو به صورت پیوسته در حال تغییر هستند و گوگل استراتژی خود را برای ایندکس کردن مطالب بهروز کرده و تغییر میدهد. بنابراین ادامه دادن تکنیکی که سال گذشته به بهبود رتبه سایت شما کمک کرده است، ممکن است به رتبه سایت شما آسیب بزند. بهترین کار دنبال کردن اخبار مربوط به سئو و آموزش سئو، آشنایی با باتها و الگوریتمهای گوگل است تا موثرترین روش را استفاده کنید.
اصول و استانداردهای سئو برای طراحی سایت چیست؟
برای داشتن سایتی استاندارد، باید از استاندارد بودن سورس سایت، منوها و رابط کاربری اطمینان پیدا کرد. از تاثیرگذارترین بخشهای سایت بر روی رتبه سئو و ترافیک سایت، طراحی، پلتفرم و ساختار URL آن است. در مبحث آموزش سئو یاد خواهید گرفت که استفاده از ساختار صحیح در وب، تاثیر چشمگیری برای کسب و کار شما دارد. سیستم مدیریت محتوای مناسب و مطابق با استانداردهای گوگل میتواند یکی از عوامل کمک کننده به سئو سایت شما باشد.
نسخه رسپانسیو یا موبایلی وب سایت چه تاثیری بر سئو سایت دارد؟
به فرایند طراحی سایت که باعث میشود صفحات وب به خوبی بر روی انواع دستگاه ها و صفحات نمایش در بیاید، طراحی وب رسپانسیو (RWD) یا واکنشگرا میگویند. واکنش گرا بودن سایت، موضوع بسیار مهمی در سئو است؛ زیرا همیشه جستجوها از طریق دسکتاپ انجام نمیشود و بسیاری از کاربران از تلفن همراه خود برای جستجو در اینترنت استفاده میکنند؛ بنابراین ایجاد نسخه موبایلی وب سایت، باعث میشود کاربر مدت زمان زیادتری را در صفحه شما صرف کند و بر رتبه صفحه شما تاثیر بگذارد. بهتر است برای نسخههای موبایلی وب سایت تان وقت بگذارید تا محتوای سایت شما در صفحههای نمایش کوچکتر، استاندارد باشد. حجم فایلها را استاندارد کنید تا در نسخههای کوچکتر سایت، کاربر دچار دردسر نشود.
رعایت اصول و قواعد سئو در کدنویسی وب سایت چه تاثیری در سئو دارد؟
یکی از مهمترین عوامل کسب رتبه ممتاز در نتایج موتورهای جستجو، رعایت کردن اصول و قواعد سئو در طراحی وب سایت و کدنویسی سایت است. در کدنویسی HTML، وب سایت می بایست بر پایه تگ DIV بنا شده باشد و از تگ TABLE تنها برای داده های جدولی استفاده شود. در مبحث آموزش سئو نحوه آدرس دهی صحیح صفحات نیز به این صورت باید باشد که برای هر دستهبندی یک فولدر در نظر گرفته شود و نام صفحات بر اساس عنوان صفحه در نظر گرفته شود. کدنویسی وب سایت باید استاندارد w3c باشد و خطاهای سایت باید در W3c Validator بررسی شود تا از درست بودن کد تمامی صفحات اطمینان حاصل شود.
آیا با بهینه سازی سایت میتوان به رتبه ۱ گوگل رسید؟
بله، با کار کردن بر روی سئوی سایت تان، میتوانید به رتبه ۱ گوگل برسید اما این کار ممکن است خوشبینانه بین ۳ ماه تا یک سال زمان ببرد. همه چیز بستگی به نحوه عملکرد شما و رقبای تان دارد. اگر برای افزایش رتبه خود و انتقال به صفحه اول گوگل اشتیاق داشته باشید، ممکن است به سمت سئو سیاه یا خرید لینک و اعمال غیرقانونی از نظر گوگل بروید و به رتبه خودتان ضربه بزنید. همچنین ممکن است پس از کسب رتبه دلخواه در گوگل، کار کردن بر روی سئو را فراموش کنید و دچار سقوط جایگاه شوید. باید در نظر داشته باشید که بدون رقیب نیستید و همواره رقبایتان خواهان کسب جایگاهی بهتر از شما هستند.
بنابراین با کنترل موارد موثر در بهبود سئو، دنبال کردن مباحث مهم آموزش سئو، آپدیت مطالب، تبادل ارگانیک لینک و استفاده از ابزارهای تحلیلی و انالیز مداوم سایتتان، برای رسیدن به رتبه یک گوگل تلاش کنید. از خاطر مبرید که اگر یک بار به جایگاه یک در گوگل دست پیدا کردید، به این معنی نیست که همیشه در صدر میمانید. باید سئو را پروژهای همیشگی و بلندمدت در نظر بگیرید و از الگوریتمها و روشهای جدید محاسبه جایگاه سایت اطلاع پیدا کنید. بهتر است همواره سئو را ادامه دهید تا هیچ گاه دچار افت جایگاه در گوگل نشوید.

رفع خطاها و مشکلات سایت ربطی به سئو سایت دارد؟
گوگل کاربر محور است و تجربه کاربری خوب، یکی از عوامل موثر در رتبه سایت شماست؛ بنابراین مشکلات داخلی سایت میتواند اثرات مخربی بر رتبه سایت شما داشته باشد. در آموزش سئو از یاد مبرید که خطاهای ۴۰۴، ریدایرکت های ۳۰۱ و بهینه سازیهای نامعتبر باگهای سایت شما هستند و موجب افول رتبه سایت شما میشوند. بنابراین پیش از هرچیز بر روی سایت و رفع مشکلات احتمالی آن متمرکز شوید.
بلک سئو(Black SEO) چیست و چه اثری بر رتبه سایت شما دارد؟
سئو سیاه که با عنوان سئو کلاه سیاه نیز شناخته میشود، در برابر سئو کلاه سفید به کار میرود. بلک سئو به راهکارهای جعلی برای افزایش رتبه سایت اشاره دارد که می تواند خسارت زیادی به کسب و کار شما وارد کند. سئوی منفی غیراخلاقی است و اغلب کسانی که درباره آموزش سئو اطلاعی ندارند، به سمت استفاده از ان میروند که درباره سئو اطلاعات کافی ندارند و به دنبال نتیجه گرفتن سریع هستند.
عملکردهای ضعیف شما در زمینه سئو میتواند جایگاه شما را در گوگل پایین بیاورد. مثلا لینک دادن به وب سایتهای بی کیفیت، یکی از این موارد است. ممکن است رقبای شما به فکر هک کردن سایت شما بیافتند، بنابراین بهتر است امنیت سایتتان را تامین کنید تا دچار این مشکل نشوید.
اگر سایت های اسپم به شما لینک داده باشند احتمالا متوجه نمیشوید؛ مگر اینکه از ابزارهای خاص مانند SEO SpyGlass استفاده کنید و لینکهای مخرب را حذف کنید. در آموزش سئو شما یاد می گیرید که این کار را به صورت دورهای انجام بدهید تا از جایگاه وب سایت تان در نتایج گوگل، سقوط نکنید.
بهترین ابزارها برای تحلیل سئو سایت چه هستند؟
اهمیت سئو سایت علاقهمندان به این حوزه را به سمت تولید ابزارهایی برای تحلیل موارد لازم در سئو سایت کرده است. اگر ابتدای راه هستید یا تازه به فکر بهبود سئو سایت تان افتادهاید، بهتر است برای آموزش سئوابزارهای زیر را امتحان کنید:
• Moz Bar
• Google Analytics
• Site Auditor
• SEO Site Checkup
برای استفاده طولانی مدت از این ابزارها میبایست مبلغ اشتراک بپردازید اما تمام این ابزارها، مدت زمان محدودی برای استفاده رایگان دارند. برای کار کردن با این ابزارها، آدرس سایت تان را وارد قسمت مربوطه میکنید و گزارشی کامل از عملکرد سئو سایت تان را دریافت میکنید. ممکن است بعضی بخشها پولی باشد اما اغلب بخشهای مهم را میتوانید آنالیز کنید. فراموش نکنید که برای کار کردن بر روی سئو سایت و آموزش سئو، به یکی از این ابزارها نیاز پیدا خواهید کرد.

پر کاربردترین ابزارها برای آموزش سئو سایت کدامند؟
برای آموزش سئو از ابزارهای کاربردی استفاده میشود. گوگل ابزارهای متنوعی را برای بهینه سازی سایت در اختیار شما قرار میدهد. گوگل ترندز (Google trends) یکی از ابزارهایی است که به شما نشان می دهد چه کلماتی پرجستجو هستند و موضوعات پرمخاطب کدام ها هستند. میتوانید با استفاده هوشمندانه از این ابزار، رتبه وب سایت خود را بهبود بخشید.از ابزار های بسیار مهم دیگر گوگل می توان به وبمستر تولز Google’s Webmaster Tools اشاره کرد. برای بررسی سرعت سایت نیز می توان از Google PageSpeed Insights یا جی تی متریکس https://gtmetrix.com/ استتفاده کرد.
چه کسانی به آموزش سئو نیاز دارند؟
مدیران وب سایتها، برنامه نویسان، علاقهمندان کار در حوزه دیجیتال مارکتینگ و کسانی که تمایل دارند کسب و کاری را در فضای وب راه اندازی کنند، به آموزش سئو نیاز دارند. مخاطبان آموزش سئو و بهینه سازی سایت بسیار گسترده و متنوع هستند، به همین دلیل سطح دانش و آگاهی این افراد بسیار متفاوت است. برای شرکت در دوره آموزش سئو لازم است در دوره ای شرکت کنید که متناسب با نیازها و توانمندیهای شما باشد. در حال حاضر دوره های متعدد آنلاین و حضوری در حوزه سئو و بهینه سازی سایت برگزار میشود که انتخاب را برای شما بسیار دشوار میکند.
یک مدرس آموزش سئو چه ویژگی هایی باید داشته باشد؟
مدرس دوره در انتخاب دورههای آموزشی بسیار تاثیر گذار است. برای انتخاب یک مدرس با تجربه و توانمند در حوزه سئو و بهینه سازی سایت باید نهایت دقت و بررسی را انجام داد. برخی از ویژگی های یک مدرس عالی آموزش سئو عبارتند از :
• در اختیار داشتن نمونه کارهای موفق در حوزه سئو و بهینه سازی سایت
• توانایی انتقال مفاهیم به مخاطبان
• سابقه برگزای دوره های آموزشی موفق
• شخصیت فردی قوی
• دارای ارتباطات قوی و روابط عمومی مناسب
• روش تدریس کارگاهی
• دانش پژوهشی